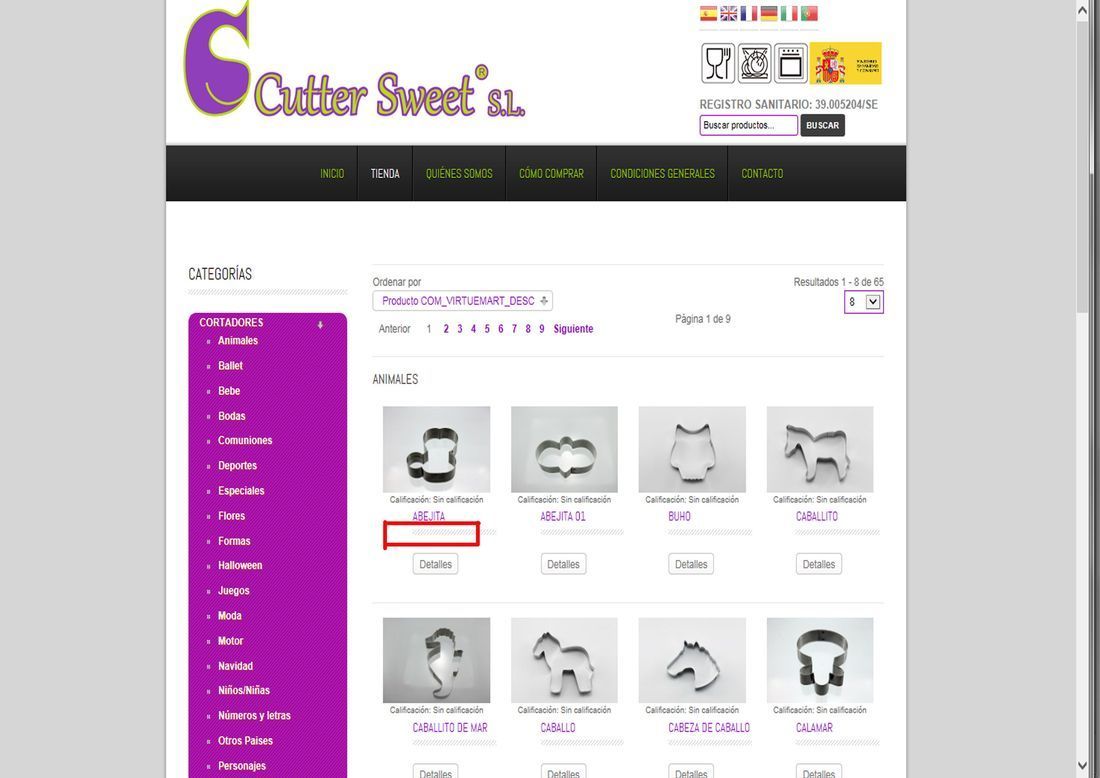
Me gustaría que apareciese debajo de cada producto (añadir al carrito) para que a los clientes les sea mas fácil agregar productos al carro y no tener que clikear en cada producto para agregarlo,
como lo hago para que salga ese botón debajo del producto?
He buscado por el foro y no me aclaro, gracias.
URL del sitio: Contenido solo visible a usuarios registrados
Si, tienes razón, me gusta como ha quedado. Gracias.
Una ultima cosa Johnny, estoy intentando localizar una barra pequeña que se ve fatal y prefiero eliminarla para que quede todo el conjunto mejor, y hasi ganaría algo mas de espacio, te adjunto una imagen. Gracias
Hola,
Tendrías que eliminar las lineas que visualizas en gris:
También las puedes comentar para no eliminarlas, puedes revisar el siguiente enlace para comentar en CSS que seria algo similar a deshabilitar: http://librosweb.es/css/capitulo_1/comentarios.html
Lo siento no logro entenderlo ni encontrar la línea para eliminarla.
Hola,
El fichero es /templates/ja_tiris/css/template.css la linea es 9 aproximadamente, puedes dejar la clase:
h2, h2.contentheading, .contentheading, h1.componentheading, .componentheading, .profile h1 {
color: #373737;
font-size: 250%;
line-height: 100%;
padding-bottom: 13px !important;
}
Lo tengo localizado pero no se que quiere decir dejar la clase.
Hola,
Como puedes visualizar he eliminado la linea donde se encuentra la imagen.
Si gustas puedes copiar el código y re-emplazarlo con el que haz localizado.
Ahora si, gracias Johnny.
Hola,
Procedo a cerrar este hilo ya que haz abierto una nueva consulta:
https://www.webempresa.com/foro/16-Pack-Tienda-Joomla/136538-despegar-nombre-de-la-foto-del-producto.html
De esta manera se evita duplicidad de respuesta.