agregar movimiento al pinchr con el mouse como que se hunda la imgen como puedo haccerlo por codigo
https://santoybuenamor.com/unigads/cursos-por-categoria/
Contenido solo visible a usuarios registrados
Hola Fabiana.
img.et-waypoint.et_pb_animation_top.et_pb_animation_top_tablet.et_pb_animation_top_phone.wp-image-258935.et-animated:hover {
transform: scale(1.1);
transition: 1s;
}
Esta consulta ya la realizaste algunas veces para otras imagenes:
-> https://www.webempresa.com/foro/joomla-30/agregar-movimiento-al-pasar-el-mouse
-> https://www.webempresa.com/foro/joomla-40/agregar-movimieto
-> https://www.webempresa.com/foro/joomla-30/movimiento
Nosotros podemos orientarte pero no podemos estar haciendo nosotros la web, tienes que empezar a defenderte por ti mismas y como te indique en anteriores ocasiones hay un curso de css que te ayudara a no tener que depender siempre de nosotros.
-> https://www.webempresa.com/university/curso-css-wordpress/
Podemos ayudarte a solucionar cosas puntuales, consultas sobre extensiones, errores que tengas en al web... pero en temas de diseño tienes que empezar a defenderte y mas si son consultas recurrentes que ya hiciste anteriormente, en este caso solo es identificar la clase de css que maneja esa imagen y eso lo aprendes en el curso.
Un Saludo
hola, si lo que sucede es que son sitios distintos.
aunque es lo mismo que quiero hacer y no para una imagen sino para todo y eso es lo que no se como agergar
disculpas al caso
Hola Fabiana.
El css es lo mismo para cualquier web sea para Joomla, Wordpress, Prestashop, html..... solo es un lenguaje de programación.
si te fijas con las demas consultas, solo cambia la clase, las etiquetas son las mismas.
transform: scale(1.1);
transition: 1s;
Las clases las puedes localizar con el inspector del navegador.
Un saludo
ok pepe te sigo quizas no supe preguntarte bien, si hay alguna forma sin tener que estar enumerando
img.et-waypoint.et_pb_animation_top.et_pb_animation_top_tablet.et_pb_animation_top_phone.wp-image-258935.et-animated:hover {
el numero de la image-258932
y asi porq son muchas
hola karen al darle inspeccionar a mi me sale esto, y en la imagne q me pasas no puedo leer bien para agregar el codigo de toda la sección.
podria pedirte si me pegas el codigo aqui asi me es mas facil perdon la joda
Hola Fabiana,
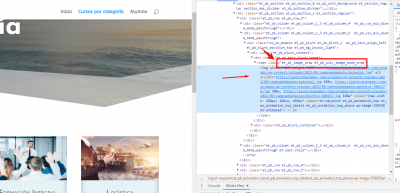
La clase global es la que se muestra en la sección principal del elemento
span.et_pb_image_wrap.et_pb_only_image_mode_wrap > img:hover {
transform: scale(1.1);
transition: 1s;
}