Hola.
Planteo un problema con el que me encuentro, ya que no soy ningún experto en wordpress, sensei, ccs ni programación. A ver si es posible ayuda.
Tengo mi página web creada con Astra, Elementor pro y woocomerce. En ella estoy abriendo una "Aula Musical" es decir, una academia de música. Para ello cuento con sensei pro y videopress.
La cuestión es que sensei tiene, su propia página de cursos (que no puedo editar con Elementor pro) y que resulta poco estética y atractiva.
Para ello he creado una página nueva con Elementor llamada Aula Musical ( http://perehernandezmusic.com/aulamusical ). Ahí he puesto una imagen informativa básica de cada curso. Al pulsar sobre cualquiera de ellas, te dirige a la info del curso correspondiente (no están todas construidas, todavía. Solo la del curso gratuito y esta: https://perehernandezmusic.com/curso-low-end/ ) donde hay un botón de compra directa.
Este botón lleva a un checkout directo, sin pasar por el carrito. Todas las páginas de checkout (todavía por terminar de editar) las he hecho con el plugin Funnel Kit, versión gratuita.
¿Cuál es el problema? Si, por lo que sea, se entra en la página de un curso en sensei, veo que esta tiene por defecto (y no puedo editar) un botón de compra que lleva a woocomerce, cambiando todo el juego de carrito y checkout, el cual no puedo editar quitando campos inútiles para mí (dirección de envío, teléfono... etc. Lo he intentado de todas las maneras posibles y los campos no desaparecen. Solo quiero nombre y mail)
Qué solución hay para tener un checkout simple, sencillo y atractivo y que el que crea sensei no moleste?
Perdón por el rollo explicado.
Gracias de antemano y saludos
Contenido solo visible a usuarios registrados
Hola Pere.
Como puedo llegar a un curso que me lleve a ese Checkout ? Puedes adjuntar una URL para que podamos probarlo ?
Sensei por defecto utiliza el checkout de WooCommerce.
Par eliminar campos del checkout de WooCommerce puedes utilizar el siguiente código que puedes añadirlo en el archivo functions.php o si utilizas algún plugin para añadir código como puede ser code Snippets
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_first_name']);
unset($fields['billing']['billing_last_name']);
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_phone']);
unset($fields['order']['order_comments']);
unset($fields['billing']['billing_address_2']);
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_last_name']);
unset($fields['billing']['billing_email']);
unset($fields['billing']['billing_city']);
return $fields;
}
Al incluir este código desactivas todos los campos. Para ir activando los campos que quieres que estén funcionando pon delante // y así anulamos la desactivación (Lo tratamos como si fuera un comentario). De esta manera es muy fácil activar o desactivar campos.
Ejemplo: Queremos que aparezca el campo nombre, apellido, país y correo electrónico.
//unset($fields['billing']['billing_first_name']); //unset($fields['billing']['billing_last_name']); //unset($fields['billing']['billing_country']); //unset($fields['billing']['billing_email']);
Revisa si es eso lo que buscas y nos comentas
Un Saludo
@pepesoler Hola Pepe y muchas gracias por tus instrucciones.
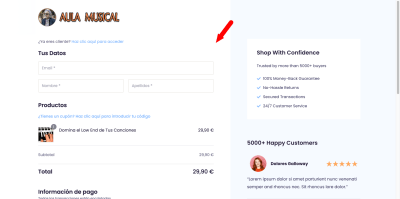
El enlace al curso que tengo con el botón de checkout activo hacia Funnel Kit es este: https://perehernandezmusic.com/curso-low-end/ (Todavía he de terminar de editar detalles del checkout, a la derecha, que quiero que desaparezcan. Lo quiero lo más limpio y fácil posible.
Intentaré hacer lo que me dices, a ver si me salgo y te lo comento.
Saludos
Hola Pere,
Actualmente veo que el checkout muestra solo los campos de email, nombre y apellido.
Si es posible coméntanos que es lo que aún deseas eliminar y no puedes, de esta forma podemos revisar con mayor detalle.
Un Saludo
@karen Hola de nuevo, Karen. Ese es el Checkout que quiero y me gustaría mantener.
El problema es que algo hago mal, ya que si alguien entra en esta página del curso (hay lecciones gratis para pre visualizar) https://perehernandezmusic.com/curso/domina-el-low-end-de-tus-canciones/ se encontrará con un botón de pago generado por Sensei. Si pulsas en él, verás que te lleva al checkout de woocomerce. Es lo que me gustaría evitar, si se puede, claro.
Eso provoca duplicidad de checkout. Pero, como dije antes, como en woocomerce no puedo editar los campos para dejarlo al mínimo, com has visto en la captura que has hecho (el checkout de Funnel Kit), no me interesa.
La rábia es que ya tengo todo conectado, PayPal y Stripe.
Antes de poner activa mi Aula Musical, he de estar seguro de que todo y todas las transacciones están "seguras" para los alumnos.
Gracias de nuevo y saludos
Hola Pere,
En efecto, al hacer clic en este botón, nos indica que se completó la compra:
Pero no puedes ingresar, al momento de crear el usuario tampoco se ve el curso, como estas creando este curso? verifica la seccion de compra del mismo:
https://senseilms.com/es/documentation/getting-started-with-woocommerce-paid-courses/
Luego si tienes algunas páginas sin publicar, es decir, en borrador que sean importantes para Woocommerce, publícalas, con respecto a elementos del checkout simple de WooCommerce, tienes este plugin para agregar o quitar elementos:
https://fr.wordpress.org/plugins/woo-checkout-field-editor-pro/
Te recomendaríamos que primero verifiques si todo funciona correctamente solo con woocommerce y el propio sensei antes de pasar a otras cosas, incluidos los inicios de sesiones y detalles de usuario.
Un saludo 🖐️
@argenis Gracias, Argenis. A ver si logro conseguir que esto funcione.
Hago pruebas y las comento aquí, si no os importa.
Saludos
Hola Pere.
Una opción sería que al pulsar en el botón dirija a la página del producto para añadirlo al carrito.
.- Añade el siguiente código en el archivo functions.php o si utilizas algún plugin para añadir código como puede ser Code Snippets:
add_filter('woocommerce_product_add_to_cart_url', 'custom_course_add_to_cart_url', 10, 2);
function custom_course_add_to_cart_url( $url, $product ) {
if (is_single() && get_post_type() == 'course') {
return get_permalink($product->id);
}
}
Otra opción sería ocultar ese botón:
Para poder ocultarlo puedes añadir lo siguiente en. apariencia -> Personalizar -> CSS Adicional:
article#post-2700 .wp-block-sensei-lms-button-take-course {
display:none;
}
Revisa si alguna de estas opciones te sirve y nos comentas.
Un Saludo
Hola Pere,
De acuerdo, quedamos atentos como va todo y si te permite configurar lo que necesitas.
Un Saludo
@pepesoler No hay manera. Al principio, cuando empecé a crear la tienda de cursos (mi sitio web ya lo tenía creado tal y como está ahora) intenté editar páginas con Elementor y vi que no me dejaba. Creo que eliminé páginas y me he cargado algo de Woocomerce. ¿Si lo desinstalo y vuelvo a instalarlo, empezará de cero, o recordará cómo está ahora?
A mi lo que me gustaría es tener la página del producto como está ahora, y que el alumno realice una compra directa. Pero no me sale.
Gracias por vuestra paciencia. No sé si estoy abusando del foro.
Saludos
Hola Pere,
No te preocupes, para generar de nuevo las páginas de WooCommerce ingresa a los siguientes menús en tu backend:
WooCommerce > estado > herramientas > Crea las páginas por defecto de WooCommerce
Aquí haces clic en el botón que indica Crear páginas, para que estas se vuelvan a crear en tu sitio. Cuando hagas este cambio nos avisas para poder ingresar de nuevo en la url que nos compartes de curso/domina-el-low-end-de-tus-canciones/ y poder verificar como se maneja ahora por el sitio.
Un saludo 🖐️
@argenis Hola de nuevo, Argeni.
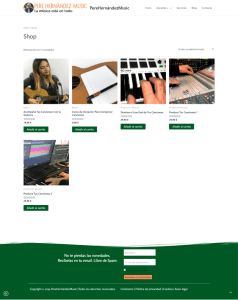
He recuperado las páginas del woocomerce. Ahora hay una página llamada "shop" (esta : https://perehernandezmusic.com/shop/ ) en la que salen los productos y se pueden cargar en el carrito para luego hacer checkout. Todas las operaciones, al parecer, se hacen correctamente.
La verdad, no me gusta mucho, pero si es lo que hay... Además, no puedo cambiar la cabecera, ni quitar el nombre de la página, ni editar con Elementor Pro.
¿Alguna sugerencia? Gracias de nuevo por la paciencia y saludos.
Hola Pere,
Estas páginas corresponden a páginas de archivo, son páginas que no son editables de la forma tradicional, para hacerlo debes crear una plantilla, te comparto una guía de como hacerlo:
https://elementor.com/help/creating-a-woocommerce-archive-template/
Tambien tienes un video:
https://www.youtube.com/watch?v=hMIF2jC3D5c&ab_channel=DigitalCommerce
A pesar de que está en inglés, va detallando todo despacio, por lo que puedes seguirle el ritmo. Comentarte que veo que si está el footer:
Solo que no está el header, posiblemente tengas que editar esta plantilla como te indico con el video de guía.
Un saludo 🖐️
@argenis Gracias de nuevo, Argenis. Voy a estudiar lo que me propones.
Solo una última pregunta. Si selecciono una plantilla para la tienda, ¿cambia toda la estructura y estilo de mi sitio web? Lo digo para tenerlo presente.
Saludos