Hola que tal
Sin querer, he tocado algun lugar de la configuracion del plugin webP, y cuando subo imagenes, mientras no las convierto a Webp no las muestra. Es decir, la opcion que tiene el plugin webp para servir un tipo de imagen (webp o jpg) segun el tipo de navegador, se ha perdido o no lo esta haciendo.
Por favor, si pudieran revisar esto.
Muchas gracias
Contenido solo visible a usuarios registrados
Hola Argenis, gracias.
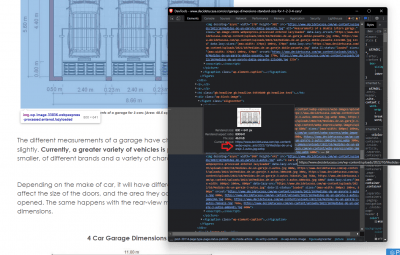
En esta url https://www.decidetucasa.com/en/garage-dimensions-standard-size-for-1-2-3-4-cars/
Acabo de subir fotos nuevas, no las he convertido aun, y al menos desde aqui, no se muestran.
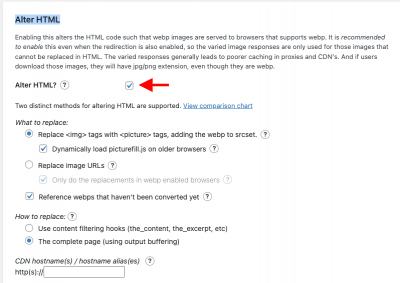
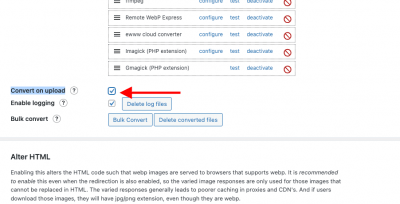
Me pregunto, si la casilla de alter html, hay que hacerle algo, marcarla, etc.
Muchas gracias
Hola
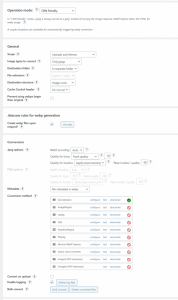
Acabo de revisar,y lo tenía o lo tengo todo exactamente como lo muestras en la imagen. Solo faltaría el resto de mas abajo, con alter html.
Gracias
Hola
Todo lo que se me ha sugerido, lo he hecho. De hecho, todo ha estado como me lo ha sugerido, antes de explicarlo, y sin embargo, las imagenes que no convierto a webp siguen sin mostrarse.
No se qué pasa.
Gracias
Hola
Muchas gracias
Esta url https://www.decidetucasa.com/en/garage-dimensions-standard-size-for-1-2-3-4-cars/
Ya está desactivada.
Lo habia desactivado para todo,desde la configuracion,pero no se que pasa que no lo desactiva.
Ahora he escluido esta url y ya se puede hacer clic derecho en ella.
Gracias
Hola Boris,
Actualmente, veo que las imágenes se están sirviendo en WebP de forma correcta
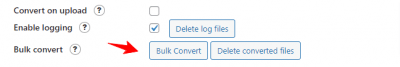
Es posible que el error se genere por la imagen en especie, ya sea el formato de compresión o el tamaño. Prueba pulsar en la opción de Bulk converter del plugins y revisa si con ello las imágenes se muestran en la URL que nos compartes.
Verifica esto y nos comentas como va todo
Un Saludo
Hola Gracias
La opción que me indica es la que he estado utilizando. Bulk converter,pues me permite convertir las imagenes despues de subirlas, lo que me ahorra tiempo,pues no tengo que esperar por la conversion cuando las subo y creo la publicacion.
EL problema esta en que parece que no esta sirviendo las imagenes en jpg,como sí lo habia estado haciendo desde siempre.
No se si tiene que ver con el htaccess, no sé.
Como puedo resolver esto, por favor?
Un 30 de los navegadores aun no soportar webp. Sin embargo google y page speed insight sugieren convertir las imagenes en formato de nueva generacion...
Por favor, que hago.
Gracias
Hola Boris.
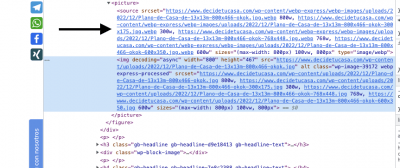
El tema es que la URL de imagen de WebP sí que está generada e intenta cargar la imagen de WebP que no se encuentra:
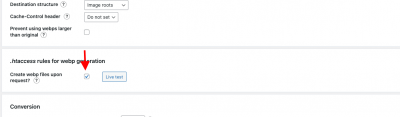
Lo que tienes que hacer es seleccionar la opción de generar la imagen WebP cuando se cargue la imagen al media de WordPress:
En las opciones del plugin seleccionar " Create webp files upon request? "
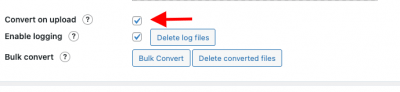
En el bloque " Conversión " selecciona la opción " Convert on upload "
Crea una entrada de prueba, carga una imagen y revisa si se muestra.
Hoy por hoy prácticamente el 99% de los navegadores soportan el formato WebP:
Un Saludo
Hola Gracias
Este es un informe en tiempo real que hace el plugin sobre posibles errores.
Yo no lo entiendo. 🤪 🤕
No se si ud, puede darle explicacion. En ambos casos dice FAILED, cuando check that browsers supporting webp gets a freshly converted WEBP when a non-existing WEBP is requested, which has a corresponding source.
Lo que me dice ya esta marcado, siempre ha estado marcado, Create webp files upon request?
Informe
Testing "WebP Realizer" functionality
UPLOADS
Lets check that browsers supporting webp gets a freshly converted WEBP when a non-existing WEBP is requested, which has a corresponding source
Response headers:
Diagnosing redirection problems (presuming it is the redirection to the script that is failing)
THEMES
Lets check that browsers supporting webp gets a freshly converted WEBP when a non-existing WEBP is requested, which has a corresponding source
Response headers:
Diagnosing redirection problems (presuming it is the redirection to the script that is failing)
Hola
Alcanzo a "imaginar" lo que esto significa.
If you cannot get the redirect to work, you can simply rely on Alter HTML as described in the FAQ.
Supongo que es desmarcar el Alter HTML.
Cuando desmarco el Alter HTML,la imagen que no ha sido convertida a webp se empieza a mostrar, pero, eso no es lo que necesitasmos, sino que se muestren las imagenes siempre, ya sean en jpg o webp, segun la disponibilidad.
Gracias