Me gustaría crear un texto fijo para el formulario de contacto de breezing forms para poner el texto legal. Actualmente esta colocado como un checkbox enorme. Me gustaría colocar el texto como un texto fijo y posteriormente colocar un checkbox para "¿Acepta la política de privacidad?
En cumplimiento de de la Ley 34/2002, de 11 de julio, de Servicios de la Sociedad de la Información y de Comercio Electrónico y de la Ley Orgánica 15/1999, de 13 de diciembre, de Protección de Datos de Carácter Personal, AraWeb pone en su conocimiento que mantiene un fichero con sus datos de contacto. Tiene usted derecho de acceso, rectificación y anulación de sus datos en cualquier momento, enviando un email a info@araweb.es. Al enviarnos este formulario estás aceptando recibir comunicaciones de nuestra consulta por cualquier medio, incluido el email.(TEXTO FIJO)
HE LEIDO Y ACEPTO LAS POLÍTICAS DE PRIVACIDAD (CHECKBOX)
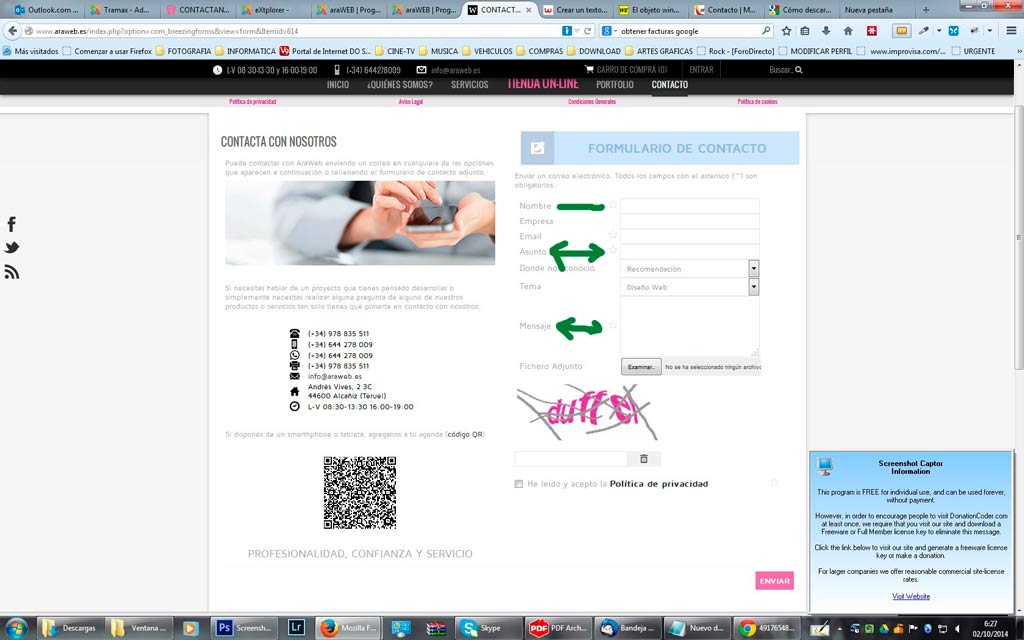
Podéis ver lo que tengo actualmente (Un checkbox). Me gustaria poner un label para el texto y un checkbox para la aceptación.
http://www.marmolesescosa.es/index.php?option=com_breezingforms&view=form&Itemid=339
URL del sitio: Contenido solo visible a usuarios registrados
Hola
Podrías evaluar un tipo de TextArea, colocar el texto de tu política en el valor por defecto (value) y luego otro control en la parte inferior checkbox para aceptar la política
Saludos
Pero ese texto no se podría modificar no?
Hola
Para que no se pueda modificar tendrías que agregar código adicional, pero primero verifica si la solución es factible
Saludos.
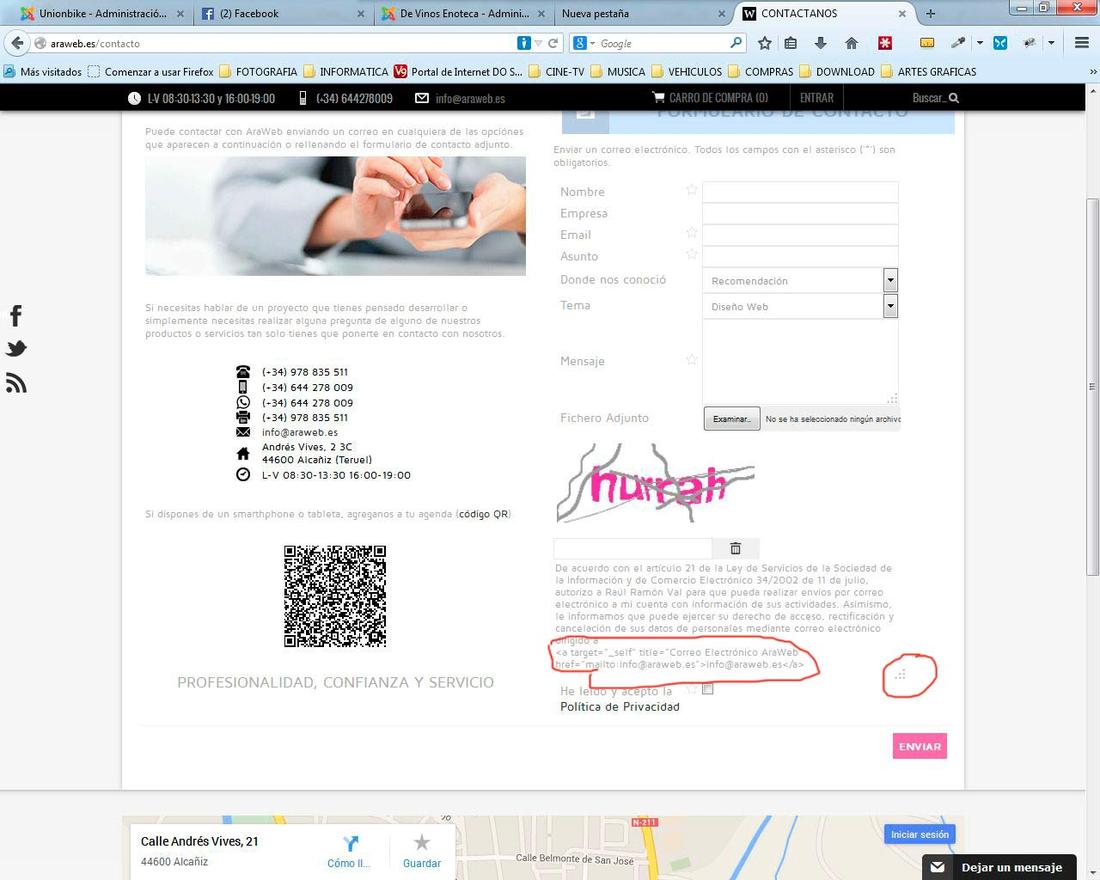
EL texto esta creado(2 texto de aviso legal que puedes ver en el formulario www.araweb.es/contacto)
Sin embargo, necesito que ese texto sea fijo y que no se pueda cambiar el texto. En este momento se comporta como un textbox normal(No como si fuera un label de texto fijo).
Por otro lado me gustaria eliminar el item para estirar el texto que aparece abajo a la derecha.
IMPORTANTE: Me gustaría poder añadir un codigo html para pone un enlace al correo electronico que ahora me lo esta tomando como normal como se puede ver en el siguiente formulario
Muchas gracias
Hola,
Una opción para mostrar de una forma más limpia la política de privacidad sería poner un enlace que abra una ventana emergente con esa política de privacidad. De esta forma la aceptación de política de privacidad ocuparía una sola línea. Puedes ver un ejemplo en nuestro propio formulario de contacto:
https://www.webempresa.com/contactanos.html
Para conseguir algo así tendrías que poner en el label del checkbox un código como el siguiente:
He leído y acepto la Política de privacidad
Tendrás que crear un artículo de Joomla con el texto de la política de privacidad y publicarlo en un elemento de menú. Una vez hecho tendrás que sustituir el texto XXX del código anterior por el id del artículo de Joomla con la política de privacidad y el texto ZZZ por el id del elemento de menú que carga ese artículo.
Sobre el tema del email, en tu formulario ya veo que la dirección de email tiene el enlace correcto.
Muchas gracias Pablo, ahora el problema lo tengo con el correo electronico del texto de "De acuerdo..."
No se ve solo el correo sino toda la configuracion html del correo como se puede ver en la imagen adjunta.
Por otro lado, me gustaría que el texto de "De acuerdo...." no se pudiese modificar como ocurre ahora ya que si intentas escribir ahi puedes escribir y devería ser un texto no modificable. Por otro lado abajo a la derecha aparece un triangulo con puntos para cambiar el tamaño que tambien me gustaria eliminar...
Muchas gracias
Hola,
Puesto que ya has puesto lo que yo te comentaba (el enlace a la política de privacidad) no sería necesario que mostrases el otro texto "De acuerdo...", ya que la información de la política de privacidad ya se muestra en el enlace.
Eso sí, veo que has aplicado cambios respecto a lo que yo te había indicado porque veo que el enlace se abre a pantalla completa y no en una ventana emergente.
Todo funciona en principio ok. Sin embargo, sigo teniendo un par de problemillas con el formulario de contacto breezingforms.
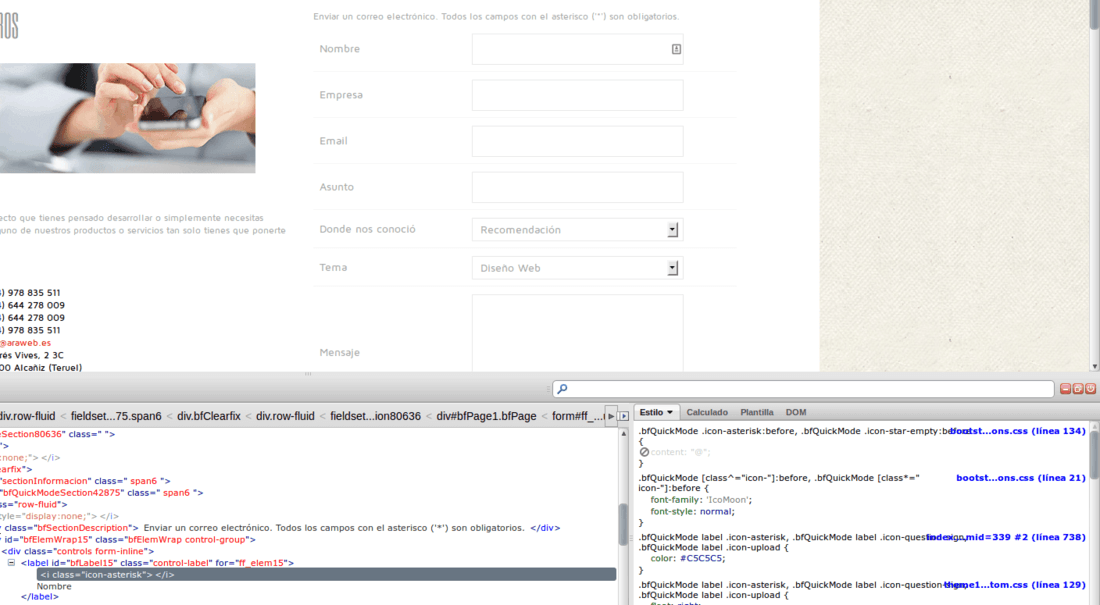
1. Como hacer que el * de obligacion aparezca justo a la derecha del nombre del label y no a la derecha del ancho del label.
2. Es posible eliminar el top y el bottom de la web del formulario popup de la política de privacidad mostrando solo esta y no menus, pie de la web etc...(partes grises superior e inferior)...
3. Es posible que el formulario popup sea modal es decri que hasta que no lo cerremos y no se pueda ir a otra web y se mantenga delante de la web principal?
Muchas gracias
Hola,
Para la primer consulta la puedes aplicar en el mismo label que quieres colocar como obligatorio, por ejemplo en el nombre puedes colocar Nombre (*) , esta es la solución mas rápida.
Para el resto de temas, te pedimos por favor que aunque sean sobre la misma temática los expongas en hilos separados para no engordar la consulta y generar respuestas más complejas que además dificultan la búsqueda a otros usuarios con el mismo problema al estar las respuestas anidadas sobre una mismo hilo.
Gracias por tu colaboración.
Gracias Johnny, y como hago para eliminar el * real, a través de css?
El otro tema lo mando por otro hilo
Muchas gracias
Hola,
Con la herramienta firebug puedes ocultar la estrella.
En el siguiente artículo del Blog de Webempresa se explica el uso de Firebug, herramienta destinada a localizar cadenas de código, estilos, etc., desde tu navegador:
-
Firebug Lite for Google Chrome:
- https://chrome.google.com/extensions/detail/bmagokdooijbeehmkpknfglimnifench
Fifebug Firefox:
- https://addons.mozilla.org/es-es/firefox/addon/firebug/