buenas,
Ya he activado mi campaña en Adwords y me gustaría saber como puedo añadir la etiqueta de conversión después del gracias de mi carrito de compra. Además también quiero añadir las etiquetas del google analytics y webmastertools que tendría que hacer.
Muchas gracias.
URL del sitio: Contenido solo visible a usuarios registrados
Hola
Para el tema de seguimiento de conversiones veo que existen algunos módulos, revisa :
http://addons.prestashop.com/en/63-analytics-stats-prestashop-modules
El tema de google webmaster es algo a parte , la manera de validar google webmaster podrías evaluar instalar un módulo , sin embargo la forma más sencilla sería que subas un archivo a la carpeta de tu sitio, si tienes dudas con esto mejor abrir otro hilo
Saludos.
Hola,
No salgo de mi asombro no puedo creer que tengo que comprar módulos para hacerle un seguimiento a mis campañas es la única opción?.
Saludos
Hola
Lamentablemente la mayoría de funcionalidad adicional en prestashop son con módulos de pago
He encontrado otro más económico:
http://prestashop-plus.eu/en/advertising-marketing/123-google-adwords-conversion-tracking.html
Sin embargo en tu caso particular si deseas colocar código, tendrías que realizarlo de manera manual y evitar la compra del módulo
Tendría que ser posiblemente para cada tipo de pago que usas en tu sitio, en la página final de pago, tal como se indica en :
http://www.prestashop.com/forums/topic/276839-codigo-conversion-google-adwords/
Saludos
Hola,
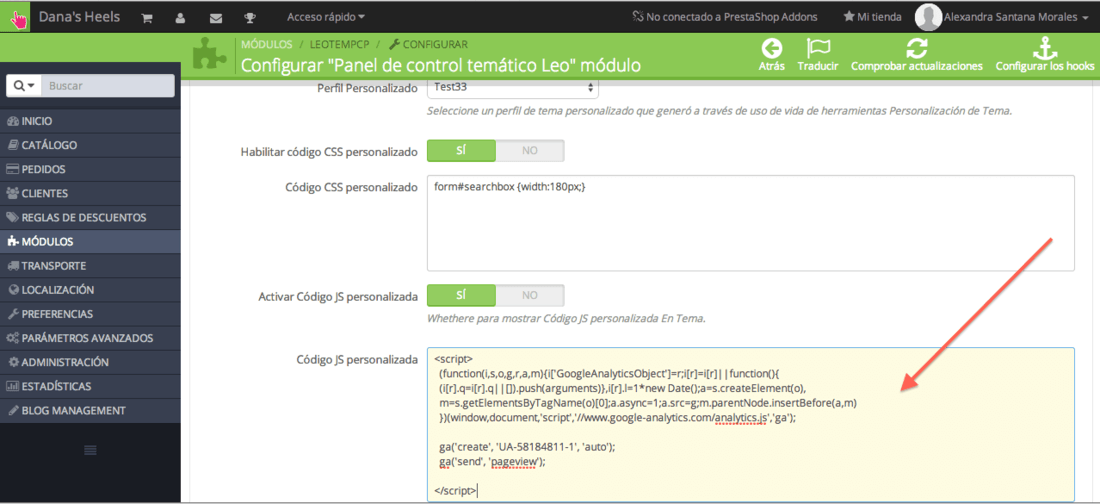
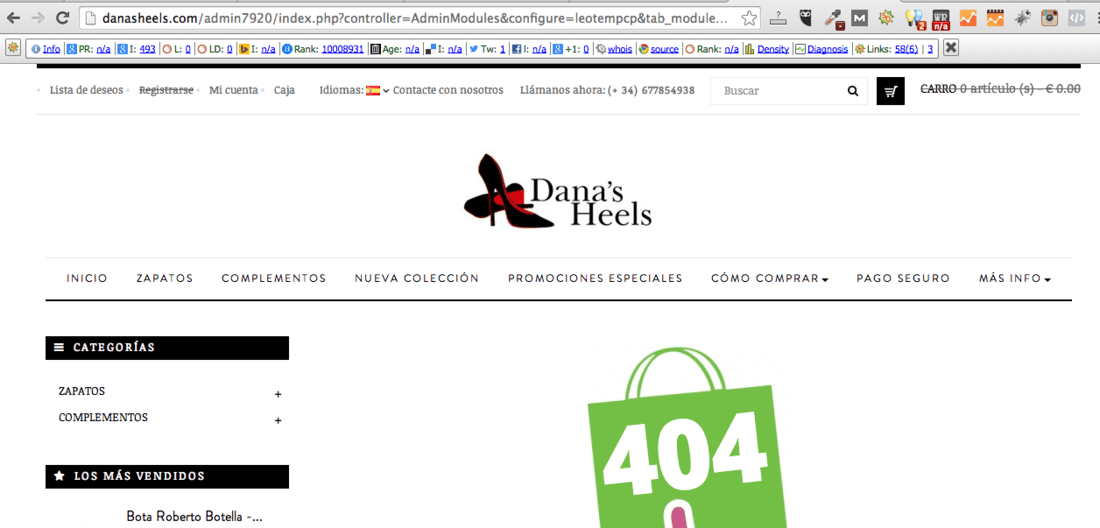
Me puse en contacto con el desarrollador de la plantilla y me comento que en Modulos > Configuración LEO > podría pegar la etiqueta de google analytics adjunto el enlace de sus indicaciones ( http://screencast.com/t/mf4v8LTX1).
Siguiendo vuestra indicación, sin embargo no ha sido posible me sale la siguiente pantalla después de pegar el código:
Qué puedo hacer?
Saludos
Hola
Prueba poniendo sólo el código que esta dentro de las etiquetas y
Saludos.
Hola, hice la consulta al desarrollador y me dice que puedo hacerlo a través de esta opción:
puede agregar js código en el archivo
temas / LEOTHEME / js / global.js
o
temas / LEOTHEME / header.tpl
¿A qué se refiere? y como puedo añadirlo, gracias.
Hola
Descargate el archivos header.tpl y luego con algún editor como notepad, al final puedes colcoar el código de script
Debes utilizar en este caso el código completo con
Si quieres usar el archivo global.js, en este ccaso pondrías el código al final sin las etiquetas
Saludos.
Hola, perdón pero te entiendo poco 🙁
Una vez que descargo el archivo header.tpl ¿que hago? lo vuelvo a subir ¿no entiendo esta parte?.
El código completo de script me lo proporciona google analytics no entiendo realmente lo que tengo que hacer?.
HOla
Tienes que descargar el archivo, abrirlo con algún editor, pegar el código y subirlo nuevamente.
Conserva el código tal y como te lo brindo google, puedes poner este código al final del archivo
Si tienes dificultades envía el archivo y el código a poner para revisarlo.
Saludos.
Hola con el notepad no he podido abrirlo, lo realice con el editor.txt también es válido? descargue el archivo global.js y al final del mismo pegue la etiqueta tal y como la proporciona google y le di a guardar. Te la adjunto para su revisión antes de subirla al cPanel. Gracias.
Disculpa no se adjunto el archivo, lo vuelo hacer.
Disculpa no se adjunto el archivo, lo vuelo hacer.
No puedo adjuntarte el archivo no entiendo por que no me lo permite.
Saludos
Hola
Si lo vas aponer en el archivo global.js no le pontas las etiquetas contenedoras , esto es por que global.js ya es un archivo con código javascript (te lo indica la extensión .js)
Si tienes problemas adjuntandolo, comprime antes de adjuntar.
Saludos
Hola,
He añadido la etiqueta del google analytics en el archivo global.js lo descargue y lo edite a través de la herramienta TextEdit (ya que con notepad, no he podido) por favor decirme si con cualquiera de las dos herramientas es válido.
Por otro lado, cuando pegue la etiqueta lo hice sin las etiquetas contenedoras por favor revisar si está todo correcto. Adjunto el archivo en ZIP.
Saludos