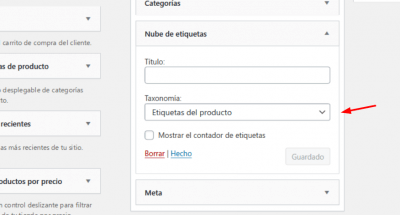
Hola a todos. Me gustaría saber si hay algún shortcode, o un fragmento de HTML, que para el caso es igual, que me permita añadir la nube de etiquetas que aparece entre los widgets. Tengo la posibilidad de añadir los productos agrupados por etiquetas, pero no es igual. ¿Cómo puedo hacer? Gracias de antemano.
Un abrazo virtual:)
Hola Karen. Sí, antes lo tenía así. Lo que ocurre es que si utilizo el widget me lo muestra en todas las páginas, en la barrita lateral, con el resto de widgets. Tengo páginas que muestro en "full with" porque no quiero que me muestren widgets. Pero, claro. En la página de la tienda se me había ocurrido ponerla a "full with" porque no me interesa que me muestre todos los widgets, pero pierdo la nube de etiquetas. Estoy diseñando la página de la tienda con bloques. Tengo un bloque para nube de etiquetas, pero se refiere a las etiquetas de los posts. Dentro del apartado de los bloques de WooCommerce no hay un bloque que sea "nube de etiquetas de producto", que es lo que yo necesito, por eso pensé que quizá había un shortcode para ello. ¿Alguna idea? Tengo el tema Storefront y mi web es https://www.prueba.unifilomedia.net
Gracias de antemano
Un saludo 🙂
Hola Carmen,
Veo que en la página interna de mi tienda tienes un sidebar con un filtro, si entiendo bien deseas colocar alli la nube de etiquetas? este filtro es parte de un sidebar podrías ingresar la nube productos justo debajo de este si así lo requieres en widgets.
Un saludo 🖐️
Hola Argenis. No me he explicado bien. En esa página no tengo activo el sidebar (aunque lo parece) porque tengo la página configurada como "full with", con lo cual el filtro que estás viendo no es un widget, es un bloque creado en la página de la tiende con el editor Gutemberg. Gracias de antemano.
Un saludo 🙂
Hola Carmen,
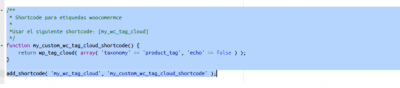
Entiendo en este caso para añadir una nube de etiquetas de woocommerce debes usar el siguiente código en el archivo function.php de tu tema. Este archivo lo encuentran en tu cPanel -> Administrador de Archivos
Luego ingresa en public_html y ubica el directorio wo-content/themes/storefront (si usas un childtheme debes añadir el código en el archivo function..php de este) dentro de este directorio editar el archivo function.php y pega el siguiente código abajo del todo
/**
* Shortcode para etiquedas woocomermce
*
*Usar el siguiente shortcode: [my_wc_tag_cloud]
*/
function my_custom_wc_tag_cloud_shortcode() {
return wp_tag_cloud( array( 'taxonomy' => 'product_tag', 'echo' => false ) );
}
add_shortcode( 'my_wc_tag_cloud', 'my_custom_wc_tag_cloud_shortcode' );
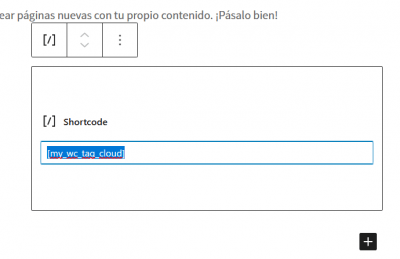
Luego para que aparezcan tus nube de etiquetas en un bloque de gutenberg debe añadir el siguiente shortcode
[my_wc_tag_cloud]
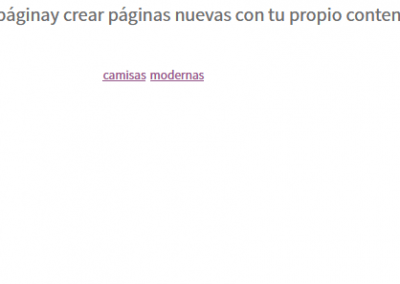
El resultado debe ser por ejemplo algo como esto
Si deseas añadirle un poco de tamaño a las fuentes debes usar el siguiente código CSS, debes agregarlo en el apartado apariencia -> personalizar -> CSS Adicional
.tag-cloud-link {
font-size: 18px !important;
padding: 5px;
}
Comprueba si con esto logras añadir lo que necesitas y nos comentas
Un Saludo
Bueno, bueno, bueno. Es un subidón hablar con vosotros porque, los plugins están muy bien pero, donde se ponga meter código....
¡Queda hermosísimo! Te envío captura. Ya para terminar de apañarlo. Verás que el filtro aparece en moradito y claro, me gustaría adaptarlo a mi paleta de colores. ¿Qué puedo hacer?
Un saludo 🙂
Hola Carmen,
Enhorabuena ha funcionado como necesitas, siempre encantados e poder ayudarte 😀 .
Con respecto al filtro, prueba con el siguiente código CSS
.wc-block-components-price-slider .wc-block-components-price-slider__range-input-wrapper .wc-block-components-price-slider__range-input-progress {
--range-color: #399 !important;
}
Añádelo y nos comentas como ha ido todo
PD: Si no logra funcionar te recomiendo abras una nueva consulta para este tema, de esta forma podemos mantener un control sobre el hilo y ayudarte con mayor detalle
Un Saludo 😊
Hola
Si aún tienes problemas cambiando colores, te sugiero abrir un nuevo hilo de discusión, de esta forma mantenemos orden en el foro.
Saludos.