Hola, he tenido dificultad en convertir la sección de productos en descuento en dos columnas, me podrían ayudar, por favor.
Contenido solo visible a usuarios registrados
Hola Francisco.
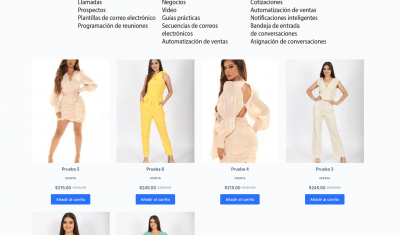
Te refieres a esto ?
Veo que es un modulo de Gutenberg para mostrar los productos rebajados.
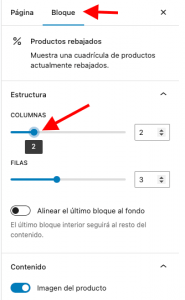
.- Selecciona el módulo y en el menú de la derecha selecciona la pestaña Bloque
.- En la opción Estructura puedes indicarle las columnas que quieres mostrar
Un Saludo
@pepesoler gracias, pero cometí un error, no me refería a en la versión en escritorio sino que así está bien en la de escritorio, pero las dos columnas lo quiero para la versión móvil.
@karen no, no he hecho ningún cambio desde que pedí la ayuda, y de hecho acabo de ingresar a mi sitio y funciona bien.
Hola Francisco,
Entiendo ya puedo verlo, en este caso prueba si el siguiente código CSS te permite configurar lo que necesitas
@media only screen and (max-width: 600px) {
.wc-block-grid__products {
display: flex !important;
flex-wrap: wrap;
flex-direction: row;
}
.wc-block-grid.has-4-columns .wc-block-grid__product {
max-width: 47%;
}
}
Verifica y nos comentas como ha ido todo
Un Saludo
Hola Francisco,
Enhorabuenas ha funcionado de forma correcta, es un placer para nosotros siempre poder ayudarte
No dudes en escribirnos si tienes cualquier otra consulta
Un Saludo 😊