Buenas
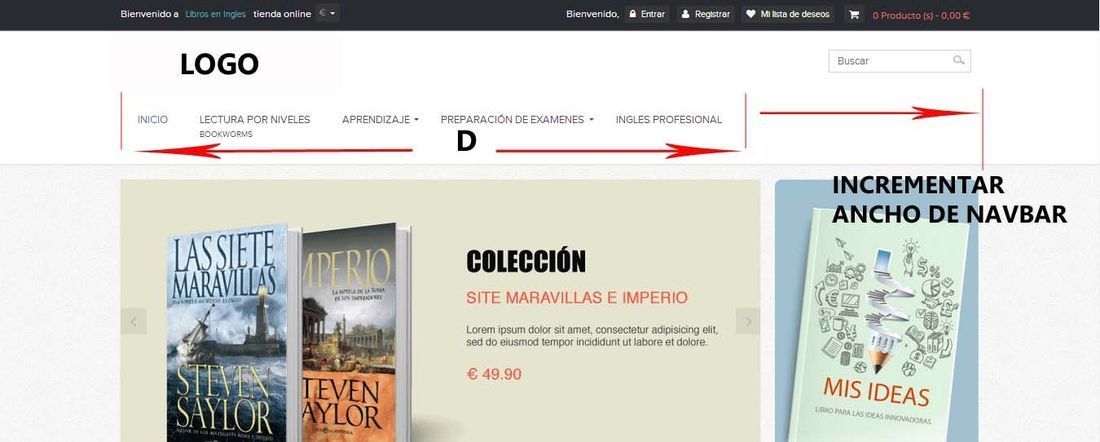
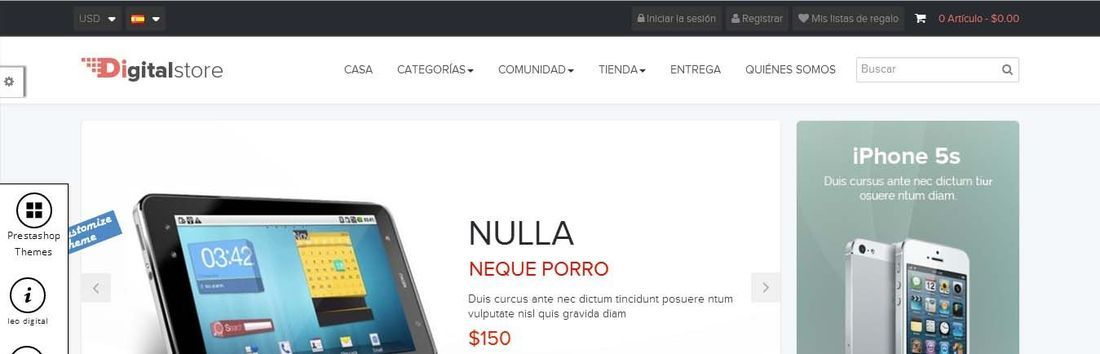
Tengo la plantilla leo digital, en el megamenu apenas me caben items, pues cuando cree el quinto item, se creo una fila nueva debajo de la fila donde esta el logo y ese item se queda debajo. Después aumente el logo y pase todos a la segunda fila aumenteando así el alto del menú. El problema es que aun así, aunque parezca que caben mas items porque hay espacio a la derecha, cuando inserto un nuevo item de menú, me vuelve a saltar a una tercera fila, y esto ya es horroroso, teniendo en cuenta que mi idea era dejarlo en una sola fila, como en la segunda imagen que adjunto, perteneciente a la demo oficial de la plantilla. Aun así, aunque tenga dos filas, hay alguna manera de aumentar el ámbito o ancho del menú o navbar, para que ajuste o bien hasta la caja de "Buscar", o en dos filas hasta el ancho total del header, como indico en la primera imagen con una flechas rojas.
Gracias
Saludos
URL del sitio: Contenido solo visible a usuarios registrados
Hola,
Esta plantilla de PrestaShop que estás utilizando está pensada para mostrar en una misma línea el logo, el menú principal y el módulo de búsqueda.
Se podrían aplicar cambios en los estilos CSS pero pueden provocar cambios inesperados. En todo caso, si quieres probar haz lo siguiente: edita el archivo themes/leodig/css/global.css y cambia el siguiente código:
.header-wrap {
padding-right: 340px;
position: relative;
}
por este otro:
.header-wrap { padding-right: 0; position: relative; }Ahora agrega al final del archivo el siguiente código:
#topnavigation { clear:both; } nav.pull-right { float: none !important; }Haz una copia de archivo global.css antes de aplicar los cambios.
Aunque es posible que el código funcione, puede que te genere problemas, por ejemplo en las vistas para dispositivos móviles. Quizá sería mejor opción que utilices otro pack donde el menú ya ocupe un ancho completo.
Hola
Y como podría hace para que fuese mas ancho aunque sea en una sola línea (opción prioritaria para mi). Es que mi plantilla es mas estrecha que la de la segunda foto, aunque son la misma. ¿Hay alguna manera de ganar espacio por al izquierda y la derecha?
Gracias Saludos
Hola Miguel,
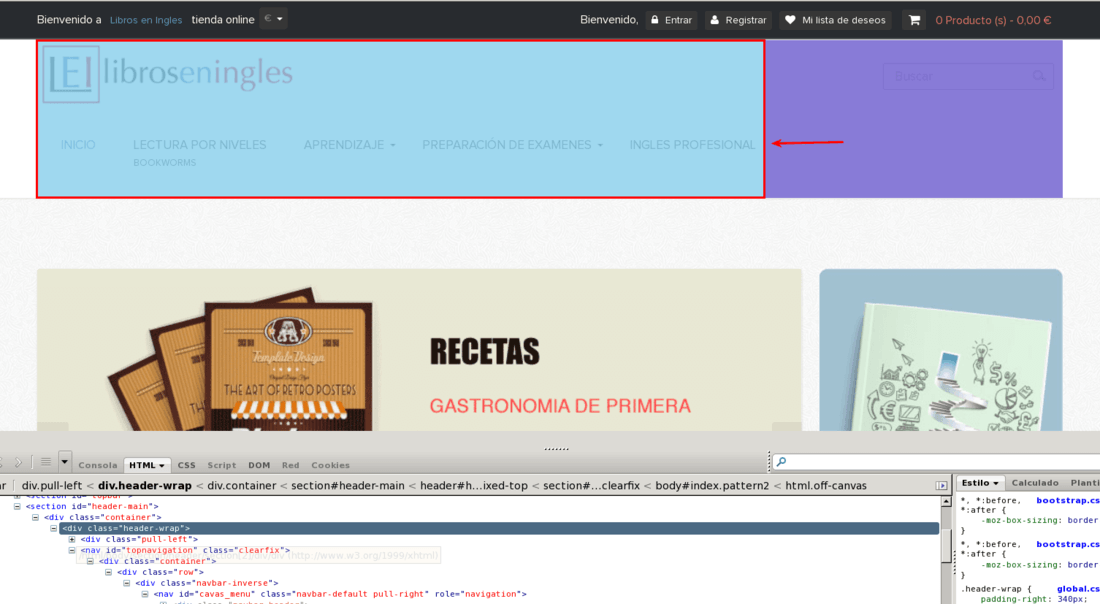
Básicamente lo que veo son dos div,s horizontales que comparte el 100% del ancho del layout de tu theme de PrestaShop y eso impide que el menú pueda crecer por la derecha ya que el div del hook del buscador se lo impide.
Aunque veas espacio a la derecha del menú que tienes horizontal, ese menú está dentro de un div limitado por el div de la derecha.
Modificarlo implicaría quitar el buscador del hook actual en el que está para que el div de la izquierda tenga más espacio.
Saludos
Muchas gracias por la ayuda.
Saludos