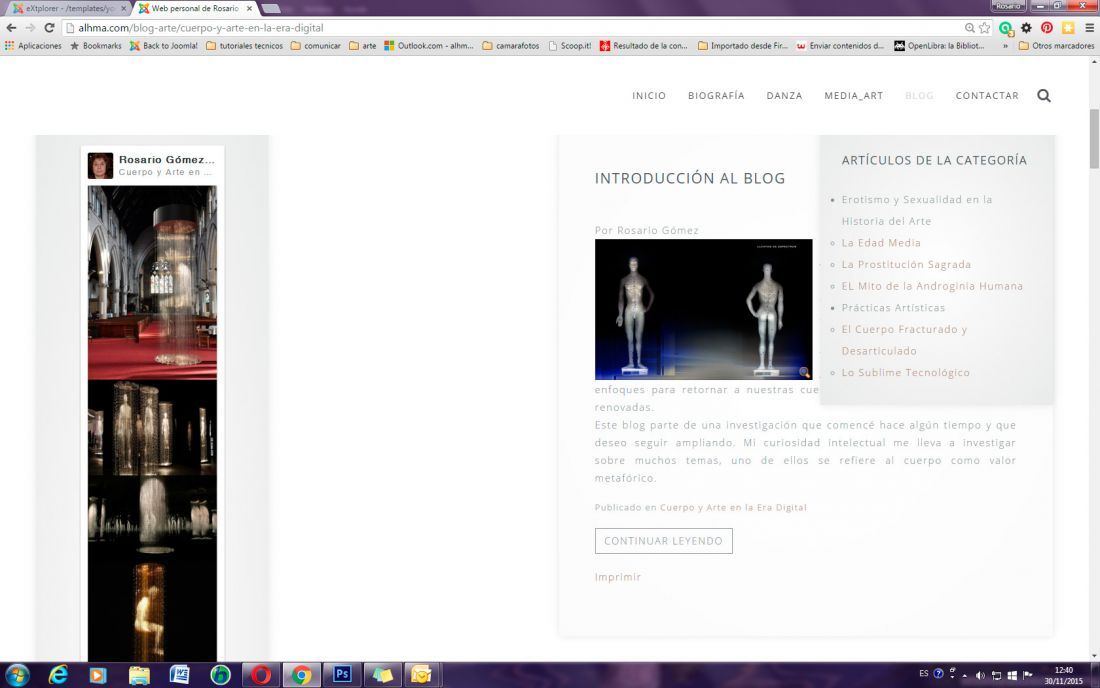
Tengo la plantilla estropeada y aunque funciona, no me deja hacer cambios desde el panel de control. Necesito que el módulo sidebar-b, esté alineado a la derecha y actualmente está a la izquierda, pero no se cual es el archivo desde el que tendría que cambiar este parámetro. ¿podéis indicarme?
Actualmente tengo instaladas dos plantillas, una osucra y otra clara, mi problema está en la clara, puedes verla aquí: http://alhma.com/blog-arte/blog-2
URL del sitio: Contenido solo visible a usuarios registrados
HOla
Tendrías que detallarnos a que te refieres , quieres que la columna que aparece a la izquierda se muestre a la derecha de tu sitio web?, si es así será mejor que busques la configuración de los layouts de tu plantilla y si tienes problemas al grabar tendrías que ver si hay actualizaciones o consutlar al soporte de la plantilla.
Saludos.
Ya he consultado pero la actualización de la plantilla es muy cara y yo solo quiero cambiar un módulo de posición ¿Sabe si puedo hacerlo desde algún archivo concreto en el que donde ponga side-bar=left, pueda poner side-bar=right
Hola
Podría forzrse con CSS
Ubica el archivo :
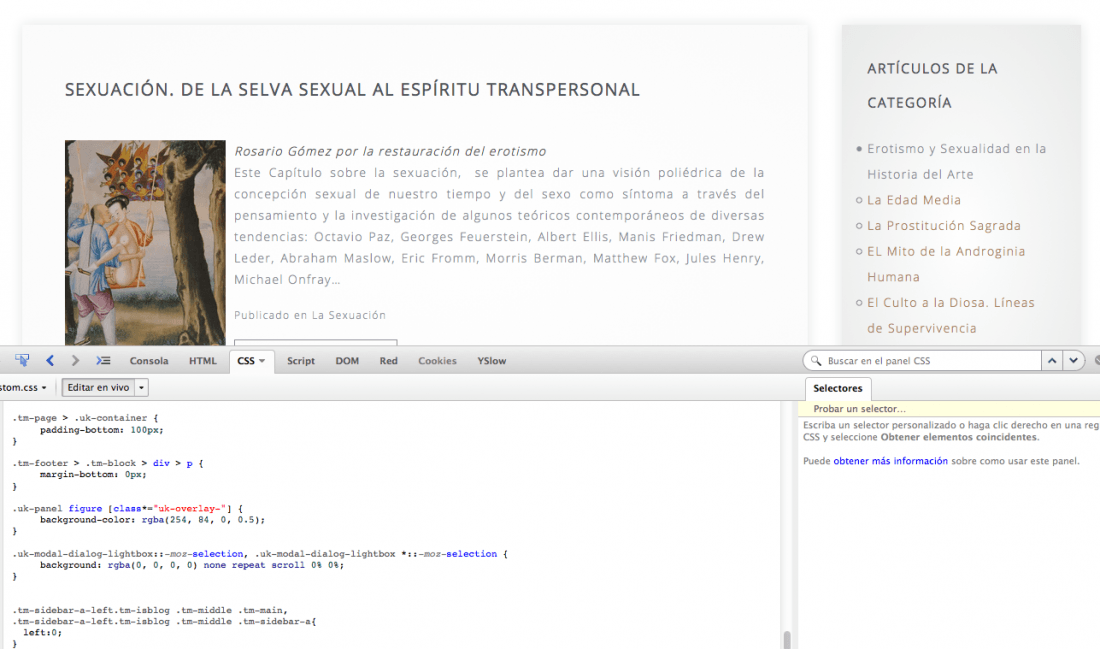
/templates/yoo_salt_clara/css/custom.css
Al final agrega este código :
.tm-sidebar-a-left.tm-isblog .tm-middle .tm-main,
.tm-sidebar-a-left.tm-isblog .tm-middle .tm-sidebar-a{
left:0;
}
Te sugiero revisar las otras opciones de tu sitio en caso haya habido algún tipo de conflicto por esto
Ten en cuenta que este código esta forzando el sidebar por lo que los cambios en tu configuracion desde la plantilla posiblemente no tengan efecto, tendrías que poner comentarios y documentar este código en caso en un futuro cambies de opinion
Saludos.
he puesto esta instrucción, pero no ha cambiado nada, me gustaría además poder añadir que el ancho es el 20%
/* side-b a la derecha*/
tm-sidebar-b-right.tm-isblog .tm-middle .tm-main,
.tm-sidebar-b-right.tm-isblog .tm-middle .tm-sidebar-b{
right:0;
}
Hola
Mi pregunta seria por que has cambiado el código que te envié?, lo que te indiqué es diferente
Debes usar left:0;
Ten en cuenta que estructuralmente el sidebar ya se muestra a la derecha es por eso que se usa left:0
Saludos
Pues lo he probado también con su instrucción y no me funciona y he probado así, pero tampoco se va a la derecha. ¿Qué puedo hacer? ¿Y desde la base de datos, a que tabla tendría que ir?
/* side-b a la derecha*/
tm-sidebar-b-right.tm-isblog .tm-middle .tm-main,
.tm-sidebar-b-right.tm-isblog .tm-middle .tm-sidebar-b{
left:0;
}
Hola,
Revisando el archivo templates/yoo_salt_clara/css/custom.css veo que has añadido el siguiente código:
tm-sidebar-b-right.tm-isblog .tm-middle .tm-main,
.tm-sidebar-b-right.tm-isblog .tm-middle .tm-sidebar-b{
left:0;
}
No es correcto, tienes que cambiarlo por el que indicaba Jhon en un inicio:
.tm-sidebar-a-left.tm-isblog .tm-middle .tm-main,
.tm-sidebar-a-left.tm-isblog .tm-middle .tm-sidebar-a{
left:0;
}
Prueba a poner este código y, si no funciona, avísanos para revisarlo.
Yo no se si me he explicado bien, tengo una barra sidebar-a en el lado izquierdo que quiero que permanezca ahí con algunos módulos, pero la barra sidebar-b, cuando la activo actualment sale también a la izquierda y quiero que salga en la derecha.
Entonces en el código que me ha enviado, cambio sidebar-a por sidebar-b ¿Esto no tengo que hacerlo así seguro? ¿utilizo el código tal como me lo envía?, pero parece que traslada toda la banda lateral a la derecha y se queda la izquierda sin nada.
Hola rosario,
¿Puedes por favor facilitar una captura donde veamos en que lugar insertas el código indicado y a que widget exacto te refieres?
Necesitamos que nos envíe una captura de la pantalla que visualiza para que podamos revisar lo que comenta y podamos contextualizar el problema.
- https://guias.webempresa.com/preguntas-frecuentes/captura-de-pantalla/
- Los formatos de capturas admitidos son .jpg y .png (no .bmp)
- No las incrustes en archivos .docx de Word o similares, ni en PDFs.
- No las unifiques en una sola captura.
- No las recortes.
Gracias