Hola,
me gustaría poder hacer un cambio en mi plantilla. Como muestro en la imagen de mi web, tengo un módulo ja-slideshow arriba en el medio. Quisiera que el recuadro azul, se ajustara a la imagen, centrado en el medio, y así poder hacer, que las columnas de izquierda y derecha(Menu principal y productos mas vendidos), subiesen para arriba y quedasen a ambos lados de la imagen.
Espero que me podáis ayudar.
Un saludo y gracias 
Hola guitarcentermd
Según parece tu plantilla ya tiene esa posición por defecto y sería un poco complicada cambiarla por código.
Puedes intentar colocando el slideshow en otra posición, de lo contrario te sugiero utilizar alguna otra extensión del centro de extensiones de joomla con la funcionalidad de slideshow. Luego puedes posicionar el nuevo módulo a nivel de productos destacados y teniendo el ancho deseado.
Saludos.
Gracias jmarreros por tu ayuda,
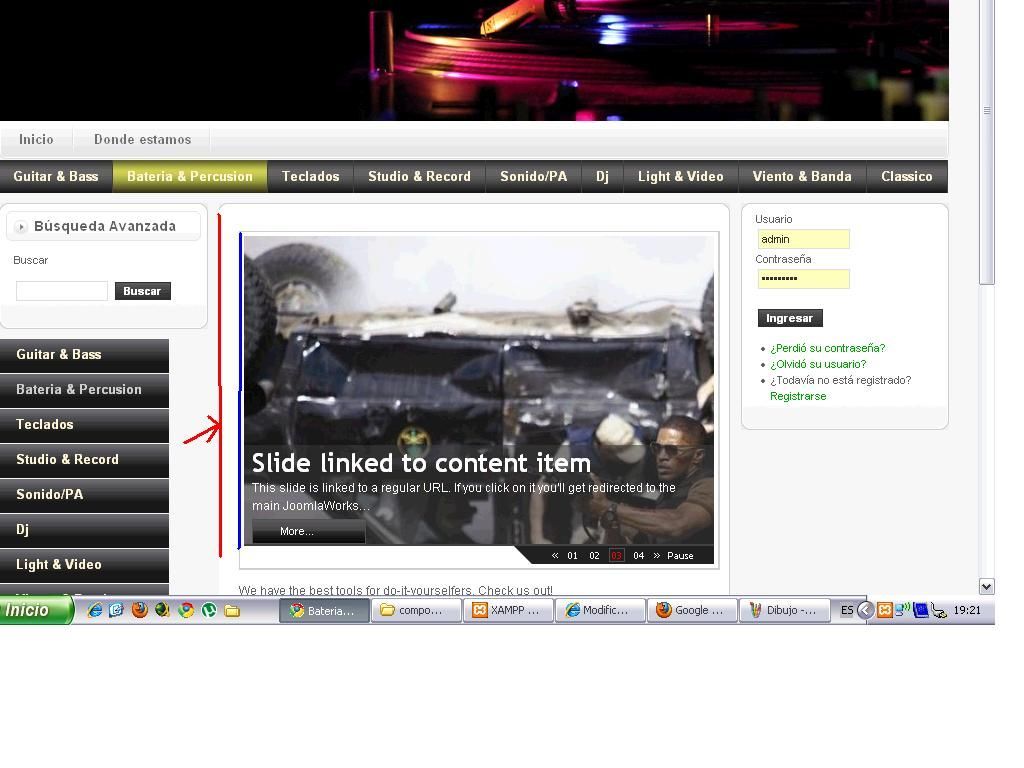
otra de las opciones que he probado como tu me indicas, es cambiarlo de posicion como ves en la imagen que adjunto. Esta en la posicion vm-fp (y productos destacados en ja-slider), lo que no quiero es que detras del slideshow este ese recuadro blanco, para ello he probado a introducir en "Sufijo de la clase del módulo" _blank (como vi en alguno de los videos de esta página), pero no consigo quitar el recuadro.
Ademas de esto si aumento la imagen del slideshow, no me sale centrada en la columna que yo tengo en el medio, sino que crece hacia la columna de la derecha, dejando el mismo margen con referencia a la columna izquierda.
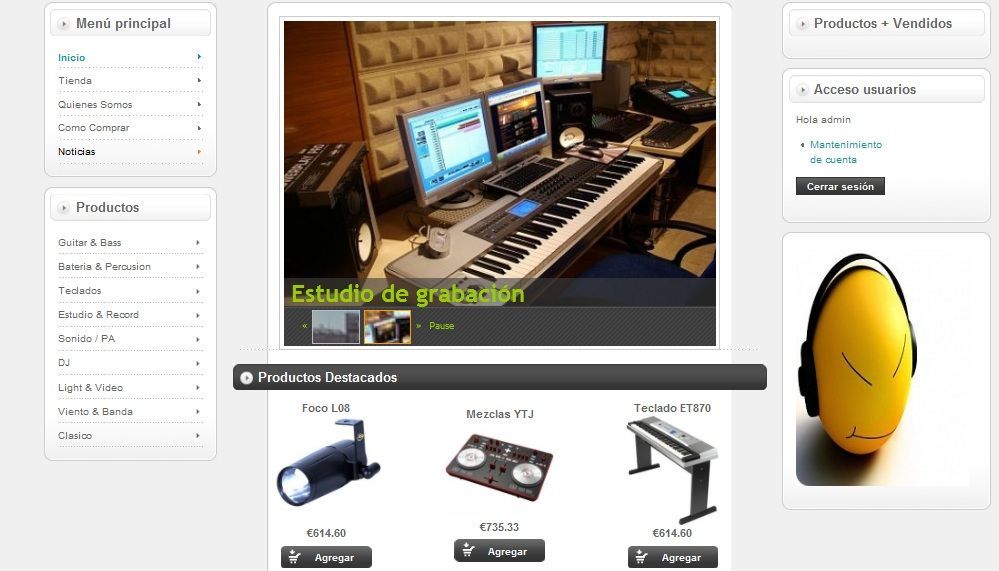
Y por último, como ya comente en otro post, y se puede apreciar en la imagen, me gustaria saber si puedo cambiar el tamaño del recuadro blanco para lo de productos destacados, y asi ajustarlo al ancho de mi web (la columna central que quiero tiene 570px)
Un saludo 
Hola guitarcentermd
Si no quieres que aparezca la imagen de fondo, debes leer la documentación del template para que no muestre nada en el fondo de los módulos, usualmente se agrega el sufijio "_blank", en caso de no soportarlo tendrías que implementarlo en código CSS de tu plantilla, seria una clase como: moduletable_blank
Por otro lado, como te comenté antes la parte central es un tamaña fijo de 511px aproximadamente y esta dado así por que las imágenes que definen los bordes redondeados son de ese tamaño, puedes definir imágenes más grandes para el fondo, por ejemplo puedes probar cambiando con algún editor de imágenes la imagen llamada: content-bot.gif
Saludos.
Gracias otra vez jmarreros,
el tema de hacer más grande el tamaño del cuadro blanco que sale por detrás, está solucionado, he aumentado las imagenes que me indicaste (content-bot.gif, content-top.gif, content-center.gif).
Lo que todavía no he sido capaz de solucionar, es lo de quitar el recuadro blanco que también hay detras de la posición vm-fp (en la que tengo las imagenes que van pasando), podrías darme algún dato más o alguna otra cosa que me pueda servir como ejemplo para crear yo mismo una clase moduletable_blank.
Un saludo.
Hola gnumax,
gracias por la ayuda. Lo que intento quitar, es lo que te he marcado en la captura con línea negra, es decir el recuadro blanco que va por detrás del slideshow, en este caso un 'Frontpage_Slideshow_v2.4'.
Podría hacerlo?.
Muchas gracias de nuevo.
UN SALUDO 
Hola guitarcentermd
Por la forma que están manejándose los bordes, a un nivel superior de la clase de módulos (moduletable), creo que la solución más práctica es agregar una nueva posición a tu template, cambiando el archivo index.php.
Puedes agregar esta nueva posición antes del componente, en la línea 182 aproximadamente. En el siguiente link hay un tutorial de ejemplo : http://www.monitojoomla.com/tips/varios-joomla/36-agregar-nueva-posicion-a-un-template-joomla
Saludos.
Hola jmarreros,
he visto tu video y es de grán interés. Voy a ponerme con ello y te comento.
Un saludo
Hola de nuevo jmarreros,
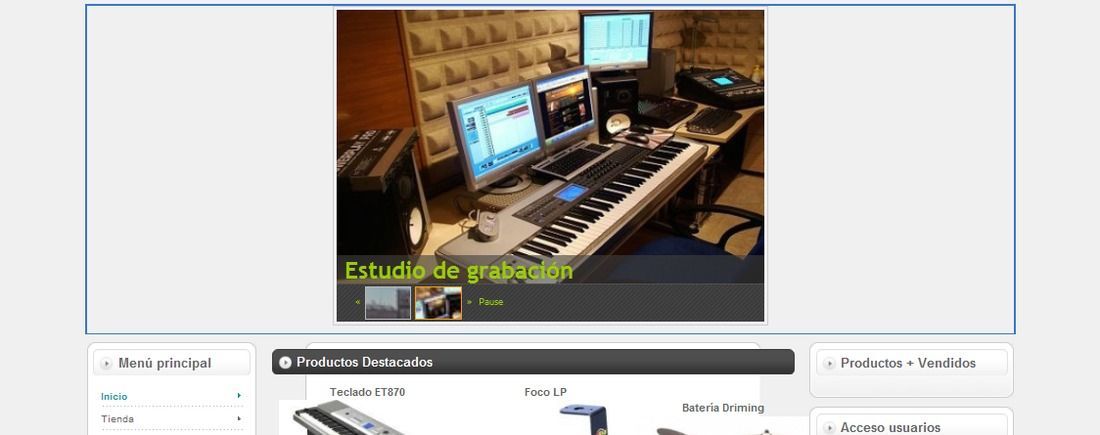
he estado trabajando sobre la creación de una nueva posición como muy bien explicas en el video. Hecreado una posición nueva 'superior', y he insertado mi módulo de visionado de imágenes(FRONTPAGE SLIDESHOW) en dicha posición y esto es lo que me sucede(captura adjunta).
Vuelve a suceder lo mismo, yo quiero que desaparezca el cuadro blanco marcado en rojo, y en su lugar poner mi módulo marcado en azul.
Alguna solución?
Gracias de nuevo
Hola guitarcentermd,
Debes tener en cuenta que el estilo que pretendes eliminar es un estilo global de la plantilla que afecta a cada una de las posiciones donde se dibuja con las imágenes de esquinas redondeadas don fondo blanco y resto de imágenes que conforman el rectángulo correspondiente.
Para eliminarlo hay que crear una posición que no herede estilos de un
Saludos
Muchas gracias gnumax,
pero a tanto no llego...puede ser lo que me estás diciendo sea ...que busque en mi template.css la posición que ocupe mi slideshow, la copie sin
La verdad, que no te he entendido muy bien, si te pudeo aportar algo de código, me puedes guiar o algo así....mi plantilla es la ja-zeolite.
Muchas gracias , de verdad
Hola guitarcentermd,
Lo que quiero decir tiene más que ver con "puentear" los estilos que obliga a cargar JA Zeolite y hacer que tu posición no se vea afectada por esos estilos.
Saludos
Hola guitarcentermd
Cuando definas tu nueva posición debes colocar algo como:
Es decir el estilo debe ser raw, o xhtml, no rounded, puedes ver los estilos definidos en :
/templates/tutemplate/html/modules.php
No deberías colocar ninguna envoltura adicional a la mostrada en el código superior, y recuerda colocarla por encima de las etiquetas de envoltura del component. (debajo de )
Saludos.