
Buenas tardes, a ver si alguien me puede echar una mano. Necesito crear un campo de tipo fecha con su respectivo icono para que se desplegue el calendario. Lo necesito para un formulario creado en "Modo Clasico".
Gracias. Rodrigo
Hola rrmdp
Tienes que realizar programación para poder añadirlo, agregando scripts en el contro de boton o imagen y hacer referencia a la caja de texto, puede leer este post:
http://crosstec.de/forums.html?func=view&catid=15&id=7411
Adicionalmente este link te puede servir para agregar el calendario por defecto de joomla a cajas de texto
http://www.nosolocodigo.com/utilizar-el-calendario-que-incorpora-el-api-de-joomla
Saludos.
Gracias monito, en cuanto lo tenga posteo como me fué...
Bueno, le he dedicado una 3 horas al tema este. Y no lo conseguido, ni siquiera conseguí mostrar el icono del calendario. he seguido todas las instrucciones siguiendo este post http://crosstec.de/forums/3-breezingforms-general-forum-english/18180-calendar-button.html?limit=6&start=6. La verdad que no tengo ni la menor idea de lo que puede ser. Si alguien alguna vez lo ha hecho por favor que lo comparta.
Gracias
Hola rrmdp,
Ya veo que posteaste en el Foro de crosstec y a fecha de hoy sigue sin respuesta tu post: http://crosstec.de/forums/3-breezingforms-general-forum-english/18180-calendar-button.html?limit=6&start=18
Yo he probado el procedimiento tal como lo ilustra goshmac pero efectivamente "no" muestra el icono del calendario.
Reproduzco la secuencia castellanizada:
1.- Descargar el siguiente archivo: http://www.frequency-decoder.com/demo/date-picker-v5/date-picker-v5.zip
2.- Descomprimir el directorio completo y subirlo a su sitio web en la ruta: /includes/js/date_picker_widget_v5
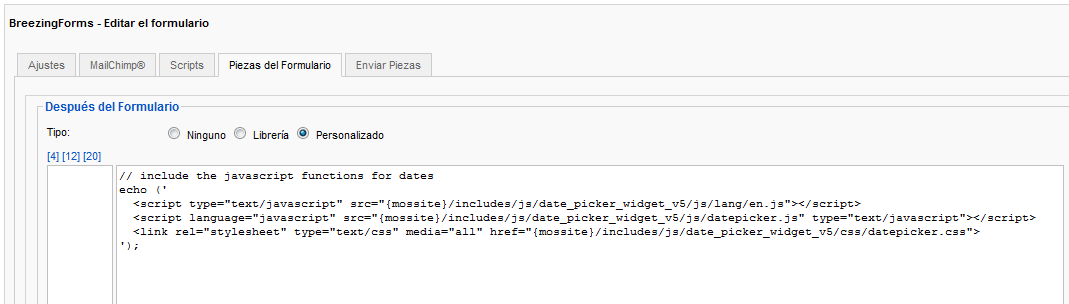
3.- A continuación ir a BreezingForm -> Formulario -> Editar formulario -> FormPieces (Piezas del Formulario) -> Personalizado

Insertar las siguientes líneas de código:
// include the javascript functions for dates
echo ('
');
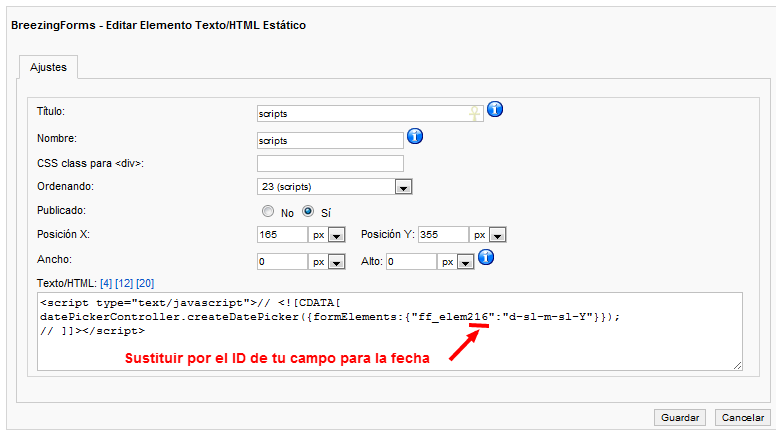
4.- A continuación ir al formulario y buscar los cuadros de texto que desees asignar un calendario de botón y memorizar o anotar el/los IDs de los campos donde se ha de sustituir por la fecha.
5.- Crear un nuevo elemento (de tipo estático o HTML).
6.- Insertar las siguientes líneas de código en el cuadro de texto principal (en modo html o código):
//

7. Guardar los cambios.
Ahora se debería ver un pequeño botón de calendario al lado de su cuadro de texto. :angry: Concretamente el que se encuentra en la ruta /includes/js/date-picker-v5/media/ llamado cal.gif
Llegado a este punto sigo investigando el motivo de porque no se muestra el botón del calendario. 😉
Saludos
Exactamente, esos son los pasos. Yo también he intentado introducir el código dentro del mismo formulario. Entramos a dicho formulario -> Editar formulario -> Pestaña "Piezas del formulario" -> En el apartado "Antes del formulario" elegimos el radio "Personalizado" y ahí inserté el código. Pero el resultado fué el mismo.
Como ese código es el que llama a las librerías, también he probado insertarlo en el index.php del template, nada!!! :angry:
Si alguien se le ocurre otra cosa, help!!! Gracias gnumax
Hola a todos,
os comento que yo he conseguido hacerlo bastante facilmente siguiendo el tutorial de mi blog:
http://www.nosolocodigo.com/utilizar-el-calendario-que-incorpora-el-api-de-joomla
Os cuento el proceso que he seguido:
1- Voy a la plantilla que estoy utilizando y añado estas dos líneas en el head:
2- Creo una caja de texto en el formulario, guardo los cambios y visualizo el formulario en el front-end. Con el firebug miro el ID que asigna automáticamente BreezingForms a mi caja de texto. El ID, el name NO vale. En mi caso el ID es "ff_elem203".
3- Me voy al formulario y creo un nuevo campo de tipo HTML/Personalizado y le pongo el siguiente value:
4- Sitúo el calendario detrás de la caja de texto.
5- Ya esta!!
Podéis ver el ejempo aquí:
http://cp15seguridad.webempresa.eu/pruebas/index.php?option=com_breezingforms&Itemid=69
Saludos.
Por cierto, la solución que proponen en el foro de CrossTec pasa por instalar una nueva librería javascript de creación de datepickers... cosa que no entiendo por que Joomla ya dispone de una una instalada... ¿Por que instalar otra?
Saludos.
Muchas gracias David, funciona perfectamente!!!!!! Solamente una humilde aclaración: No hace falta lo del firebug. En la última columna de los campos del formulario, la que pone "Script ID", miramos ese número.Simplemente hay que agregarle ff_elem delante.
También podríamos agregar el código, en editar formulario -> pestaña "Scripts" -> Script de inicialización -> personalizado.
Muchas gracias por tu tiempo, saludos, Rodrigo.
Hola rrmdp,
si, lo supuse, pero es que soy adicto a firebug :))). Con respecto a lo de añadir el código en las piezas, también tienes razón, puees añadir el código javascript en las piezas del formulario haciendo un par de llamadas al API de Joomla, como las que se pueden ver en este enlace:
http://www.nosolocodigo.com/agregar-javascript-y-css-a-una-vista-en-joomla-15
Gracias por los comentarios.
Saludos.
Hola.
Necesito colocar un cvalendario en breezengforms y los link que dejaste no me abren para saber como hacerlo en tus tutoriales.
Por favor si me puedes enviar los links.
Gracias
Hola Raul,
¿Puedes precisar exactamente que enlaces no te funcionan?.
Saludos
Los del tutorial de david noriega
www.nosolocodigo.com/agregar-javascript-y-css-a-una-vista-en-joomla-15
cp15seguridad.webempresa.eu/pruebas/index.php?option=com_breezingforms&Itemid=69
Para ver como lo hizo.
Hola Raul,
El dominio nosolocodigo.com no funciona desde hace tiempo, David que es su dueño supongo que dirá el porque, así que poco podemos hacer con esos enlaces que ya no funcionan.
Sobre lo del código que comentas, debes insertarlo en el archivo de la plantilla que contenga los correspondientes archivos javascript, el index.php concretamente que muestras en la captura no es el que los contiene pues se encontrarán en la carpeta /html donde se guardan los overrides.
Saludos



