Hola,
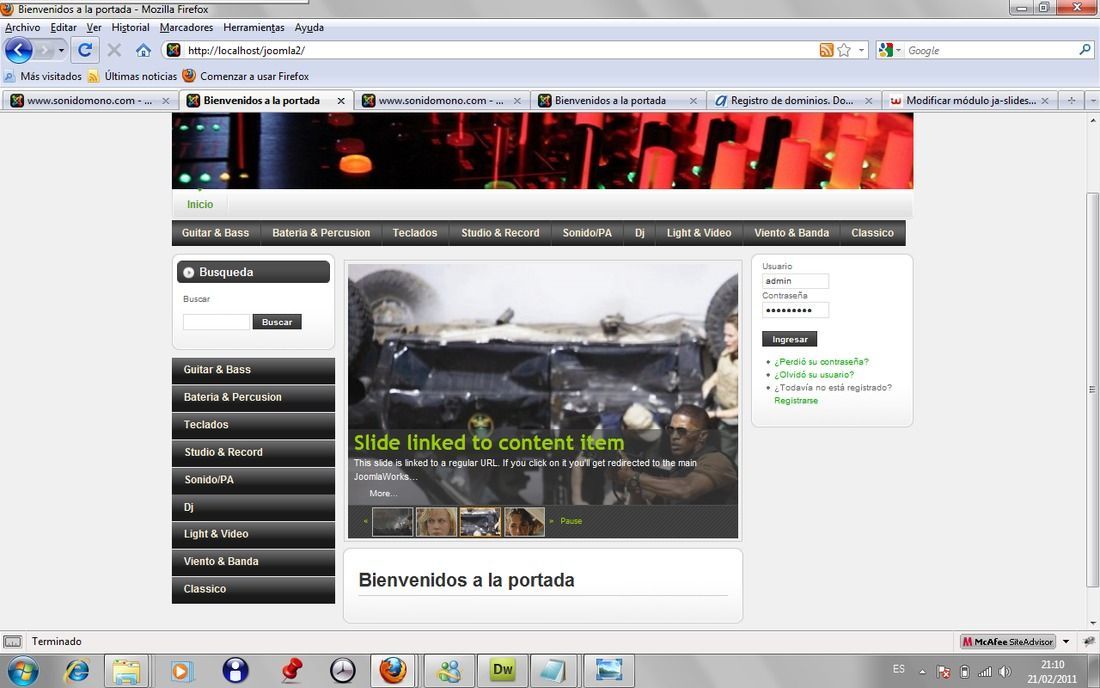
me gustaría poder hacer un cambio en mi plantilla. Como muestro en la imagen de mi web, tengo un módulo ja-slideshow arriba en el medio. Quisiera que el recuadro azul, se ajustara a la imagen, centrado en el medio, y así poder hacer, que las columnas de izquierda y derecha(Menu principal y productos mas vendidos), subiesen para arriba y quedasen a ambos lados de la imagen.
Espero que me podáis ayudar.
Un saludo y gracias 
Hola jmarreros,
esta tardee me pondré con ello y te comento, pero esta más entendible asi.te vuelvo a dar las gracias, sois de gran ayuda.
Un saludo
Hola jmarreros,
sigo con el problema del cuadro blanco de fondo de mi modulo FrontPage Slideshow. Dentro de mi index.php he añadido el siguiente código:
A parte he modificado el templatedetails.xml añadiendo la posición.
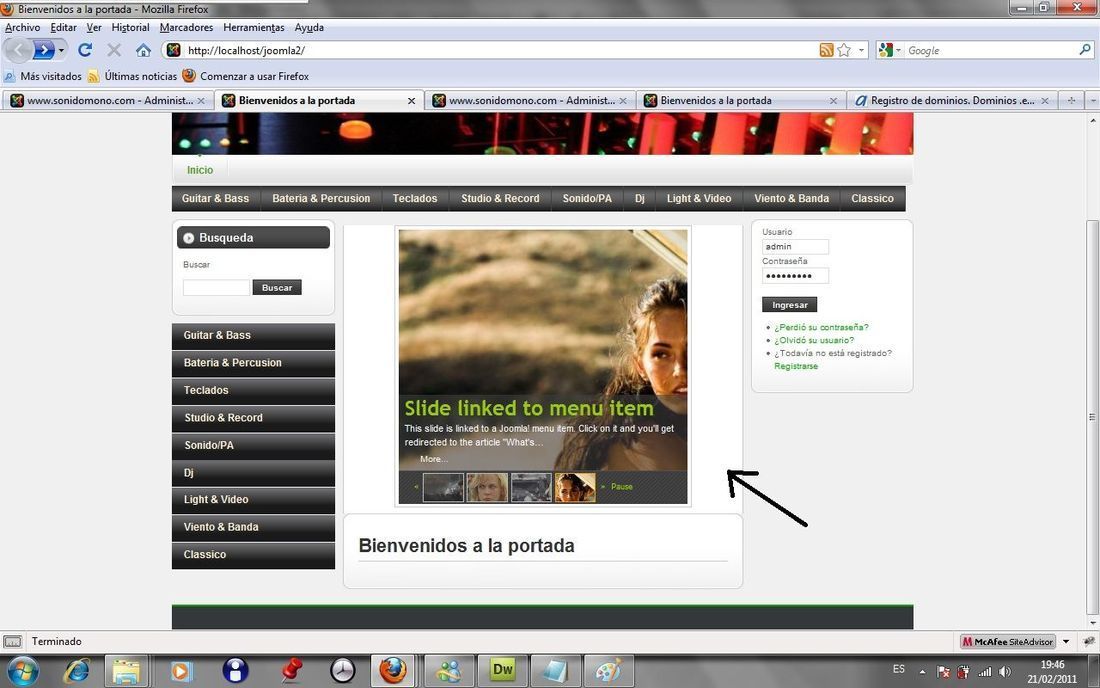
Creo un nuevo módulo en joomla de tipo FrontPage Slideshow y le asigno la posición "superior" (la creada). En la imagen está el resultado obtenido.
Como muestra la flecha sigue el cuadro blanco de fondo.
Alguna idea de como podría hacerlo?? 
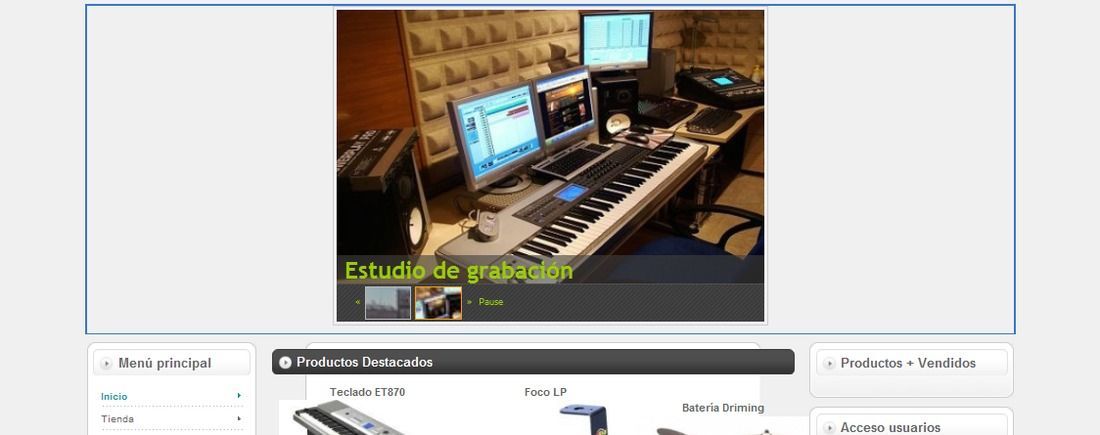
Te adjunto otra captura, para que te hagas una idea de como quiero que quede (la posicion en la que está es ja_slideshow), no la utilizo porque las columnas de los lados me quedan abajo aun haciendo muy pequeña la fotografia. Pero es para que veas que en esta posición no tengo ningún fondo blanco detrás.
Muchas gracias. Un saludo. 
Hola guitarcentermd
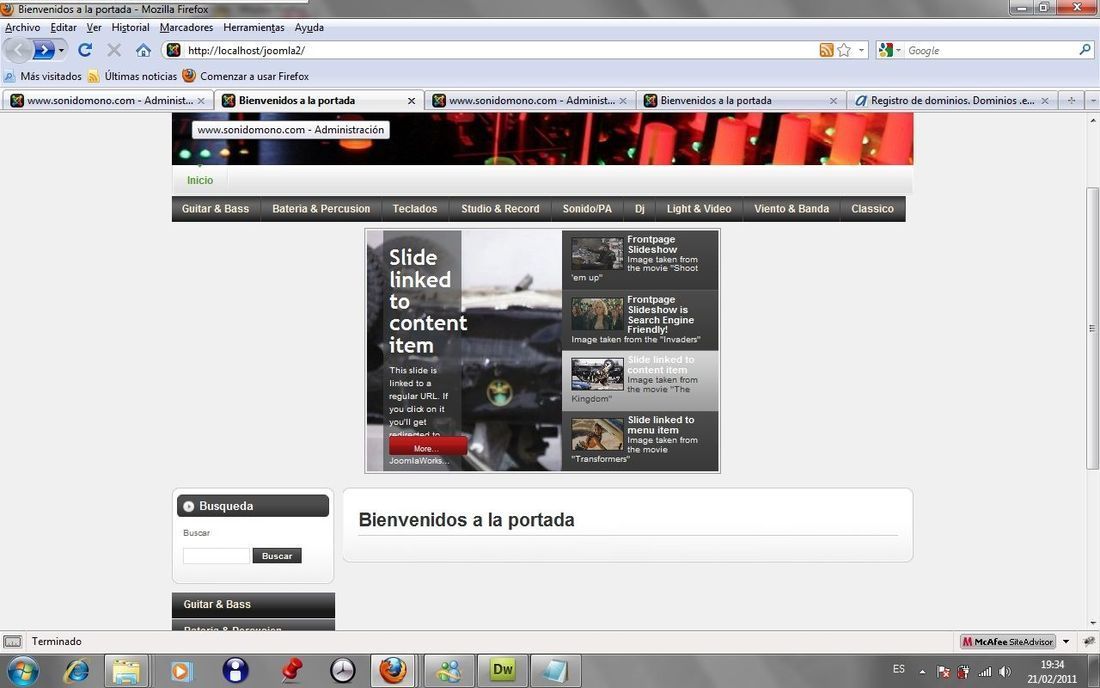
Creo que debería quedar así, es decir no debe ser envuelto por el div content.
Saludos.