Hola a todos, después de mucho intentarlo y no lograrlo pongo este post a ver si alguien me puede ayudar.
En mi web he creado un artículo al cual he insertado los códigos identificadores tanto del módulo RocketTheme en su variante Feature para mostrar un título, así como el identificador de un formulario creado con el componente RSfrom! Pro:
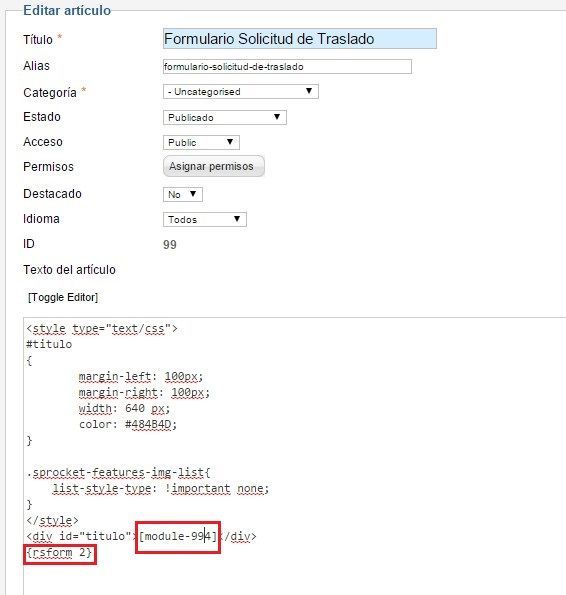
BACKEND-del artículo en cuestión
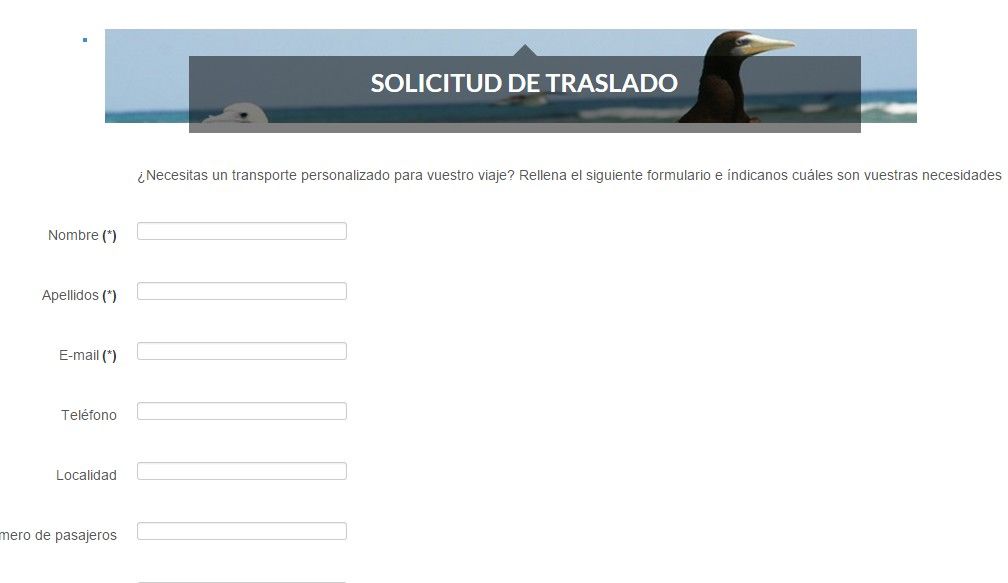
FRONTEND-con el resultado
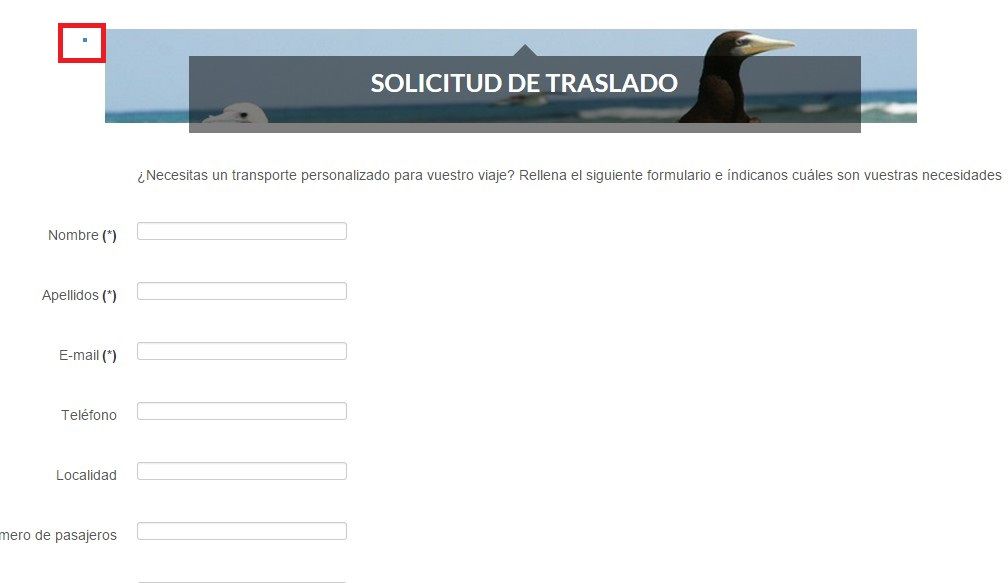
El problema que tengo al hacerlo así, es que la hoja de estilos que proporciona RocketTheme para mostrar el título crea una lista de HTML lo que hace que se muestre un punto a la izquierda de la imagen.
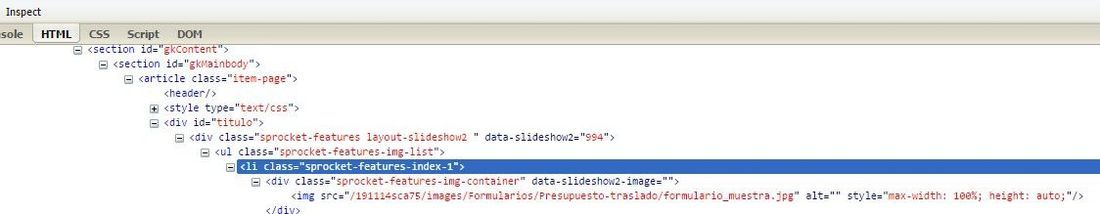
He intentado por todos los medios intentar que no se muestre esa lista, para ello he utilizado el firebug y he localizado la clase que produce el problema "sprocket-features-index-1" para modificarlo pero no lo consigo:
Este mismo módulo de RocketTheme dentro de la variante Feature, lo he utilizado en varios módulos de Joomla! del tipo "HTML personalizado" y se muestra sin esta lista.
El problema que tengo es que no se como enlazar una imagen que tengo mapeada para que enlazase con este modulo personalizado de HTML de Joomla!.
Agredezco de ante mano, cualquier propuesta de solución.
Muchas gracias.
URL del sitio: Contenido solo visible a usuarios registrados
Hola
Para eliminar este punto, ubica el archivo
/191114sca75/templates/gk_gamenews/css/style1.css
Agrega el siguiente código al final
article.item-page .sprocket-features-img-list li{
background:none!important;;
}
Saludos.
¡Hola Joaquin!
El problema que nos comentas es debido a que por defecto todas las
- de tu tema llevan esa pequeña imagen incoporada. Esto está definido en el joomla.css (templates/gk_gamenews/css/) del tema actual:
article.item-page ul:not(.pagenav) li {
margin: 0;
padding: 2px 0 2px 28px;
line-height: 1.8em;
list-style: none;
overflow: inherit;
background: url(../images/style1/typography/bullet-square2.png) no-repeat 0 6px;
}
Para modificar este archivo puedes hacer hacer desde tu cuenta cPanel > Archivo > Administrador de archivo.
Una posible solución estaría en borrar la línea background aunque para las demás listas no incluirán este icono. Otra solución posible sería editar crear una nueva clase
Siempre recomendamos no agregar líneas de código al tema directamente sino a través de CSS personalizado. Si no sabemos cómo, visita el siguiente enlace:
https://www.webempresa.com/blog/agregar-archivo-css-personalizado-para-plantillas-gantry.html
Saludos
Muchas gracias por la respuesta, lo tendré en cuenta para la próxima vez.
Al final solucione el problema añadiendo una imagen.
Un saludo