Hola de nuevo
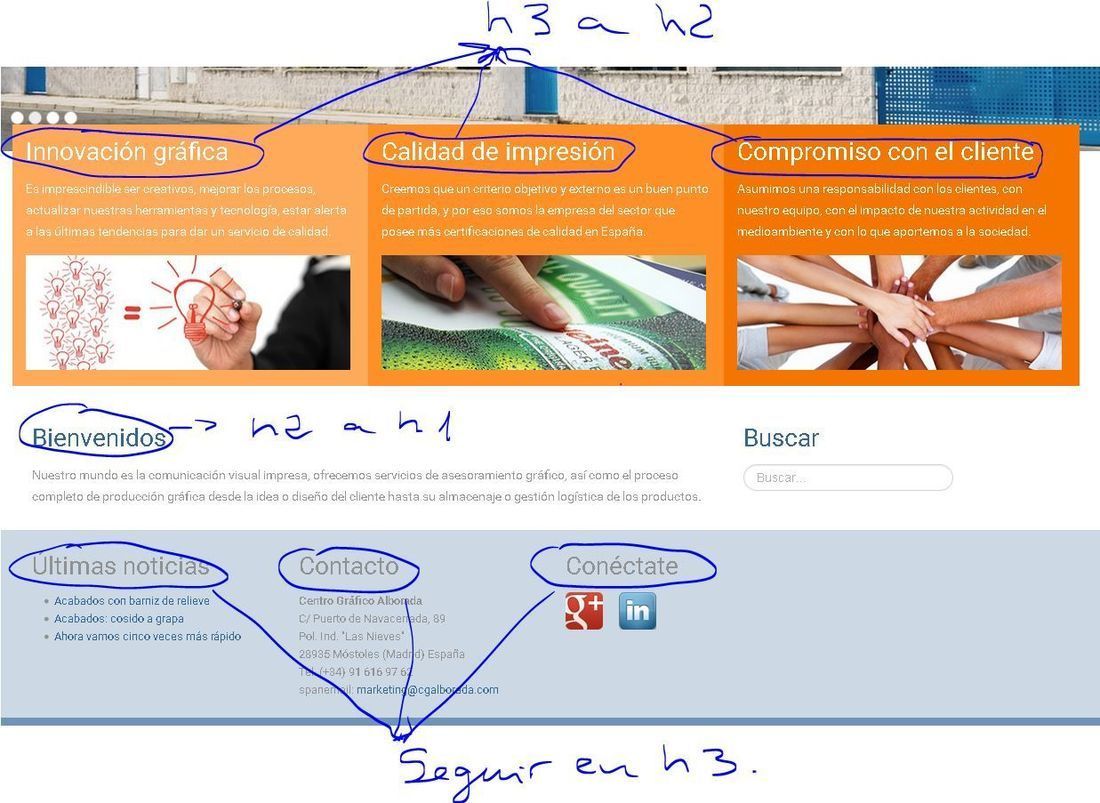
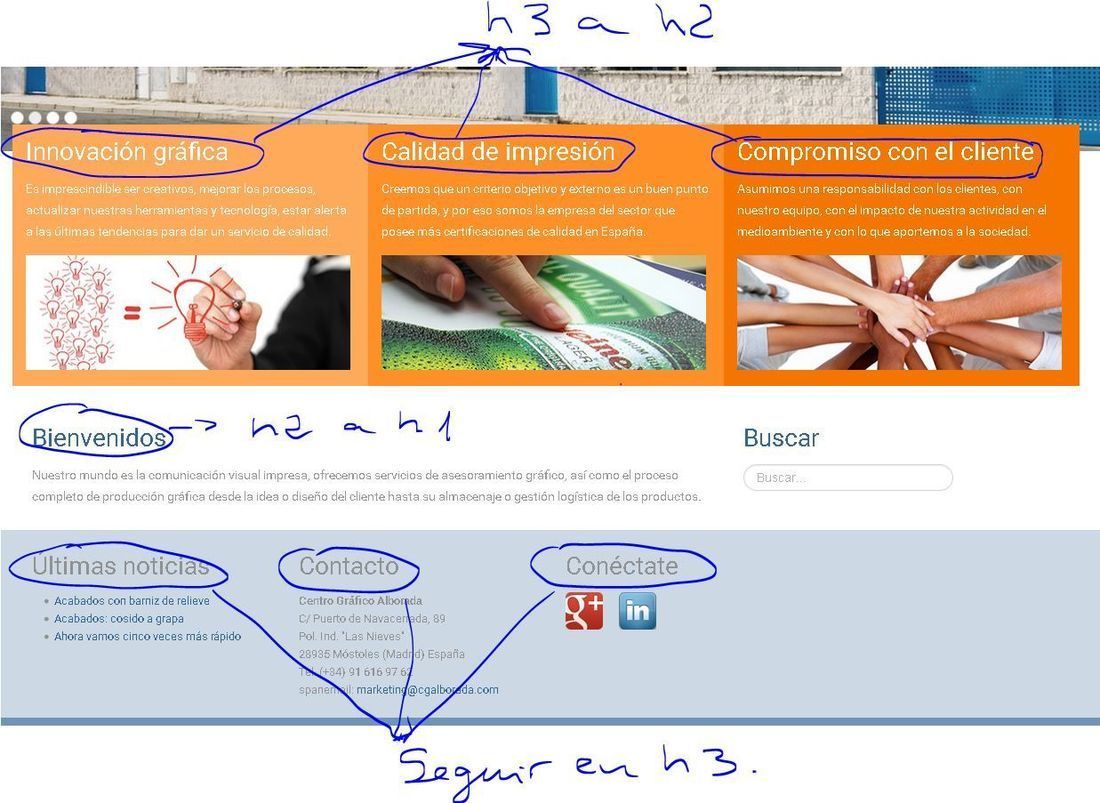
Hace unos días comenté un problema de cambio de h1, h2 y h3, y logré cambiar los artículos de h2 a h1 y los módulos del footer de h2 a h3. Resulta que la empresa de posicionamiento de SEO nos dice que tenemos que tener un h1 en el home, los módulos del footer tienen que ser h3 y los tres módulos de color naranja que solapan el slide de imágenes, tienen que tener h2. Adjunto imagen para aclarar.
Anteriormente cambié los h2 de los artículos por h1 y en los menús que muestran categorías o en formato blog siguen siendo h2, una vez que entras al artículo seleccionado sí es h1. El problema es que los módulos del footer y los de la posición Inside, los de color narnaja, tienen la misma clase "div class='module-title'" y si los cambio los "h" en el templates/titan/html/moduloes.php, cambia en los dos sitios. Habría alguna forma de poder poner los módulos del footer en h3, los de color narnaja en h2 y el artículo de Bienvenidos a h1?
Muchas gracias y espero no haberos liado con tantos "h"
URL del sitio: Contenido solo visible a usuarios registrados
¡Hola Óscar!
Para cambiar los textos que nos indicas tendrás que editar el tema de tu sitio Web. Para ello, deberás de modificar directamente el código que puede llegar a ser una tarea bastante complicada si no estás familiarizado con la edición de códigos o bien, te proponemos que visites el siguiente enlace donde explicamos cómo instalar un editor de gestión de plantillas que te permitirá realizar los cambios que necesitas.
www.webempresa.com/blog/item/282-usando-firebug-para-modificar-la-apariencia-de-una-plantilla-joomla.html
No dudes en volver a consultarnos si tienes dudas al respecto.
Un saludo
Hola Rafael Alonso
Gracias por la respuesta, pero el problema es que necesito cambiar el código de los módulos php de la plantilla para que el robot de Google detecte los "h" y posicione la página.
He conseguido cambiar los h2 del footer a h3 en el archivo templates/titan/html/modules.php y al cambiarlos también cambié los de los módulos que aparecen en color naranja "Innovación gráfica, Calidad de impresión y Compromiso con el cliente" porque tienen el mismo div :
Innovación gráfica
que el footer, y éstos tienen que ser h2.
No sé cómo puedo diferenciar cada módulo por separado para poder asignar a cada uno de ellos su "h" correspondiente.
Hola
Lo que comentas se puede hacer por una técnica de joomla llamada module chrome
Esta técnica viene desde Joomla 1.5, revisa este artículo de referencia :
http://www.monitojoomla.com/tutoriales/plantillas/13-tutorial-module-chrome-ejemplo-practico
Sin embargo en tu caso usas un framework gantry por lo que la mitad del tutorial sólo será válida, en el archivo :
templates/titan/html/modules.php
Verás una función llamada : modChrome_standard , tendrias que duplicar esta función y ponerle otro nombre como modChrome_standard2 por ejemplo y hacer las modificaciones
Luego en el archivo index.php de tu template ubica la parte del pie (contenedor rt-footer) verás algo como :
$gantry->displayModules('footer','standard','standard');
Tendrás que reemplazar standard por standard2
Saludos.
Hola Jhon buenos días
Ya conseguí modificar los "h" de los módulos y el footer, y asignar a cada uno el correspondiente. La empresa de posicionamiento me pide un h1 en el home y había pensado que fuera el artículo destacado que aparece debajo de los módulos naranjas, "Bienvenido".
En un anterior post me distéis la solución para que todos los títulos de los artículos fueran h1, el problema es que cuando éstos artículos se encuentran dentro de un item de menú que muestra una categoría en formato blog, categoría en lista o como el destacado del home, "Bienvenido", aparecen con h2. Cómo podría modificar esto? y si no consigo cambiar todos los h2, por lo menos cambiar el artículo destacado para poder tener un h1 en el home como me piden los posicionadores SEO.
Y otra cuestión, la solución que me propusiste funciona en la página que está en español, pero he perdido todas las asociaciones en inglés, ¿cómo se puede solucionar?.
Adjunto la modificación del index.php:
......
.....
Muchas gracias...
Hola,
Existe un truco para poder mostrar los títulos de los módulos que tienes en las posiciones inside con la etiqueta h2, sin necesidad de tener que aplicar ninguna modificación en el código.
Consiste en editar cada uno de estos módulos. En el parámetro Mostrar el título marcamos la opción Ocultar para que no se cargue el título del módulo. A continuación, dentro de la zona del texto pones al principio el título que tenía el módulo, y aplicándole la etiqueta h2.
Respecto a tener la etiqueta h1 para el artículo, actualmente el elemento de menú de tu página de inicio está pensado para mostrar un listado de artículos destacados, aunque en tu caso solo hay uno. Es correcto utilizar la etiqueta h2 para estos títulos porque en un elemento de menú de este tipo se pueden mostrar varios artículos (sería como un blog) y, en caso de que tuvieran la etiqueta h1 en el título se mostraría más de una etiqueta h1 en la página, lo que no sería correcta.
Para arreglar esto lo más fácil sería que vayas a Menús->Menu principal y edites el elemento de menú "Inicio". En Tipo de elemento del menú elige la opción Artículos » Mostrar un solo artículo y en el campo Seleccionar artículo que se mostrará debajo elijas el artículo que se estaba cargando en la página de inicio.
De esta forma, al cargarse un solo artículo sí que se debería aplicar la etiqueta h1 al título.
Gracias Pablo
Lo voy a intentar como dices, pero ahora toda la parte que estaba en inglés no se visualiza y da error 404. Tanto en www.cgalborada.com como en www.albazo.es. En las dos páginas apliqué el código para corregir los "h" de los distintos módulos, ya que es la misma plantilla, y ahora aunque deshaga el código y deje todo como estaba, sigo sin solucionar ese problema. Los menús, categoría y artículos de inglés están intactos, las asociaciones entre ellos también y no veo qué ha podido pasar.
Te agradecería mucho si pudieras echarme una mano con ello..
Muchas gracias...
Hola,
Es posible que al aplicar los cambios en el código hayas tocado algo que no había que modificar, y ahora al deshacer los cambios esta modificación siga aplicada.
Si has realizado una copia de seguridad de los archivos que has modificado (cosa que tendrías que hacer siempre) restaura estos archivos.
En caso contrario podrías instalar un segundo pack del mismo en otro directorio de tu cuenta de hosting, para obtener los archivos originales antes de la modificación.
Hola de nuevo...
He vuelto a restaurar los orignales en www.albazo.es y me sigue dando el mismo fallo. Cuando entro en un item de menú y luego lo quiero ver en inglés, clickando en la icono de la bandera, da error 404, cosa que antes no me pasaba. Antes de todo esto estuve haciendo redireccionamiento de fallos pero no creo que tenga nada que ver, porque precisamente cambiaba constantemente de idioma para hacerlo y no tuve problemas. Acabé de redireccionar todos los fallos y siguió funcionando bien.
Hola,
Puedes probar a restaurar los ficheros desde tu cuenta de Hosting tienes que utilizar la opción cpRemote Backup Management que encontrarás en tu cPanel dentro de la opción Archivos.
Al acceder a esta utilidad tienes varias opciones:
Restore Home: Esta opción permite recuperar la cuenta de Hosting completa a la fecha que escojas, teniendo en cuenta que al usar esta opción recuperarás la copia de seguridad de toda la cuenta de Hosting, ficheros, bases de datos, configuraciones, emails y perderás cualquier cambio que hayas realizado desde la fecha de restauración, es la opción menos usada ya que hace una restauración global de toda la cuenta de Hosting.
Restore Document Root: Esta opción permite recuperar el directorio public_html, donde se encuentran los ficheros de la web, teniendo en cuenta que con esta opción se recuperará todo el directorio public_html por lo que si tienes más de una web en el directorio public_html estarás recuperando los ficheros de todas las webs que tengas en el Hosting, la recuperación es de ficheros no de base de datos, para restaurar las bases de datos tienes que usar la opción Restore Database.
Restore File/Directory: Esta opción permite restaurar un directorio o fichero determinado, es la opción más habitual pero tienes que saber que fichero o directorio quieres recuperar, por ejemplo puedes querer recuperar un fichero determinado o un directorio determinado que hayas borrado por error.
Ten en cuenta que esta opción recupera los ficheros de la copia, del día que selecciones pero no borra los ficheros actuales, es posible que te interese primero borrar los ficheros actuales si quieres restaurar un directorio y luego ejecutar la recuperación del directorio que hayas eliminado.
Saludos.
Hola Julen
Esa opción sería la última que me gustaría hacer. Ya restauré los archivos porque antes de efectuar los cambios guarde copia de ellos. Nunca he hecho una restauración completa y da bastante respeto. Querría exprimir todas las posibilidades antes de intentar una restauración total. Tendrá algo que ver la actualización de Joomla 3.3.6 a 3.4?...ya no sé qué pensar...
Gracias ...
Hola
Lo que te comenté de module chrome no tendría por que afectarte en el tema de los idiomas, por lo que comentas has actualizado tu Joomla , es muy probable que esto te haya traido problemas
Lo recomendable es que siempre que cambies de rama en una actualización lo hagas en un clon de tu sitio para evitar estos problemas.
Actualmente veo que este error se discute en el foro oficial, revisa :
http://forum.joomla.org/viewtopic.php?f=706&p=3271664
Saludos.
Hola Jhon...
Eso mismo pienso yo, que el código que modifiqué no tiene nada que ver con los idiomas. Echaré un vistazo al foro, pero tú qué me aconsejas, una restauración a antes de la actualización y crees que hay otra solución?..
Gracias...
Hola de nuevo Jhon
Parece que ya está solucionado. En el link que me has enviado daban una solución que parecía un tanto extraña y a uno del foro parece que no le funcionó. Se trata de entrar en extensiones ->gestor de idiomas -> contenido, y ahí he entrado en el idioma español y el acceso ya estaba público, luego en inglés y también estaba el acceso en público, lo cambié a especial, guardé, y entré en el sitio. Como es lógico la bandera de inglés desapareció. Volví al backend y entré de nuevo en el idioma inglés, ahora cambié el acceso otra vez a público y guardé. Volví a entrar a mi página y ya enlazaba perfectamente entre idiomas, todos los artículos se mostraban y podía cambiar de idioma desde cualquiera de ellos.
Muchas gracias por tus consejos, los "h" ya están cambiados tal y como nos pide la empresa de posicionamiento. Todo funciona de momento.
Un saludo...buen fin de semana.