Buenas tardes,
Nuestra plantilla tiene un pequeño problema estético en el espacio entre párrafos. Ya que apenas se distingue cuando hay un punto y seguido de un punto y aparte. Nos gustaría ampliar, por definición el espacio entre párrafos. Un espacio se queda corto, y dos se quedan largos.
¿Sabéis como podemos hacer esto para ampliar un poco el espacio entre párrafos de modo genérico?
Muchas gracias
Hola,
Puedes copiar el url de tu sitio web para ver el problema que mencionas. También puedes verificar si en las opciones de tu tema está la habilidad de modificar los estilos de las fuentes de tu sitio web.
Saludos
Hola David.
Para que dominio es la consulta ?
Si nos adjuntas una captura de lo que quieres modificar seria de ayuda.
Te agradezco tu colaboración, contar con toda la información que puedas darnos nos ayudar· a darte mas rápidamente una solución.
Un saludo
www.isp-integracion.com
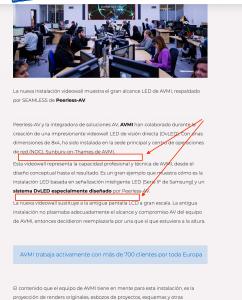
Lo que quiero es ampliar ese espacio (marcado en rojo) entre párrafos. De forma natural. Es decir que pase a linea y media por ejemplo, porque una es poco y dos es mucho. En resumen, que cuando le damos a enter, despues de un punto y aparte , exista un poco más de espacio.
Hola David,
Agrega el siguiente CSS por favor:
div[itemprop="articleBody"] p {
padding-bottom: 25px;
}
Saludos
¿en qué CSS exactamente? en custom ?
Nota. El ojo tachado es "mensaje privado" en este holo verdad ? es por que no deseo que aparezca en público ninguna pista relativa a mi e-mail. Ya lo tengo demasiado saturado por defecto.
Muchas gracias por la ayuda
Hola David,
No tienes que agregarlo a ningún archivo, sólo agrégalo desde el administrador de Wordpress dirígete a Apariencia -> Personalizar -> CSS Adicional.
De acuerdo, mantendremos tu consulta como privada.
Saludos 🙂
Hola David,
Es correcto, por favor agrégalo en el archivo custom.css ubicado en /public_html/raiz_de_tu_web/templates/light_church/css/
Saludos
Hemos copiado ese código En /public_html/raiz_de_tu_web/templates/light_church/css/(Lo verás al final). Pero no funciona. Hemos reseteado la caché, salido del navegador... nada. No se aprecian cambios.
.module_round_box.largetitle h3.s5_mod_h3 {
font-size: 48px;
}
#s5_right_column_wrap .module_round_box, #s5_left_column_wrap .module_round_box {
margin-bottom: 10px;
}
#s5_right_column_wrap .module_round_box, #s5_left_column_wrap .module_round_box {
padding: 12px 40px;
}
.module_round_box {
margin-bottom: 4px;
}
#s5_top_row1_area_inner, #s5_top_row2_area_inner, #s5_above_columns_wrap1, #s5_below_columns_wrap1 {
padding-bottom: -50px;
padding-top: -20px;
}
#s5_center_area1 {
padding-bottom: -40px;
padding-top: -100px;
}
ul.s5_masonry_articles
{
margin-top: 2em!important; }
.bannergroup .banneritem {
margin-bottom:1em!important
p {
margin-top: 6em !important;
}
div[itemprop="articleBody"] p {
padding-bottom: 100px;
}
Hola David.
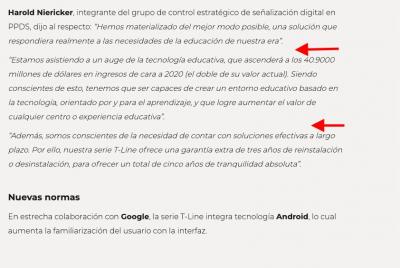
Estos son los saltos de línea que veo:
Podrías reducirlos pero ¿ No crees que estarán muy juntos ?
Puedes reducirlo con lo siguiente:
p {
padding: 0px !important;
}
Puedes añadirlo en templates -> light_church -> css " custom.css "
Sobre el código que adjuntas veo que hay un error y falta cerrar uno de los bloques, el tercer bloque empezando desde abajo, el que está encima de P (.... falta cerrarlo con un corchete. Esto provoca que los códigos que están debajo de ese bloque no funcionen.
.bannergroup .banneritem {
margin-bottom:1em!important
}
Un saludo