Buenas tardes,
hay en páginas de la web que he puesto iconos con la tipografía Wingdings 2 y en la visión de ordenador se ve perfectamente (un icono de una mano), pero en la versión móvil el icono no aparace (lo sustituyen N mayúsculas). La web está hecha en wordpress y maquetada con Elementor.
¿Cómo podría solucionar este problema para que se viera la tipografía en el móvil?
Gracias.
Contenido solo visible a usuarios registrados
Hola Oscar,
Tendrás una captura donde nos puedas mostrar el error?
He validado y los iconos se muestran de forma correcta en resoluciones moviles
Si consideras que el problema persiste una posible solución la repasamos en este artículo
https://www.webempresa.com/blog/solucionar-error-de-iconos-en-elementor.html
Saludos!
Buenos días
,
las páginas donde me ocurre esta incidencia son:
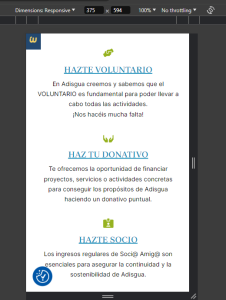
*Inserción sociolaboral
*Información y Orientación
*Autonomía Personal
*Acompañamiento, Respiro y Conciliación.
Adjunto pantallazos.
Un saludo.
Hola Francisco,
En este caso como añadiste la tipografía, estas utilizando un plugin o es de forma manual. No veo que sea un problema de Android nada mas ya que tampoco cargan en IOS, coméntanos inicialmente como añades la fuente para revisarlo con mayor detalle.
De manera general puedes probar subir la fuente con este plugin -> https://es.wordpress.org/plugins/use-any-font/
Verifícalo y nos comentas como va todo
Un Saludo
@karen Hola Karen, he instalado el plugin pero me gustaría ver dónde puede asignar la fuente para que sólo aparezca el icono de la mano en la zona de texto. Si le asigno body me cambio todo los tipos de la web.
Gracias.
Hola Óscar
Prueba lo siguiente.
.- Accede a Elementor -> Ajustes pestaña Características.
.- Desactiva la Opción " Fuentes de iconos integradas "
Vacia la Cache y lo pruebas
Un Saludo
@pepesoler Hola Pepe. No ha funcionado. Estoy tratando de buscar una solución con otra fuente.
Hola Oscar,
Es posible que el error se encuentre en la fuente en si, intenta instalar otra y añadirla, luego comprobar si te la muestra. Otra opción si quieres añadir estos iconos es utilizar un plugin como fontawesome → https://wordpress.org/plugins/font-awesome/
Luego de instalarlo puedes añadir los iconos utilizando un shortcode como
[icon name="stroopwafel"]
Verifícalo y nos comentas como va todo
Un Saludo
@karen Hola Karen, lo he solucionado al final de la manera más sencilla, he puesto en elementor "Listado de iconos" y lo he arreglado con la fuente fontawesome.
Gracias.
Hola Oscar,
Enhorabuena lograste solucionarlo, muchas gracias por indicarnos la solución puede ser de utilidad para alguien que presente el mismo problema.
Con esto damos el tema como cerrado, no dudes en escribirnos, ti tienes cualquier otra consulta.
Un Saludo 😊