Google esta dando cada vez más importancia la apariencia móvil y está indexando mejor webs con este dispositivo.
Me han mandado una alerta de errores (imágenes).
Como podría solucionarlo?
Podría modificar la plantilla de estilo los tamaños sin que me ocasione muchos problemas?
Gracias
Contenido solo visible a usuarios registrados
Hola Rafael,
He ingresado a la pagina que nos compartes y no veo que los textos estén muy pequeños, no logro identificar los errores que envía google.
Me han mandado una alerta de errores (imágenes).
Puedes indicarnos cuales son estas imágenes que marcan error o que tipo de error te muestran?
Podría modificar la plantilla de estilo los tamaños sin que me ocasione muchos problemas?
Si puedes añadir estilos a tu plantilla y aplicarlo solo en cierta resolución, para ello puedes por ejemplo usar los media query lo cuales te permiten definir reglas en tu hoja de estilo para definir propiedades especificas a distintas resoluciones, por ejemplo
Si la ventana de navegador es de 500px o menor, el fondo del elemento body de tu sitio web es de color negro:
@media only screen and (max-width: 500px) {
body {
background-color: #000000;
}
}
De esta forma podemos añadir diferentes reglas para aplicarlos solo cuando desees se muestren
Un Saludo
Hola Rafael,
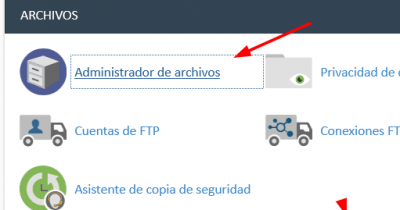
Los estilos adicionales en tu sitio web puedes añadirlos en el archivo Style.css de la plantilla que usas. Este archivo puedes encontrarlo dentro de tu cPanel -> Administrador de Archivos -> publi_html
Una vez dentro de este debes ingresar al directorio donde tienes los archivos de tu tema y localizar templates/tu_Tema/CSS en este directorio suele estar un archivo llamado Style.css o general.css el cual gestiona los estilos del tema que usas.
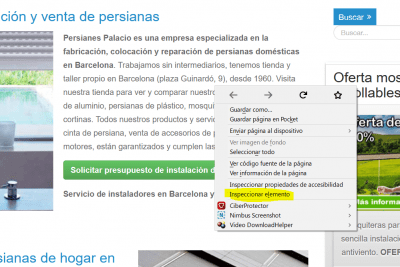
Puedes localizar exactamente que elementos deseas modificar ingresando a tu sitio web y pulsar clic derecho -> inspeccionar elemento
Esto mostrará todos los elementos que estés seleccionando y podrás realizar pruebas para añadir estilos adicionales
Sin embargo debes tener en cuenta que antes debes localizar cuales son los elementos que te indica google no cargan bien en la versión móvil, a través de ellos podemos ayudarte y enviarte indicaciones especificas como puedes solucionarlo.
Te comparto el siguiente articulo donde mencionan como puedes modificar estilos CSS en tu plantilla -> https://www.webempresa.com/blog/como-modificar-estilos-css-en-plantillas-joomla-wordpress-o-prestashop.html
Un Saludo