Hola,
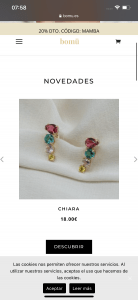
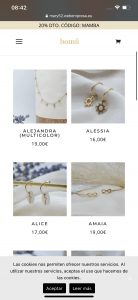
Ya metí los códigos que me disteis para ajustar la barra de aviso en tienda encima del menú, pero me pasa que al hacer scroll se desplaza hacia abajo y luego se vuelve a ajustar, en vez de quedarse fija:
y cuando se vuelve a ajustar se descentra, el texto se pega a la parte inferior de la barra:
En escritorio siempre queda descentrada:
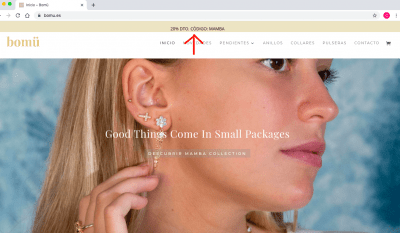
Y por último, parte de la cabecera ahora se queda escondida detrás del menú:
Me podríais ayudar por favor??
Muchas gracias!!!!
Hola Beatriz,
He verificado y no logro replicar lo que nos comentas, he intentado replicado en esta web ya que muestra las versiones móviles -> Contenido solo visible a usuarios registrados
De esta forma lo veo desde mi móvil
Una opción puede ser ocultar esta barra para versiones móviles añadiendo un media quera que aplique al código del aviso, por ejemplo
@media(min-width:900px){
/* Código en esta sección*/
}
Un Saludo
Hola Karen,
Has probado en las páginas de producto? que es dónde se nota que parte del superior de la imagen se queda detrás de la cabecera, se aprecia bien si te fijas en la lupa, que se ve cortada
Hola Beatriz,
En este caso para modificar la posición donde se ajusta el aviso en móvil puedes probar el siguiente código CSS
/* Estilos para viso móvil*/
@media(max-width:766px){
p.demo_store {
bottom: 97% !important;
}
}
No logro visualizar la lupa que mencionas en la vista móvil
Un Saludo
Hola Beatriz,
Ya que tu header se hace un poco mas grande para incorporar el aviso este ocupa mas espacio y en la vista de los productos se posiciona sobre ellos. Para solucionarlo puedes verificar si el siguiente código CSS te ayuda con lo que necesitas
/* Estilos para viso móvil*/
@media(max-width:766px){
.woocommerce div.product {
margin-top: 46px;
}
}
Un Saludo
Gracias Karen, ya se queda bien la página de producto.
Es posible que este código que puse en su día para que el menu se quedara fijo al hacer scroll me esté dando problemas?
@media (max-width: 980px){
.et_non_fixed_nav.et_transparent_nav #main-header,
.et_non_fixed_nav.et_transparent_nav #top-header,
.et_fixed_nav #main-header,
.et_fixed_nav #top-header {
position: fixed !important;
}
}
.et_mobile_menu {
overflow: scroll !important;
max-height: 83vh;
}
Hola Beatriz,
Es posible sin embargo no te puede confirmar sea este el causante del problema, puedes probar comentando estas lineas y verificar si al comentarlas no se muestra el error que nos comentas en tu sitio web.
Para comentarlas puedes añadir los símbolos de esta forma
/* Inicio de código comentado
@media (max-width: 980px){
.et_non_fixed_nav.et_transparent_nav #main-header,
.et_non_fixed_nav.et_transparent_nav #top-header,
.et_fixed_nav #main-header,
.et_fixed_nav #top-header {
position: fixed !important;
}
}
.et_mobile_menu {
overflow: scroll !important;
max-height: 83vh;
} fin de comentado, eliminar esto una vez se pruebe */
Un Saludo
Hola Beatriz,
Entiendo, puedes probar si el siguiente código CSS te alinea el texto como deseas
woocommerce-store-notice, p.demo_store {
padding-bottom: 7px ;
}
También te recomiendo que abras una nueva consulta para esto si no funciona, de esta forma podemos mantener un control sobre el hilo y ayudarte con mayor detalle.
Un Saludo 😊