El megamenu que tengo creado para el movil, alcambiar la imagen de arriba no se porque se visualiza de un modo diferente al que deberia:
Se deberia ver asi:
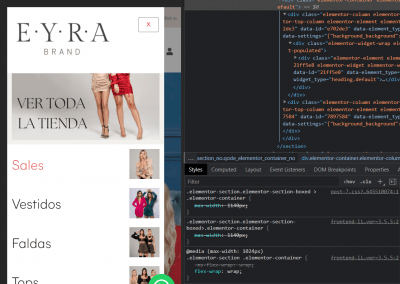
Se ve asi: No se ve el fondo beige y los tamaños de las letras cambian, tambien el apartado de abajo de instagram. Tan solo cambie la foto de arriba y pone que deberia visualizarse bien pero no es lo que se ve al actualizar. Tambien borre la caché.
Contenido solo visible a usuarios registrados
Hola Lourdes,
Puedes enviarnos una captura como tienes construida la sección de la cabecera?, actualmente si ingreso en el sitio web no veo que tengan un espacio de separación entre cada columna
Envíanos más detalles como estas construyendo el header móvil, de esta forma podemos ayudarte con mayor detalle
Un Saludo
@karen Adjunto video de como lo hago. Es a traves de un plugin gratuito para mega menu: ElementsKit Lite
Antes se veia correcto como en la pagina de edición. Al cambiar la foto que aparece arriba es como si se hubiese descuadrado no se porque y parte de la configuracion como el espacio del fondo no se ve, o se ve como en el ordenador...
Hola Lourdes,
Creo recordar que previamente tuviste otro problema con este mismo menú al hacer un cambio parecido, se solventó en esa oportunidad restaurando con superbackup; sin embargo, veo que el único problema es que no se ve en ancho completo, verifica agregar este código en Apariencias > Personalizar > Css adicional:
div#ekit-megamenu-mobile-mega-menu {
width: 100% !important;
max-width: 100% !important;
}
Verifica y nos comentas.
Un saludo 🖐️