¡Hola!
Tengo una tienda WooCommerce en wordpress. Me gustaría poder quitar el botón de compra pero no en todos las páginas de producto de la web sino sólo en los productos que yo quiera.
Gracias de antemano,
¡Saludos!
Contenido solo visible a usuarios registrados
Hola Jose Enrique,
En este caso prueba si el siguiente plugin te permite desactivar el botón de añadir al carrito en los productos que deseas -> https://es.wordpress.org/plugins/remove-add-to-cart-woocommerce/
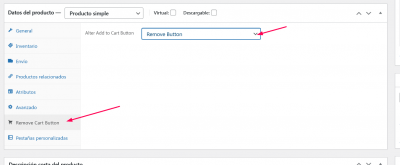
Una vez lo instalas y activas solo debes editar el producto el cual deseas desactivar el botón y en los datos del producto desactivarlo
Verifica si con ello logras añadir lo que deseas
Un Saludo
Hola Karen,
Muchas gracias por tu contestación.
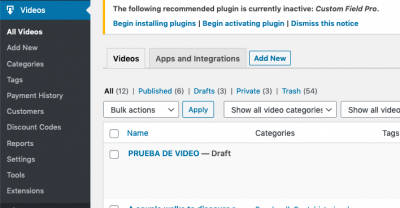
He instalado el plugin pero no puedo acceder a los datos del producto porque no tengo "productos", tengo "vídeos".
Es decir, en la columna izquierda de mi wordpress no tengo ninguna opción de "productos", porque realmente lo que vendo son vídeos y la compra de estos vídeos utiliza WooCommerce.
¿Sabrías cómo desactivar el botón de compra en este caso?
Muchas gracias,
Un saludo
Hola Karen,
Estamos haciendo pruebas en la web, por eso no está subida todavía al dominio.
Esta es la url de la web de prueba:
y esta es la url de uno de los vídeos donde quiero eliminar el botón de compra:
https://p2.zonapruebas.com/video/couple-searches-for-a-path-through-the-undergrowth/
Espero vuestra respuesta.
Muchas gracias,
Un saludo.
Hola José Enrique,
Veo que el sitio web que nos compartes no se encuentra con nosotros por lo que no podemos enviarte indicaciones precisas como eliminar este botón, de manera general una opción que puedes probar es buscar el id del producto o la publicación y a través de un código CSS indicarle que en este pagina especifica no se muestre el botón
Por ejemplo:
.postid-7005 .edd-add-to-cart.button.blue.edd-submit.edd-has-js {
display: none;
}
La opción que indica .postid-7005 es el id del producto que nos compartes, deberás duplicar este código y añadir el id especifico según el producto donde no deseas mostrar el botón
Este código debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
Un Saludo
Hola Karen,
He probado el código y ha funcionado. ¡Muchas gracias!
Lo que me gustaría ahora es aplicarlo no a un vídeo con una id concreta sino a toda una categoría de vídeos.
¿Cómo podría hacer esto?
Por cierto, por si te ayuda he subido provisionalmente la web a vuestro hosting (aunque no será la definitiva, volveré a subirla más adelante).
El link es:
¡Gracias!
Saludos
Hola Jose Enrique.
Por lo que veo la web la tienes en Profesional Hosting:
vystock.com - NS - ns4gvx.name.com
vystock.com - NS - ns3bfm.name.com
vystock.com - NS - ns2gtx.name.com
vystock.com - NS - ns1jsv.name.com
De todas formas por categorias no podrás ocultarlo tienes que ocultarlo por el ID
Un saludo
Hola Karen,
Funcionó muy bien el código para eliminar el botón de compra de una página en concreto.
Ahora necesito aplicar esa orden a una categoría entera de vídeos.
He averiguado que para identificar una categoría en css en lugar de un solo vídeo se podría usar por ejemplo .cat-3073-id (en el caso de que la id de la categoría sea 3073).
Lo he probado de esta manera:
.cat-3073-id .edd-add-to-cart.button.blue.edd-submit.edd-has-js {
display: none;
}
pero no funciona.
¿Podríais guiarme para aplicarlo a una categoría entera?
Muchas gracias,
Saludos.
Hola Jose Enrique,
En este caso no creo puedes ocultarlo a una categoría, ten en cuenta que el botón se muestra dentro de un producto o post por lo que para ocultar esta debes identificar directamente el id de esta publicación e indicarle en cual no lo deseas mostrar.
Un Saludo
Entendido, Karen.
¿Y habría alguna manera de que la orden de ocultación se aplique a varios IDs sin tener que repetir el mismo código cada vez?
Es decir, si tengo los IDs de 10 vídeos, poner en la cabecera de la orden que quiero ocultar el botón en esos 10 IDs.
Gracias,
Un Saludo
Hola Jose Entique,
En este caso puedes probar de la siguiente forma:
.post-id-000, .post-id-002, .post-id-003, .post-id-004 .edd-add-to-cart.button.blue.edd-submit.edd-has-js {
display: none;
}
Ir añadiendo los ID y deparandolos por (,)
Un Saludo
Hola Karen,
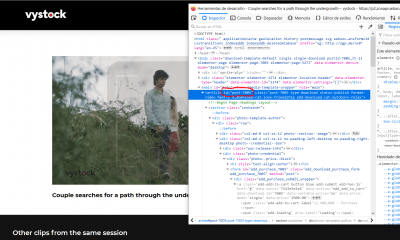
Lo he probado pero no me ha funcionado. Me ha llamado la atención que identificas los vídeos por ".post-id-000" en vez de ".postid-000".
He probado de las dos maneras pero parece que al poner "," entre un id y otro no lo interpreta bien y en lugar de eso aplica la orden a todos los vídeos.
Este es una de las que he probado:
.postid-7005, .postid-7512 .edd-add-to-cart.button.blue.edd-submit.edd-has-js {
display: none;
}
Si se te ocurre qué puede estar fallando aquí te lo agradecería.
Gracias!
Saludos
Hola Jose Enrique,
Debes verificar que dentro del Body de estos productos este sea el ID Correcto ten en cuenta ya que el sitio no está con nosotros no podemos verificar que ocurre y enviarte indicaciones precisas que puede estar sucediendo
Un Saludo