Avisos
Vaciar todo

Joomla 4.0
10
Respuestas
3
Usuarios
0
Reactions
30
Visitas
Hola Fabiana,
Para este caso puedes probar el siguiente código CSS
#sp-header {
background: #e0e7f9;
}
.sp-megamenu-parent .sp-dropdown .sp-dropdown-inner {
background: #e0e7f9;
}
Un Saludo
Respondido : 10/02/2025 6:52 pm
Topic starter
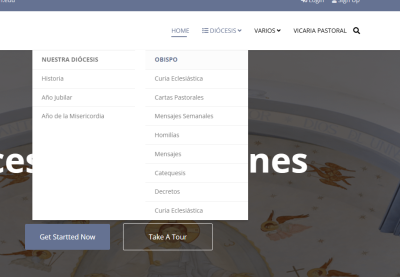
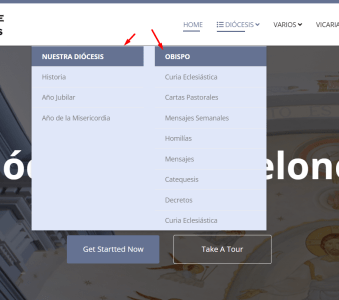
esto me cambio el color de fondo de toda la barra, la idea es q sea solo en los titulos nada mas, agrego modo de ejemplo en celeste
Respondido : 11/02/2025 2:24 pm
Hola Fabiana,
La Segunda captura que me compartes es distinta a la de la web inicial, elimina el código anterior y envíanos la URL correcta para verificarlo con mayor detalle.
Un Saludo
Respondido : 11/02/2025 2:38 pm
Topic starter
Respondido : 11/02/2025 2:57 pm
Topic starter
Respondido : 11/02/2025 3:13 pm
Hola Fabiana,
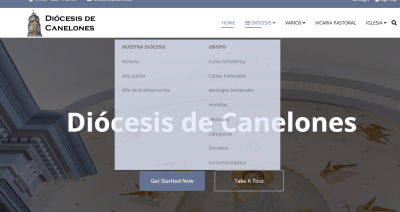
Si lo que deseas es un resultado como el siguiente
Puedes probar con los siguientes estilos CSS, he añadido un cambio de color al texto para tener contraste
.sp-megamenu-parent .sp-dropdown li.sp-menu-item >a.sp-group-title {
background-color: #657292;
color: white;
}
Prueba y nos comentas
Saludos!
Respondido : 11/02/2025 4:28 pm
Hola Fabiana,
Entiendo que te ha funcionado, daremos la consulta por resuelta
Si tienes cualquier otra duda estaremos atentos
Saludos!
Respondido : 11/02/2025 4:55 pm