Hola,
Puede hacerlo mediante CSS, por ejemplo, agrega el siguiente CSS en Apariencia -> Personalizar -> CSS Adicional:
ul.products li.product a.button:hover{
background-color:darkblue !important;
}
Puedes reemplazar el darkblue por el color que desees -> https://www.w3schools.com/cssref/css_colors.asp
Funciona excepto para el movil, gracias. ¿como hacemos para que funcione en el movil? Gracias
Hola
Tal vez tenga que ver con el foco, modifica el código por el siguiente:
ul.products li.product a.button:active,
ul.products li.product a.button:focus,
ul.products li.product a.button:hover{
background-color:darkblue !important;
}
Saludos
en el movil no se experimentan cambios.
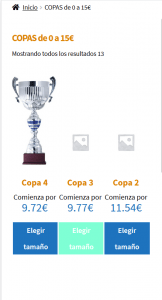
pero en el ordenador si en las paginas de categorias. Elegir tamaño
¿Se puede extender a todos los botones de otras paginas?
el ultimo
Hola Javier,
Realice una prueba y puedo verlo aplicado en la versión móvil
Para el cambio a los otros botones puedes probar agregando el siguiente código CSS en Apariencia -> Personalizar -> CSS Adicional
.single_add_to_cart_button.button.alt:hover {
background-color: #5e0505;
border-color: #6e0303;
}
.site-header-cart .widget_shopping_cart a.button:hover {
background-color: darkblue !important;
border-color: darkblue !important;
}
.button:hover {
background-color: darkblue !important;
border-color: darkblue !important;
}
.hentry .entry-content a.button:hover {
background-color: #8b0d0d !important;
border-color: #8b0d0d !important;
}
Un Saludo
Buenas tardes. funciona gracias. Se me ha ocurrido que ademas se podrian poner las letras azules en el cambio. luego revisare el resto de codigo para el resto de botones

Hola
Detalla un poco más a qué te refieres cuando dices:
" las letras azules en el cambio."
Saludos.
Hola
Prueba con este código:
ul.products li.product a.button:active, ul.products li.product a.button:focus, ul.products li.product a.button:hover{
color:blue;
}
Reemplaza blue por el código de color que requieras.
Saludos.
hola
En el ordenador funciona en todos los productos 👍
En el movil solo funciona en algunos productos, en la mayoria no se experimentan cambios en las letras
Hola Javier,
Prueba agregando el siguiente código CSS para dispositivos móviles
@media only screen and (max-width: 436px) {
ul.products li.product a.button:active, ul.products li.product a.button:focus, ul.products li.product a.button:hover{
color:blue !important;
}
}
Saludos