Hola a todos:
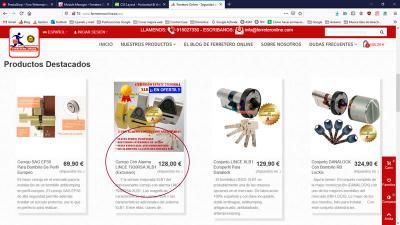
En la nueva versión de nuestra web de ventas tenemos un carrusel de productos destacados en la página principal. Utilizamos el tema Panda (o Transformer, que son iguales) en Prestashop 1.7. En el carrusel aparece primero la imagen del producto y bajo esta, el nombre del producto y el precio, compartiendo la misma línea, es decir, como a dos columnas. Esto hace que el nombre tenga muy poco espacio y aparezca de una forma desordenada. Aunque hemos modificado mediante CSS el espacio dado al precio para que ocupe lo mínimo, sigue siendo muy confusa esta colocación.
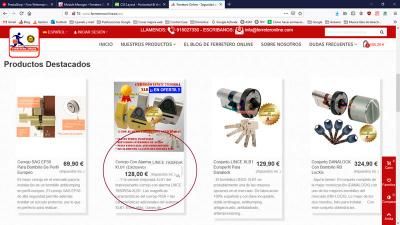
Lo ideal lógicamente sería que estubiera, bajo la imagen, el nombre del producto ocupando toda la siguiente fila, y bajo el nombre, en su propia fila, el precio. ¿Alguien sabe como podríamos hacer esto?
Adjuntamos una imagen de como está ahora mismo y un montaje de como debería ser .....
Muchas gracias a todos de antemano por la ayuda.
Hola. No, esa no es la página. Esa es la antigua. La que queremos acabar de migrar es Ferreteroonline.es. Perdón, no lo puse.
Hola
Prueba con el siguiente código CSS:
.product_list_item .flex_box.flex_start{
flex-direction: column;
text-align: center;
}
.product_list_item .product-price-and-shipping.pad_b6{
margin: auto;
}
Saludos.
Estimado John:
Guauuuu!!! Fantástico. A la primera. Eres un crack!!. Queda fenomenal. Muchas gracias por tu inestimable ayuda.
Es mucho pedir, pero tengo abierto otro hilo que se dá mas o menos la mano con este .... si pudieras echarle un ojo, seguro que tú lo sacas super-rápido. Sólo si puedes. Te paso el hilo:
* Como pasar el precio del producto de la columna central a la columna derecha en el tema Panda
Muchas gracias de nuevo por tu ayuda. Un cordial saludo.
Hola
En el otro caso que planteaste no es posible hacerlo por CSS, podrías cambiar los .tpl de tu theme, pero el problema es que perderías los cambios, igual no podría decirte en que archivo modificar. Tal vez puedas evaluar hacer por javascript.
Sigue el otro hilo de discusión, este hilo, si no tienes más preguntas al respecto, lo cerraré.
Saludos.
Hola, John:
No, por favor. He pedido que abrieran de nuevo este hilo por que el código CSS que me mandaste (el que corresponde a este hilo, no al otro), por algún motivo funcionó solo la primera vez, y luego simplemente ha dejado de funcionar. No sabemos por qué. Vuelve a verse el precio al lado de la descripción. Disculpa la molestia .... ¿Podrías volver a echarle un ojo? La primera vez, perfecto, pero a los 3 minutos ..... otra vez volvió a la configuración original. Una cosa rara.
Hemos probado a quitar los códigos CSS y volver a grabarlos, a quitar la caché, a volver a hacer las plantillas .... pero no funciona. ¿Alguna idea de por qué?
Gracias John.
Hola Sergio,
Verifica añadiendo al código la palabra important, he verificado desde el inspector y esta funcionando.
Por Ejemplo
.product_list_item .flex_box.flex_start {
flex-direction: column !important;
text-align: center!important;
}
Si no funcionan prueba agregándolo solo de esta forma
.flex_box.flex_start {
flex-direction: column !important;
text-align: center !important;
}
Verifica si con esto funciona
Un Saludo
Ahora sí, Karen. Con la primera opción, no. Con la segunda, perfecto. No obstante, si no os importa, dejemos abierto este hilo al menos 24 horas para ver si mañana sigue bien. La vez anterior funcionó, pero luego dejó de hacerlo ...... por que le dió el punto.
De momento, si os parece, lo marco yo como solucionado aunque quede abierto. Mañana si todo va bien, pongo una respuesta nueva para que cerreis vosotros el hilo.
Muchísimas gracias, de verdad. Un saludo.
Hola Sergio,
Enhorabuena funciona, dejo el hilo abierto.
Nos comentas como ha ido.
Saludos 😊