Buenos días, he cambiado la plantilla de la tienda a storefront y quería mejorar el diseño del blog que ya tengo hecho. He activado el plugin recomendado -> https://es.wordpress.org/plugins/blog-designer-pack/
y he seguido los pasos que indican hasta crear el Shortcode. El siguiente paso que indican es "Kindly copy the above shortcode and paste it inside any page or post or inside any section" y no tengo claro donde tengo que incluirlo.
Entiendo que pone que lo copie en cada una de las entradas que tengo? tengo que ir entrada a entrada y copiarlo? ¿donde lo copio?
Si tenéis algún video en español o me podéis indicar los paso os lo agradezco
Gracias,
Patricia
Contenido solo visible a usuarios registrados
Hola Patricia,
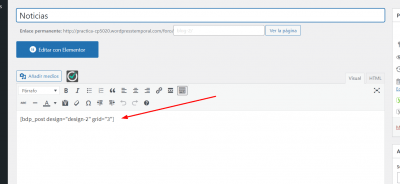
En este caso lo que indican es que, ya que tienes creada las configuraciones con el plugin indicado puedes pegar el shortoce en cualquier página o entrada donde deseas mostrarlos, por ejemplo si quieres tener una página de noticias solo debes crear tu página de noticia y dentro de esta pegar el shortcode que tienda, luego guardar los cambios y de esta forma todas las entradas de tu blog se mostraran en esta página.
Por ejemplo
Un Saludo
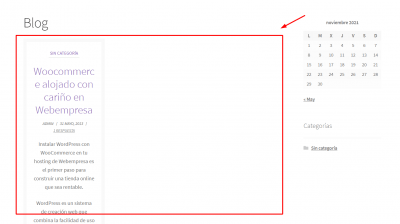
@karen gracias, ya lo he hecho pero no me salen las imagenes de cada entrada. Me queda justo igual que en la imagen que me has enviado. ¿Hay alguna forma de elegir el foirmato y que además salga la imagen de las entradas antes del texto?
Gracias,
Hola Patricia,
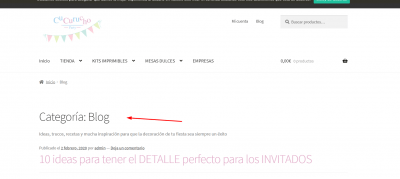
Revisando tu sitio web veo que al abrir la página de blog, pero como una categoría, esto quiere decir que tienes alguna categoría con el nombre de blog
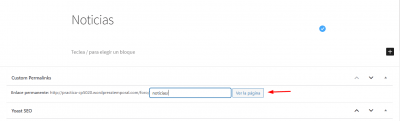
Ten en cuenta que si tu página también la estás llamando como blog esto genera un conflicto en los enlaces permanentes y no se mostrará de forma correcta, lo primero es que verifiques el nombre que le estás asignando a la página de blog y pruebes modificarlo a Noticias por ejemplo, también verifica que el enlace permanente de esa página sea noticias y no blog
Por otro lado comprueba estás asignado la imagen desatacada a tus artículos, ya que estas imágenes son las que se muestran en la vista previa de tus articulos
Si es posible envíanos la URL donde estás añadiendo el shortocde de tus post, de esta forma podemos revisar con mayor detalle
Un Saludo
@karen gracias, os mando la url donde estoy añadiendo el shortcode como me comentas por si me podéis ayudar
https://www.cucuruchoparty.com/tienda/wp-admin/post.php?post=7665&action=edit
Hola Patricia,
La URL que nos envías es la de tu administrador, en este caso la URL que necesitamos es la URL final donde se muestran los post. Sin embargo verifica lo que te he comentado anteriormente, sobre todo como tienes el nombre de tu página con la de las categorías, ten en cuenta que no puedes tener dos URL con el mismo nombre, ya que esto genera un confclito
Verifica esto y nos comentas como ha ido todo
Un Saludo
@karen gracias
os mando el enlace que me pedís del blog https://www.cucuruchoparty.com/tienda/blog-nuevo/
He cambiado el nombre de categoría blog por noticias para evitar conflictos con la página de blog
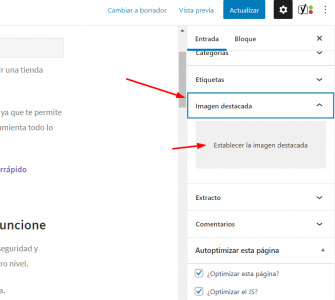
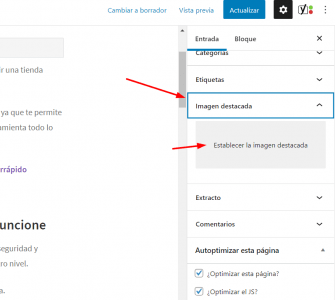
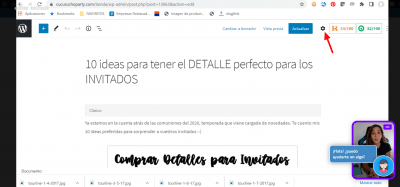
Lo que no encuentro es donde tengo que seleccionar la imagen destacada en la captura de pantalla que me mandas. ¿donde puedo acceder ahí?
gracias
Hola Patricia,
Lo que no encuentro es donde tengo que seleccionar la imagen destacada en la captura de pantalla que me mandas. ¿donde puedo acceder ahí?
Cuando ingresas a tu entrada, en el lado derecho veras los paneles que te compartió Karen:
Entre los cuales tendrás imagen destacada, alli asignas una imagen para que se visualice en la lista general que nos compartes.
Un saludo 🖐️
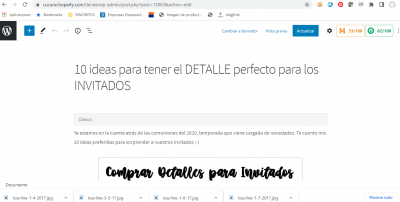
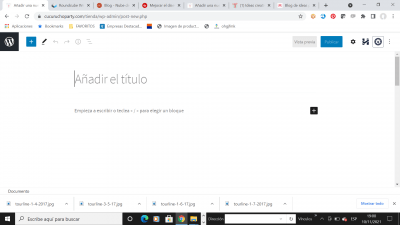
@argenis gracias pero a mí no me aparece como la captura que me mandas. Adjunto pantalla de como me aparece al añadir una nueva entrada o editar una ya existente
Hola Patricia,
Veo que ya has logrado subir algunas imágenes coméntanos si podemos dar el tema como solucionado.
Un saludo 🖐️
@argenissi, ya está
gracias
Hola Patricia,
Gracias a ti, siempre es un placer poder ayudarte
Escríbenos si tienes cualquier otra consulta
Un Saludo 😊