hola que tal estoy averiguando si existe un pluguin donde haga clic en la foto y me salga un poppus y le pueda agregar dos botones con enlaces dentro como por ejemplo la vista rapida de woocomerce?
solo que en vez de añadir carrito me gustataria agregar una descripcion y dos botones diferentes...
Salduos
Contenido solo visible a usuarios registrados
Hola Ruben,
Ahora si lo veo de forma correcta:
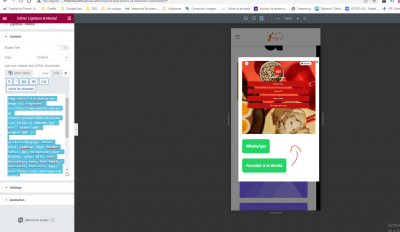
Con respecto a que se visualice a un lado del otro, verífica sustituir el código que tienes por completo por este:
<p><img loading="lazy" class="size-medium wp-image-521 alignnone" src="https://www.mokcha.com.ar/wp-content/uploads/2022/06/Diseno-sin-titulo-62-300x300.jpg" alt="" width="300" height="300" srcset="https://www.mokcha.com.ar/wp-content/uploads/2022/06/Diseno-sin-titulo-62-300x300.jpg 300w, https://www.mokcha.com.ar/wp-content/uploads/2022/06/Diseno-sin-titulo-62-150x150.jpg 150w, https://www.mokcha.com.ar/wp-content/uploads/2022/06/Diseno-sin-titulo-62.jpg 500w" sizes="(max-width: 300px) 100vw, 300px"></p>
<p><a style="display: inline-block;padding: 16px;float: left;margin-right: 10px !important;border-radius: 8px;background-color: #25d366;color: #fff;text-decoration: none;font-family: sans-serif;font-size: 16px;" href="https://api.whatsapp.com/send?phone=3197010240285">WhatsApp</a></p>
<p><a style="display: inline-block; padding: 16px; border-radius: 8px; background-color: #25d366; color: #fff; text-decoration: none; font-family: sans-serif; font-size: 16px;" href="https://distribuidoramelisa.com">Acceder a la tienda</a></p>
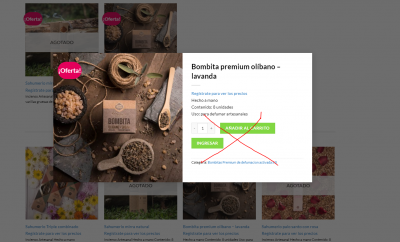
Debería verse de esta forma:
Un saludo 🖐️
Que tal Ruben,
Yo modificaría un poco la estructura para poder disponer de la posición de los botones, sugeriría lo siguiente
<!---imagen--->
<p>
<img loading="lazy" class="size-medium wp-image-521 alignnone" src="https://www.mokcha.com.ar/wp-content/uploads/2022/06/Diseno-sin-titulo-62-300x300.jpg" alt="" width="300" height="300" srcset="https://www.mokcha.com.ar/wp-content/uploads/2022/06/Diseno-sin-titulo-62-300x300.jpg 300w, https://www.mokcha.com.ar/wp-content/uploads/2022/06/Diseno-sin-titulo-62-150x150.jpg 150w, https://www.mokcha.com.ar/wp-content/uploads/2022/06/Diseno-sin-titulo-62.jpg 500w" sizes="(max-width: 300px) 100vw, 300px">
</p>
<!---botones--->
<p style="margin: 0 auto;display: table;">
<a style="display: inline-block;padding: 16px;border-radius: 8px;background-color: #25d366;color: #fff;text-decoration: none;font-family: sans-serif;font-size: 16px;margin: 5px;" href="https://api.whatsapp.com/send?phone=3197010240285">WhatsApp</a>
<a style="display: inline-block;padding: 16px;border-radius: 8px;background-color: #25d366;color: #fff;text-decoration: none;font-family: sans-serif;font-size: 16px;margin: 5px;" href="https://distribuidoramelisa.com">Acceder a la tienda</a>
</p>
Saludos!
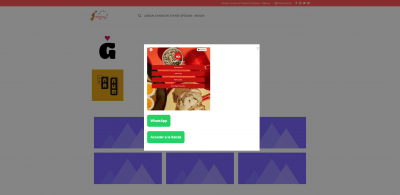
que lastima no me esta funcionando
<img class="size-medium wp-image-521 alignnone" src="http://www.mokcha.com.ar/wp-content/uploads/2022/06/Diseno-sin-titulo-62-300x300.jpg" alt="" width="300" height="300" />
<a style="display: inline-block; padding: 16px; border-radius: 8px; background-color: #25d366; color: #fff; text-decoration: none; font-family: sans-serif; font-size: 16px;" href="https://api.whatsapp.com/send?phone=3197010240285">WhatsApp</a>
<a style="display: inline-block; padding: 16px; border-radius: 8px; background-color: #25d366; color: #fff; text-decoration: none; font-family: sans-serif; font-size: 16px;" href="https://distribuidoramelisa.com">Acceder a la tienda</a>
este el codigo que coloque... estare haciendo algo mal o me falta hacer algo a mi?
me gustaria poder colocar boton a la derecha del otro..
Saludos y muchas gracias
Hola Ruben.
Modifica el código por el siguiente:
<img class="size-medium wp-image-521 alignnone" src="https://www.mokcha.com.ar/wp-content/uploads/2022/06/Diseno-sin-titulo-62-300x300.jpg" sizes="(max-width: 300px) 100vw, 300px" srcset="https://www.mokcha.com.ar/wp-content/uploads/2022/06/Diseno-sin-titulo-62-300x300.jpg 300w, https://www.mokcha.com.ar/wp-content/uploads/2022/06/Diseno-sin-titulo-62-150x150.jpg 150w, https://www.mokcha.com.ar/wp-content/uploads/2022/06/Diseno-sin-titulo-62.jpg 500w" alt="" width="300" height="300" />
<a style="display: inline-block; padding: 16px; float: left; margin-right: 10px !important; border-radius: 8px; background-color: #25d366; color: #fff; text-decoration: none; font-family: sans-serif; font-size: 16px;" href="https://api.whatsapp.com/send?phone=3197010240285">WhatsApp</a>
<a style="display: inline-block; padding: 16px; border-radius: 8px; background-color: #25d366; color: #fff; text-decoration: none; font-family: sans-serif; font-size: 16px;" href="https://distribuidoramelisa.com">Acceder a la tienda</a>
Un saludo
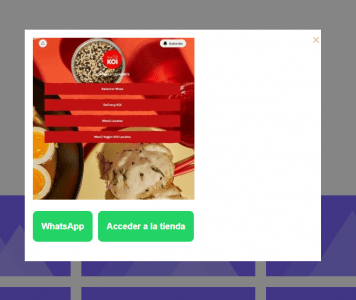
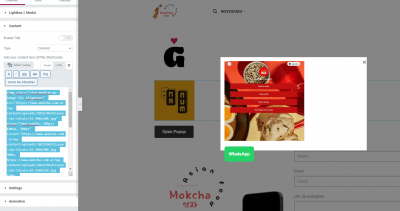
intente con este codigo y me sale asi...
<img class="size-medium wp-image-521 alignnone" src="https://www.mokcha.com.ar/wp-content/uploads/2022/06/Diseno-sin-titulo-62-300x300.jpg" sizes="(max-width: 300px) 100vw, 300px" srcset="https://www.mokcha.com.ar/wp-content/uploads/2022/06/Diseno-sin-titulo-62-300x300.jpg 300w,  150w,
150w,  500w" alt="" width="300" height="300" />
500w" alt="" width="300" height="300" />
<a style="display: inline-block; padding: 16px; float: left; margin-right: 10px !important; border-radius: 8px; background-color: #25d366; color: #fff; text-decoration: none; font-family: sans-serif; font-size: 16px;" href="https://api.whatsapp.com/send?phone=3197010240285">WhatsApp</a>
estare haciendo algo mal?
me podrian corregir .. faltaría agregar un botón mas al costado del boton de whatsapp ... osea que querde proporcionado... y si se puede borrar el espacio del costado...
muchas gracias
Que tal Ruben,
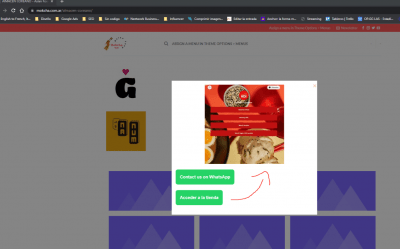
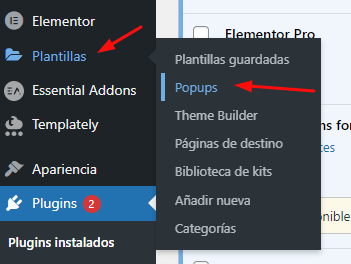
Parece que los codigos HTML que te estamos sugiriendo no estan funcionando del todo, inspeccionando un poco mas tu sitio puedo ver que tienes Elementor Pro disponible, te recomendaría hacer esta ventana emergente directamente desde el constructor y asi puedes darle el aspecto que deseas con los mismos módulos del constructor
Te comparto una guía de como puedes crearlos https://elementor.com/help/how-do-i-create-my-first-popup/
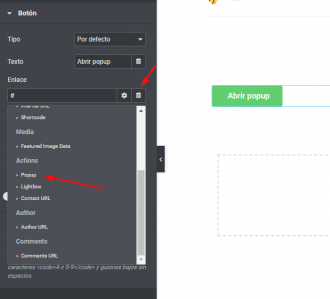
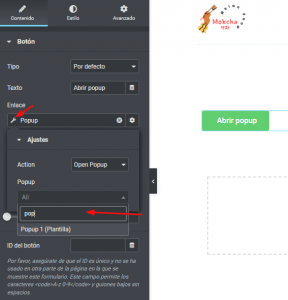
Al tenerlo listo es muy facil asignarlo solo hace falta hacerlo desde el apartado de enlace de determinada imagen o boton, por ejemplo
Es muy sencillo y me parece mas practico considerando lo que deseas lograr y es una herramienta que ya tienes
Saludos!