Buenas!
Tenemos configurado el plugin Products Compare de BeRocket para comparar los productos de manera que al añadir los productos y pinchar en el comparador se abra una tabla en una pestaña via AJAX:
En la tabla además están fijadas automáticamente tanto la primera fila como la primera columna para que al desplazarse no se pierdan esas referencias.
El problema es que esa pestaña no se adapta a la pantalla en la versión responsive ni se fijan la fila ni columna:
A) ¿Cómo podríamos adaptar el tamaño de la tabla en la versión responsive y fijar la primera fila y columna?
B) ¿Nos podríais facilitar un código para eliminar la palabra "Attributes" que aparece en la primera columna?
C) ¿Nos podríais facilitar un código para eliminar la palabra "COMPARAR" que aparece en la toolbar al añadir productos?, tal y como muestra la siguiente captura:
Muchas gracias por vuestra ayuda! 😉
Contenido solo visible a usuarios registrados
Hola Alba,
Directamente, en el demo del complemento se ve de la misma forma que en tu sitio web:
por lo que entiendo entonces este complemento no está optimizado correctamente para visualizarse en teléfonos móviles.
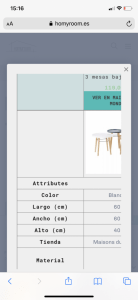
B) ¿Nos podríais facilitar un código para eliminar la palabra "Attributes" que aparece en la primera columna?
Verifica agregando este código css:
th.br_lined_attribute_left {
display: none !important;
}
recuerda que el complemento crea una tabla y lo que estás ocultando es el texto como tal de Attributes mas no la fila completa.
C) ¿Nos podríais facilitar un código para eliminar la palabra "COMPARAR" que aparece en la toolbar al añadir productos?, tal y como muestra la siguiente captura:
Verifica agregando el siguiente codigo css:
.berocket_compare_widget_toolbar h3 {
display: none !important;
}
Un saludo 🖐️
Hola Argenis,
En cuanto al punto A vamos a hablar con el soporte del plugin
Respecto a B y C, los codigos CSS funcionan, muchas gracias!
Alba.
Hola Alba, Buenos Días.
Ok dejamos el hilo abierto por si necesitas retomarlo segun lo que te indiquen los del soporte del plugin.
Un saludo
@pepesoler Buenas tardes,
El soporte del plugin nos ha comentado que no hay versión responsive y que debemos ajustarlo con CSS
Podríais ayudarnos con esto?
Muchas gracias de antemano!
Saludos
Alba.
Hola Alba.
Es una tabla y las tablas no son responsive, es complicado poder ajustarlo.
Lo tienes que consultar con su soporte ya te indican que hay que ajustarlo con CSS y supongo que tienen clientes con ese problema y lo tendrán identificado para poder pasarte los códigos.
Un saludo
@pepesoler Hola Pepe,
El problema es que es un plugin muy nuevo y gratuito (no tienen versión de pago). Es por esto que no nos dan el CSS...
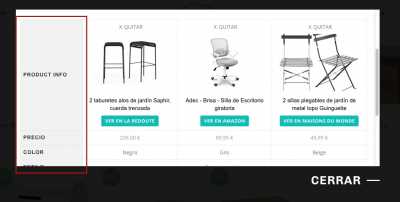
Anteriormente teníamos otro plugin que en el PC se visualizaba de esta forma:
Y en la versión responsive:
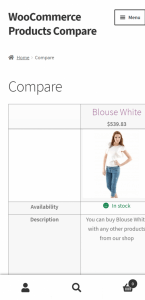
Y ahora el plugin actual se visualiza en el pc:
Y en el móvil:
De que manera podemos hacer que el actual se vea de manera similar al anterior? Es decir:
a) Fondo blanco para que la tabla quede más limpia
b) El botón del producto más visible y separado
c) El nombre del producto aparezca debajo de la imagen y que su fila vaya en blanco no en color como está ahora
d) La columna de los atributos más estrecha para que el producto pueda verse entero sin tener que desplazarse
Muchas gracias de antemano!
Alba.
@pepesoler es ese Pepe, unicamente tienes que pinchar en COMPARA AQUI
Hola Alba.
Para lo que buscas hay que realizar modificaciones en el código del plugin y no va a poder ser, no es solo temas de CSS.
Personalmente si no et gusta como queda intentaría ver alternativas, este enlace tienes una lista de compradores para WooCommerce:
-> https://es.wordpress.org/plugins/search/WooCommerce+Compare/
Un saludo