Buenas noches,
Me pregunto por qué en esta plantilla y ocasión la imagen de miniatura no aparece alineada a la izquierda del texto (con el texto a la derecha) como en otras plantilals que usamos. De hecho da igual si ponemos flotación a la derecha, a la izquierda o nada.. siempre se queda a la izquierda y arriba, y el texto no sube. Podéis verlo en el enlace principal de la web.
¿cómo podríamos solucionarlo?
URL del sitio: Contenido solo visible a usuarios registrados
Hola
La imagen que se muestra en el primer articulo la asignaste desde el editor?
Contenido solo visible a usuarios registrados
Veo que la imagen esta envuela en un contenedor html con la siguiente estructura :
Tendrías que eliminar el contenedor div y dejar solo la imagen, es decir el código anterior quedaría:
No olvidar eliminar la etiqueta de cierre
Si estas usando JCE como editor, este te permite ver el código html para cambiar lo que te comento.
Saludos
Hola Jhon,
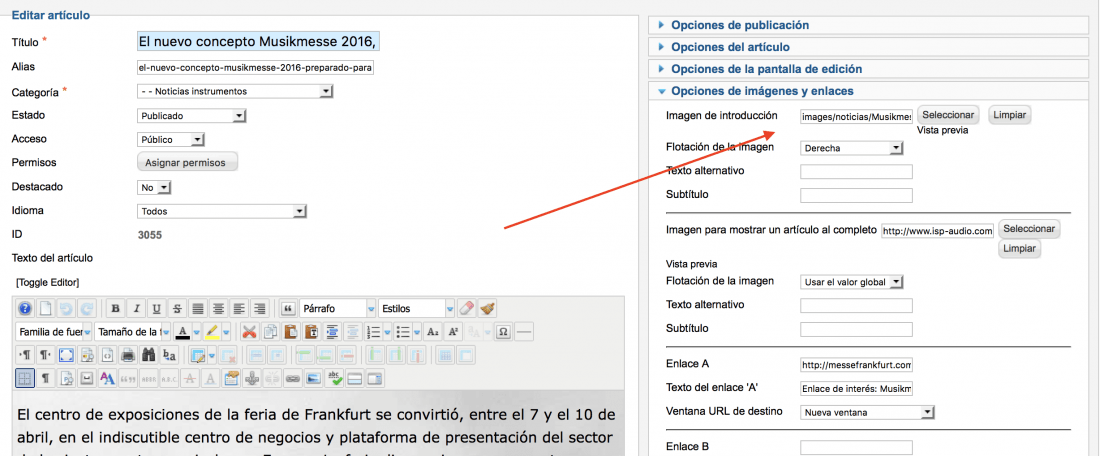
Lo que he utilizado es lo que adjunto en la captura (enlace para entradilla y enlace para foto de apertura). SUpongo que el código lo genera solo, pero lo debería generar bien.
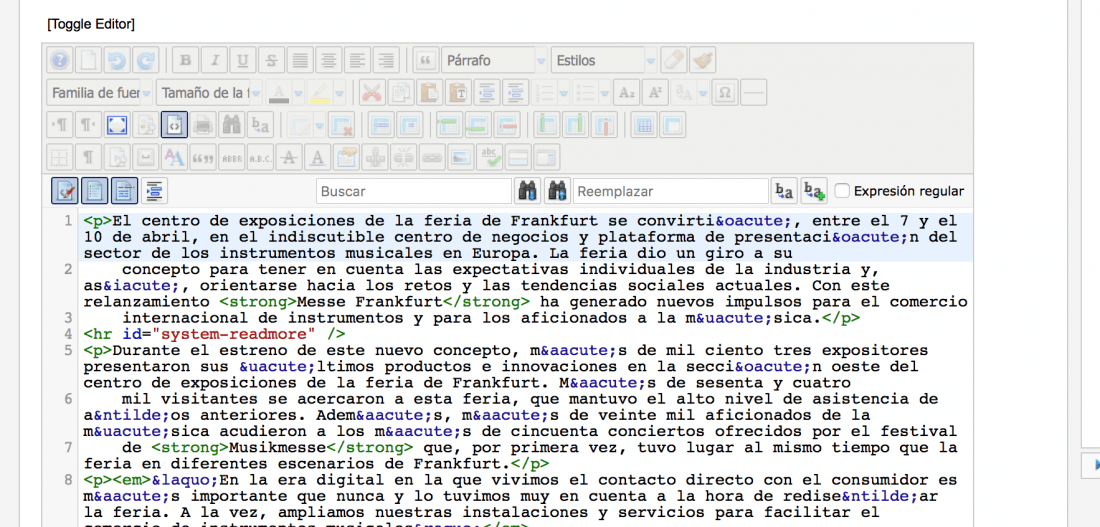
No obstante, estoy mirando el código en el editor y no veo lo que me comentas. Adjunto captura.
Hola David,
en Firegug, inspeccionando el elemento, veo que en el fichero /templates/gk_storebox/css/joomla.css en la línea 545 tiene este código
.img-intro-left, .img-intro-right, .img-intro-left > img, .img-intro-right > img, section.blog div.img_caption {
float: none !important;
}
Que está provocando este comportamiento. Puedes modificarlo (previa copia de seguridad del fichero ).
Un saludo.
Hola Lorena,
Hemos realizado el cambio que nos sugieres y en efecto sube la foto, pero la deja a la derecha (da igual si marcamos derecha , izquierda o centro) y sin margen con respecto al text. No va bien tampoco.
Un saludo
Hola
Si quieres tener la imagen a un costado, mejor insertarla tal como lo hiciste con tus otros artículos, directamente en el contenido, de esta forma te evitarás modificar las opciones de imagen destacada de tu plantilla.
Saludos.
Bueno, si lo hacemos así, como propones, al cargar el articulo completo, saldría la imagen de apertura y la pequeña.
Lo que queremos es optimizar la presentación para que no cargue fotos tan grandes en los menús generales. Y aprovechar la plataforma de foto entradilla, foto de entrada. Aunque tal vez es que esta en 2.5 y la plantilla caducada.. no se....
Hola David,
Ese comportamiento que quieres, si no va integrado en el código de la plantilla desde el Gestor de Artículos (nativo) de Joomla es más difícil de conseguir, que se puede claro, pero implica tocar código en varios archivos para forzar ese comportamiento por defecto, que supongo buscas estandarizar para que los publicadores desde el frontend suban tamaños de imágenes concretos y que se fuerce la alineación, tamaño y formato ¿correcto?.
Este tipo de cuestiones es más moldeable desde el Gestor de Artículos de K2, que permite fijar el comportamiento de las imágenes tanto la destacada como otras adicionales de cada post.
Saludos
Hola
Actualmente veo que has cambiado como se muestran las imágenes, la mayoría ocupan todo el ancho, salvo algunas como por ejemplo :
Contenido solo visible a usuarios registrados
Veo que manejas la insersión de la imagen desde el editor como parte del contenido
Ten en cuenta que también podrías manejar tus imágenes con el readmore, es decir antes del read more poner tu imagen pequeña y luego repetir el contenido que esta antes del readmore pero con una imagen más grande en el contenido, evidentemente tendrás que ocultar el contenido inicial del readmore en el detalle del artículo.
Saludos.
Lo hemos solucionado, gracias