Hola,
Hemos introducido una Top Bar en nuestra web e incluido una imagen que hemos diseñado en Canva con movimiento aunque cuando la incluimos en la Top Bar no se muestra el movimiento:
Sin embargo, hemos probado a incluir una imagen muy similar que teníamos diseñada de antes y sí que se ve el movimiento en la Top Bar:
Hemos probado a introducir la primera imagen (que es la que tenemos ahora) en varios formatos (GIF, PNG...) pero no se visualiza correctamente el movimiento. ¿Cómo podemos hacer que funcione? ¿Por qué la segunda imagen funciona pero no la primera?
Muchas gracias como siempre por vuestra ayuda!
Contenido solo visible a usuarios registrados
Hola Alba,
No comprendo como lo insertaron, puedes enviarnos una captura del proceso que implementaron para poder asignar este topbar?
Un saludo 🖐️
Hola,
Lo hicimos a través de las opciones de nuestro tema:
Pero como te decía, lo que no entendemos es porqué la animación se visualiza correctamente con la segunda imagen y no con la primera teniendo ambas el mismo formato.
¿Cómo se podría resolver el problema?
Gracias.
Hola Alba.
¿ Puedes adjuntar la imagen que quieres mostra para revisarla ?
Si es un Gif tines que utilizar el tamaño original/maximo de la imagen, cuando cargas una imagen al media WordPress crea otras miniaturas de la imagen pero se crean en formato jpg o png y estas imagenes pierden el movimiento que tiene el Gif
Un saludo
Que tal Alba,
Teniendo en cuenta de que los Gifs para que mantengan su animación deben tener su proporción real (no se pueden redimensionar) lo que te puedo sugerir es que tengas dos opciones, una que sea visible para desktop y has otra version para la vista en dispositivos móviles.
Ya via CSS si le asignas unas clases a cada imagen es posible que podamos ocultar y mostrar la imagen que corresponda en el dispositivo indicado.
Saludos!
¿Como hacemos eso? ¿como asignamos una clase css diferente a ese elemento en version desktop y movil? gracias!
Que tal Alba,
Pues esto puede hacerse de multiples formas, unas mas sencillas que otras acorde al maquetador que estas utilizando o la plantilla.
Puedo fijarme que utilizas el theme Basel, el cual permite crear bloques en WPBakery y esos bloques pueden ser colocados a lo largo del sitio por medio de shortcodes, puede que suene complejo pero es muy sencillo, te comparto parte de la documentación para que estes en contexto https://xtemos.com/docs/basel/html-blocks/
Lo que podemos probar es construir una estructura sencilla desde la opción de HTML Blocks donde colocaremos un row con las dos imagenes y desde el mismo editor vamos a definir las clases que necesitamos en cada imagen.
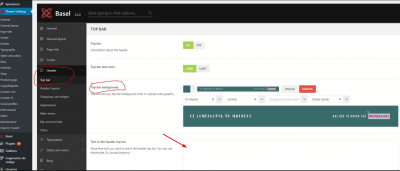
Por ultimo al tener nuestro bloque creado, vamos a copiar el shortcode e intentaremos agregarlo en el apartado de "Text in the header top bar" dejo captura de referencia usando la que nos has enviado en comentarios anteriores.
Se que puede sonar confuso pero es una alternativa que se me ocurre utilizando las prestaciones que tiene tu plantilla, de lo contrario esto podria elevarse a un desarrollo a medida y ya hasta ese punto no podremos apoyarte por esta via.
Me cuentas como te va, Saludos!