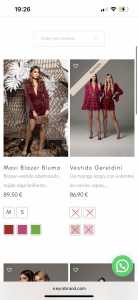
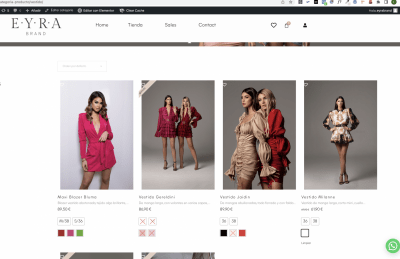
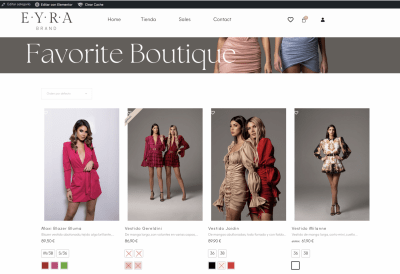
He ajustado la banda de agotado, del plugin de yith, para la version movil. Pueden ayudarme a ajustarla para la version movil? se ve demasiado arriba y a la derecha...
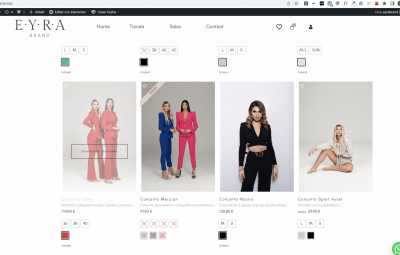
Tambien veo que en el ordenador sobresale una zona de la izquierda. No se si esto tambien es posible ajustarlo con css
Gracias!
Contenido solo visible a usuarios registrados
Que tal Lourdes,
Puedes probar con los siguientes estilos
.yith-wcbm-badge{
top: 8%;
left: -27%;
}
@media(max-width:425px){
.yith-wcbm-badge{
top: 10%;
left: -36%;
}
}
Saludos!
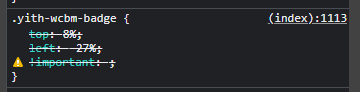
@bruno-vichetti Lo he puesto pero no veo que haya funcionado, tambien añadi !important y nada
Hola Lourdes,
En efecto aplicando !important los hacemos visibles pero veo que no lo has colocado de la forma correcta
Arreglemos los estilos de la siguiente forma
.yith-wcbm-badge{
top: 8% !important;
left: -27% !important;;
}
@media(max-width:425px){
.yith-wcbm-badge{
top: 10% !important;;
left: -36% !important;;
}
}
Asi debería de verse 😊
Saludos!
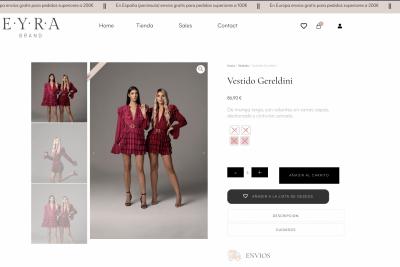
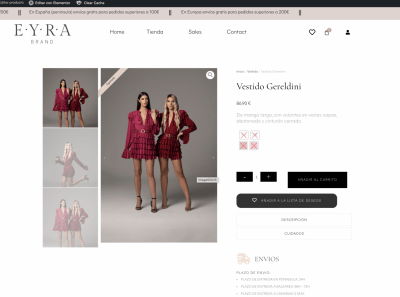
@bruno-vichetti Ya esta en su lugar, veo que en el apartado dentro del producto agotado no se visualiza donde deberia, ni en movil ni ordenador. Sabrian como solucionarlo?
Hola Lourdes,
Vale veo el desajuste en la vista detalle del producto, para que se ajuste unicamente en los listados de productos volvamos a modificar el CSS a lo siguiente
.elementor-grid .yith-wcbm-badge{
top: 8% !important;
left: -27% !important;;
}
@media(max-width:425px){
.elementor-grid .yith-wcbm-badge{
top: 10% !important;;
left: -36% !important;;
}
}
Prueba y nos comentas, Saludos!
@bruno-vichetti Buenas tardes, ahora mismo con los ajustes que me enviaron no se visualiza en ordenador correctamente, ni en listado de producto ni dentro del mismo. Adjunto captura:
Hola Lourdes,
En este caso para que estos cambios solo se apliquen a la versión móvil, elimina el código anterior y prueba el siguiente
@media only screen and (max-width: 600px) {
.elementor-grid .yith-wcbm-badge{
top: 8% !important;
left: -27% !important;;
}
@media(max-width:425px){
.elementor-grid .yith-wcbm-badge{
top: 10% !important;;
left: -36% !important;;
}
}
}
Verifica si con ello se logran visualizar de forma correcta en escritorio
Un Saludo
Hola Lourdes,
Disculpa no comprendo en este caso que deseas cambiar, coméntanos exactamente cuál es el cambio que deseas hacer, de esta forma podemos revisarlo con mayor detalle.
Un Saludo