@argenis Exacto porque eso es el escritorio eso esta ok, lo que figura mal es en la tablet y el telefono, por ello te mande esas capturas de pantalla no se que url enviarte si es la del home
Hola Yesenia.
Utiliza el personalizar de temas para construir el header.
Revisa esta entrada del foro:
-> https://www.webempresa.com/foro/soporte-divi-en-espanol/crear-header-personalizado
Un saludo
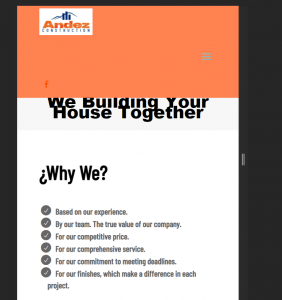
@pepesoler Hola agradezco por tu colaboración si embargo ya mi footer está creado lo que necesito es un pequeño ajuste, ya que en mi escritorio me sale Perfecto la vista sin embargo para lo que es en tablet y dispositivo el logo sale demasiado grande y no se ve estético, le pedí ayuda a tu compañero con el ajuste de ello sin embargo el me responde que no logra ver el error claro porque solo está viendo el escritorio y me pide la url no se a que se refiere a otra url y donde la encuentro favor si apoyo con eso. Gracias
Hola Yesenia,
Actualmente si verifico el sitio donde tienes añadido este logo no logro ver que esté con un tamaño muy alto, te muestro como logro verlo
Sin embargo, si quieres controlar el tamaño de tu logo en versión para tablet y móvil puedes usar el siguiente código CSS
@media only screen and (max-width: 767px) {
.et_pb_image_0_tb_header {
width: 30%;
}
}
Solo debes modifica el 30% por el tamaño que deseas tenga tu imagen para estas resoluciones, este código debes añadirlo en Divi -> Opciones del tema -> General -> CSS Personalizado
Revisa si con ello puedes añadir el tamaño que deseas a tu logo
Un Saludo