Hola
Quiero utilizar 2 tipografías diferentes a las que uso en el resto de la web para el slider. Ya cargué las fuentes al servidor y agregué en CSS adicional la información de las fuentes.
@font-face {
font-family: Brandon_light;
src: url(‘/wp-content/themes/ronneby/assets/fonts/BrandonGrotesque-Light.woff') format('woff');
font-weight: normal;
}
@font-face {
font-family: SaolDisplay;
src: url(‘/wp-content/themes/ronneby/assets/fonts/SaolDisplay-Regular.woff’) format('woff');
font-weight: normal;
}
En el Slider lo llamo/asigno como una clase en el espacio de font family ( Brandon_light o SaolDisplay según lo requiera).
Tengo los siguientes errores:
1. En el preview los textos me cargan como SaolDisplay, aunque estén nombradas diferentes
2. Cuando lo publico, no me carga ninguna de las tipografías. Me las reemplaza con otras.
Cómo podría solucionarlo?
Gracias!
Hola Maria.
Prueba con lo siguiente:
.rev_slider .tp-mask-wrap .tp-caption, .rev_slider .tp-mask-wrap *:last-child {
font-family: Brandon_light!important;
}
Un saludo
Muchas gracias @pepesoler! Ahora me carga una de las tipografías, pero no las dos (incluso en el editor). He llamado dos veces la línea del font-family con cada una pero no se si eso solo lo sobreescribe?. Por otro lado, los textos no se ven como en el editor del Slider Revolution. Se deben configurar de manera diferente para que conserve la forma? Adjunto una imagen del editor y de la página.
font-family: Brandon_light!important;
Screen Shot 2020-05-21 at 2.40.36 PM
Screen Shot 2020-05-21 at 2.45.19 PM
Saludos!
Hola Maria,
Puedes agregar una clase con ese font family en este caso seria el código asi:
.fuentebrandon {
font-family: Brandon_light!important;
}
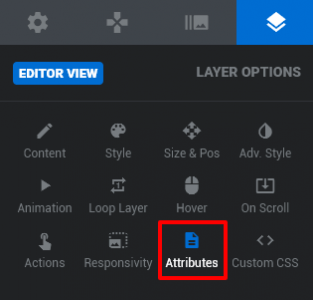
Una vez tengas el código agregado haces click en el título dentro del revolution slider y en las configuraciones del slider vas a atributos
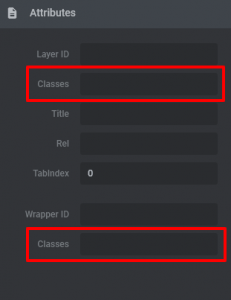
De las opciones que se despliegan debes agregar la clase, en este caso .fuentebrandon en donde diga classes
Intenta con estos pasos, también puedes intentar aplicando la fuente en otro lado de la web que no sea el revolution slider para saber si se esta aplicando correctamente la fuente 😊
Saludos 🖐️
Hola!
Sigue sin funcionar. Me carga la misma tipografía para los dos textos aunque probé con el código y le asigne diferentes clases . De igual manera la visualización sigue desconfigurada (como en los screenshots de la publicación anterior).
Hola Maria,
Intenta con estos pasos, también puedes intentar aplicando la fuente en otro lado de la web que no sea el revolution slider para saber si se esta aplicando correctamente la fuente 😊
Intentaste aplicar el estilo a un texto dentro de tu web? no únicamente al slider para que confirmamos si es un problema de configuración de la fuente o del código también una excelente opción seria instalar este complemento:
https://es.wordpress.org/plugins/use-any-font/
En su versión gratuita te permite agregar una fuente y la puedes aplicar directamente a una clase o a un tipo de título (H1,H2,etc) de esta forma puedes seguir usando la clase que ya has aplicado solo que el funcionamiento se hará a través de este complemento.
Nos comentas como te va con esta alternativa.
Saludos 🖐️