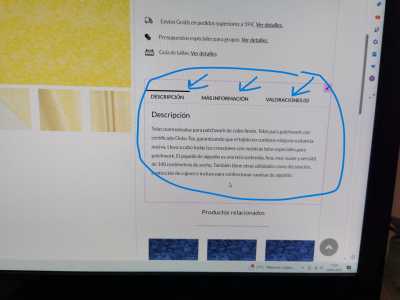
Yo tengo hecha la página de single product con Elementor y me gustaría que el apartado de descripción, más información, etc... Pongo foto.
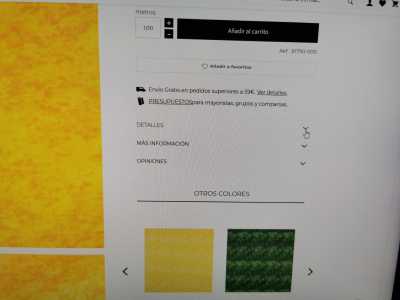
Se pudiera poner en desplegable como en este ejemplo. Pongo foto.
Para que estéticamente quede mejor y ocupe mucho menos. Gracias
Contenido solo visible a usuarios registrados
Hola,
Veo que tienes un plugin que agrega más elementos a tu Elementor, prueba con el módulo que indica acordeón avanzado, de essential addons, dentro de este cambias los títulos a los que necesites (detalles, más información, opiniones).
Luego el contenido lo asignas dinámico:
Aqui bajas hasta las secciones de WooCommerce y le asignas los datos que quieras mostrar en este contenido.
Verifica y nos comentas.
Un saludo 🖐️
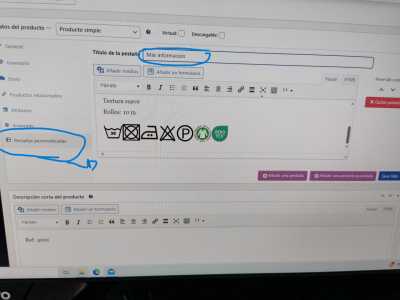
@argenis y si creo pestañas personalizadas como tendría que buscar este apartado? Es que no encuentro el apartado de woocommerce que me muestre esto.
Como tendría que hacerlo?
Hola,
En este caso ya lo han preguntado en soporte de su plugin indican que esto requiere de otra aproximación:
En este caso necesitarías crear un custom field que sea aplicable a WooCommerce:
https://wordpress.org/plugins/advanced-custom-fields/
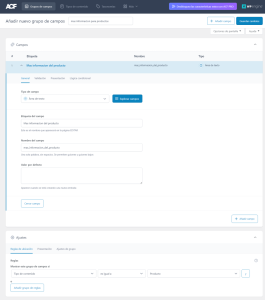
Con este plugin, una vez lo instalas ingresas a su panel de ACF, en tu escritorio de WordPress, luego de esto haces clic en agregar un nuevo campo. Agregas los siguientes datos:
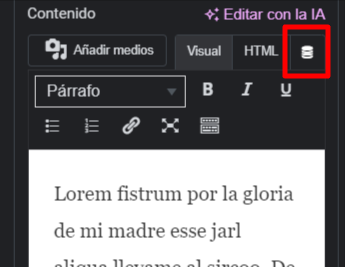
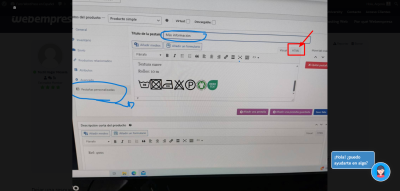
Luego haces clic en guardar cambios, Al ingresar en tu producto verás este campo nuevo para agregar texto, puedes agregar el HTML que agregaste en esa pestana haciendo clic donde te marco en rojo puedes ver el código:
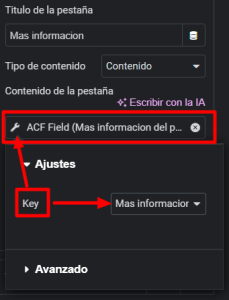
Luego, en el área dinámica donde buscaste WooCommerce, buscas ahora al final del todo un elemento que será ACF, y asignas el elemento que creaste:
Verifica de esta forma y nos comentas.
Un saludo 🖐️