Hola
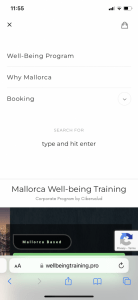
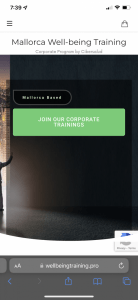
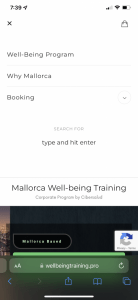
En el dominio https://www.wellbeingtraining.pro/ no veo el menú en el smartphone
Necesitaría que me podáis decir cómo gestionar para que aparezca,
Gracias
Contenido solo visible a usuarios registrados
@pepesoler Ni, no lo veo, igual es porque tengo fondo oscuro
Hay alguna forma que pueda poner otro color?
Hola Juan José,
En este caso puedes indicarnos sobre donde se ve el fondo oscuro o enviarnos alguna captura de lo que deseas modificar?, para verificar con mayor detalle lo que nos comentas, si ingreso al sitio web que nos compartes veo el menú de forma correcta en móvil.
Un Saludo
Se me complica con el móvil enviarte captura de pantalla, es nuevo
¿Dónde puedo cambiar el color de las rayitas?
Hola Juan José
¿Dónde puedo cambiar el color de las rayitas?
Puedes añadir lo siguiente en apariencia -> personalizar -> CSS Adicional.
.menu-toggle .lines {
color:red;
}
Un saludo
Gracias
¿podrías decirme cómo pasarlo debajo del nombre del sitio web?
Hola Juan,
Por lo que veo esto sería un cambio más allá de programación, verifica con este código en Apariencias > Personalizar > Css adicional:
@media screen and (max-width: 500px) {
.site-branding {
position: relative;
z-index: 500;
top: -4em !important;
text-align: center;
width: 100%;
}
nav#site-navigation {
position: sticky;
top: 10% !important;
}
}
Si no es lo que buscas, tendrías que consultarlo ya con el desarrollador del tema. Igualmente, te comparto su documentación:
https://themes.pixelwars.org/doc/efor/#menu
Un saludo 🖐️