Hola!
¿Sabéis cómo puedo añadir una frase (la misma), al final de la descrpción de todos los productos de la web? Estoy usando Woocommerce.
Gracias!
Contenido solo visible a usuarios registrados
Hola Carlos.
Prueba añadir lo siguiente en el archivo functions.php que encontrarás en wp-content -> themes -> tu_plantilla:
add_filter('woocommerce_short_description','we_add_text_short_descr');
function we_add_text_short_descr($description){
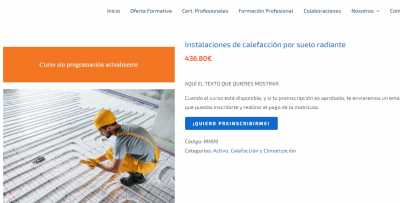
$text="AQUÍ EL TEXTO QUE QUIERES MOSTRAR.";
return $description.$text;
}
Si no quieres ir tocando archivos puedes utilizar el plugin Code Snippets para añadir código:
Tienes una guía en esta entrad del blog:
-> Qué son los snippet y como introducir nuevas funcionalidades en tu WordPress.
Nota: cuando realices una consulta necesitamos que lo hagas desde la cuenta de hosting donde tienes la instalación, con eso podremos revisar tu aplicación y darte una mejor solución al mismo tiempo que nos ayudas a nosotros en nuestro trabajo.
Un Saludo
@pepesoler Muchas gracias, funciona perfecto!
Lo único que la frase aparece en el apartado de "descripción corta". ¿Sería posible que apareciera en la parte de abajo de la descripción larga de cada producto?
Gracias!
Hola Carlos.
Lo que quieres es añadirlo después del botón de añadir al carro ?
Revisa si es esto lo que buscas:
add_action( 'woocommerce_after_add_to_cart_button', 'add_content_after_addtocart_button_func' );
function add_content_after_addtocart_button_func() {
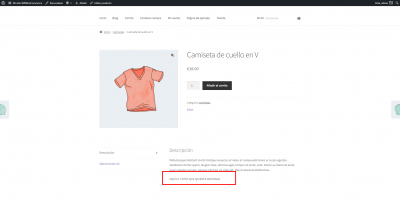
echo '<div class="second_content">AQUÍ EL TEXTO QUE QUIERES MOSTRAR.</div>';
}
Un saludo
Hola Carlos,
En este caso revisa si el siguiente código te permite añadir lo que necesitas, ten en cuenta que allí puede añadir directamente el contenido que desees se muestren en la descripción del producto
add_filter( 'the_content', 'add_something_description_tab' );
function add_something_description_tab( $content ){
if( is_product() ) { // Usar esta condición
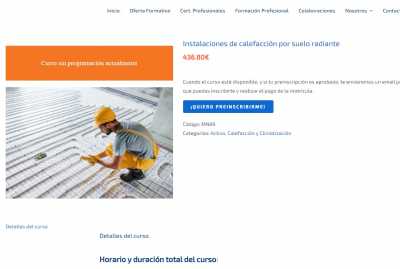
$content .= '<p>AQUÍ EL TEXTO QUE QUIERES MOSTRAR.</p>';
}
return $content;
};
Verifica y nos comentas como va todo
Un Saludo
Hola Karen! Casi casi, lo tenemos.
Ahora me aparece justo donde yo quiero, que es abajo de la descripción larga. (captura 2), pero por alguna razón, también me aparece arriba a la izquierda. (captura 1).
Si conseguimos eliminarlo de la parte de arriba, me iría perfecto.
Hola Carlos,
Lo estoy probando y veo que solo se muestra en una sección de mi tema por lo que es posible que este error se deba al tema que usas Avada y como utilizando el contenido dentro de la plantilla de la página del producto
Una solución es añadir alguna clase al texto adicional que añades y luego indicarle con CSS que esta no se muestre en la cabecera, por ejemplo al código que te envíe anteriormente sustituirlo por el siguiente:
add_filter( 'the_content', 'add_something_description_tab' );
function add_something_description_tab( $content ){
if( is_product() ) { // Usar esta condición
$content .= '<p class="custom-text">AQUÍ EL TEXTO QUE QUIERES MOSTRAR.</p>';
}
return $content;
};
Luego debes acceder a Apariencia → Personalizar → CSS adicional y añadir el siguiente código
.fusion-tb-header p.custom-text {
display: none;
}
Prueba si con ello puedes lograr añadir lo que deseas.
Un Saludo
¡Qué maravilla! Ahora sí, muchas gracias Karen.
Saludos!
Hola Carlos
Genial !!! Me alegra que lo solucionaras.
Cualquier consulta que tengas no dudes en comunicarlo.
Un saludo