Hola,
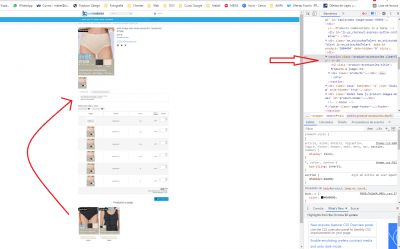
Despues de actualizar prestashop y tema, algunas cosas se ven diferentes, en la pantalla de productos, usamos un módulo para mostrar las combinaciones en una tabla, antes esta aparecía al final, por debajo de lo que llamamos "Productos a juego" (creo que tenían otro nombre), desde el inspector creo que es "product-accesories clearfix", pues ahora aparece debajo de esta tabla. He intentado averiguar cómo cambiarlo, he buscado en Posiciones, pero no sé cuál es o si se hace desde aquí.
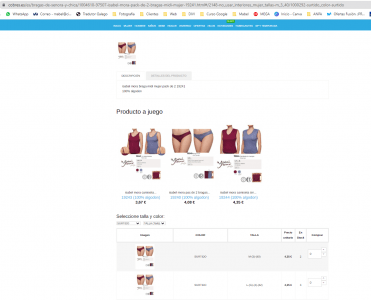
En la imagen, es pasar lo que está abajo a debajo de la descripción del producto y encima de la tabla:
Este ejemplo en la web temporada.cobres.es, el enlace a este producto es: https://temporada.cobres.es/es/bragas-y-tangas-mujer-avet/1004454-95799-avet-braga-alta-mujer-jacquard-serpiente-37558.html#/1003169-32556_color-2886petalo/1003204-vilaseca_tallas-g_l
Gracias
Contenido solo visible a usuarios registrados
Hola Jose,
Puedes indicarnos que módulos estás usando para añadir esta opción en los productos de tu sitio web? de esta forma podemos verificar a que modulo te refieres y ayudarte con mayor detalle
Un Saludo
Hola,
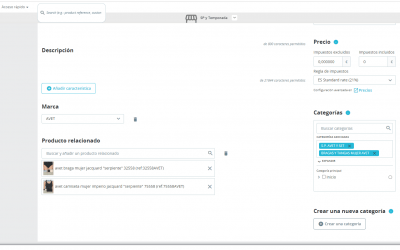
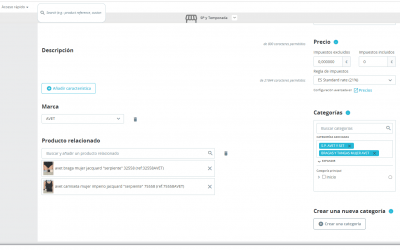
Pues no sabía que fuese un módulo específico. Son los artículos que introducen en el alta de un artículo como productos relacionados:
Y no sé cómo averiguar qué módulo puede ser, echando un vistazo a la lista de módulos no me parece ninguno.
¿Cómo puedo averiguar qué módulo es?
Gracias
Hola Jose,
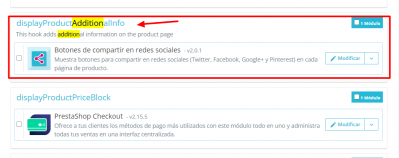
En este caso comprueba que módulos tienes activos en el hooks de prestashop, estas opciones es un poco complicada determinarlas, ya que suele estar directamente añadido el código de la plantilla que usas
Revisa que tienes añadido en este hooks y nos comentas
Un Saludo
Hola,
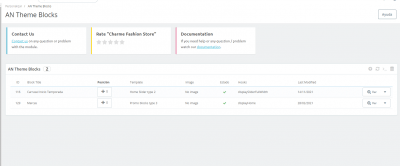
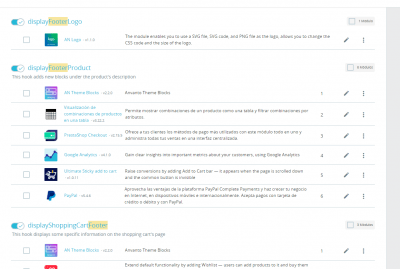
Aparece esto, pero no sé cuál es. Con "Product" están los de inferiores, y puedo suponer que es el de AN Theme blocks, pero por descarte. Este AN Theme Blocks pertenece al tema instalado, Charme.
En AN The Blocks hay esto:
Estos bloques son, uno el carrusel superior de Inicio y el de Marcas, es un cuadro con las marcas que también hay en Inicio.
¿Necesitáis alguna información más?
Gracias
Hola Jose,
Tal como lo comentas este forma parte de lo que seria el tema, por lo que tendrías que verificar si el tema no esta compatible aun al 100% con la versión que actualizaste de prestashop, en este caso tendrías que consultarlo con el desarrollador de la plantilla que utilizas.
Por medio de css como nos comentas intentaste seria muy complicado sobre todo por que si son dos módulos diferentes van a estar separados en divs diferentes, igualmente no tenemos acceso al producto me indica esto:
Un saludo 🖐️
Hola,
He probado con CSS y he conseguido lo que quería, pero en el móvil me falla un poco, he puesto este código:
h4.tablecombz-filter {
margin-bottom: 10px;
margin-top: 600px;
}
.product-accessories-title {
text-align: left;
margin-top: -1160px;
}
Os pongo la imagen para que por lo menos veais como queda:
Me hago un lío cuando tengo que usar @media (min-width: 1200px), @media screen and(min-width: 1200px) o @media screen and(max-width: 1200px) o resto de combinaciones según resolución.
Sé que con esto puedo controlar el código para según las pantallas, pero no consigo que me funcione, quería saber si me podéis decir como poner el código anterior para resoluciones de monitor y qué poner para móviles.
¿Me sabríais ayudar con esta información?
Gracias.
Hola José,
Seguimos viendo la url como te compartí en la captura, si la abres podemos darle un vistazo.
Un saludo 🖐️
Hola
No me di cuenta, disculpar, es que está oculto para los que no son clientes mayoristas.
Te vos a dar un usuario, pero si pudiese quedar oculto para la gente mejor:
Usuario: pepe@cobres.es
Contraseña: Pepe1361
He tenido que quitar el CSS, porque en las pantallas con una resolución más baja las imágenes aparecían encima de la tabla.
Gracias
Hola Jose,
En este caso puedes probar con el CSS, pero añadiendo que el mismo sea visible solo un escritorio, para ello podrías usar el siguiente código
@media only screen and (min-width: 992px) {...}
Tu código quedaría
@media only screen and (min-width: 992px) {
h4.tablecombz-filter {
margin-bottom: 10px;
margin-top: 600px;
}
.product-accessories-title {
text-align: left;
margin-top: -1160px;
}
}
Prueba si con esto logras modificar lo que necesitas en tus productos
Un Saludo
Hola,
Aunque así arreglaría solo para visualizar en monitores de x resolución, pero quería de alguna forma que se viese así en todo tipo de dispositivos.
Este módulo que quiero desplazar es el de Productos relacionados, como os puse anteriormente en esta imagen:
Cuando das de alta un producto, especificas que productos deben aparecer como relacionados.
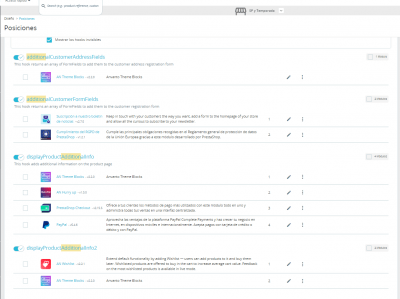
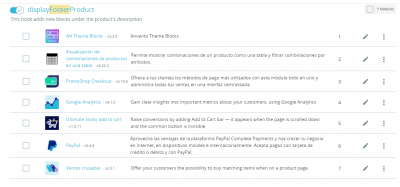
Buscando, creo que esa posición es el displayFooterProduct, ¿no? En ese hook tengo esto:
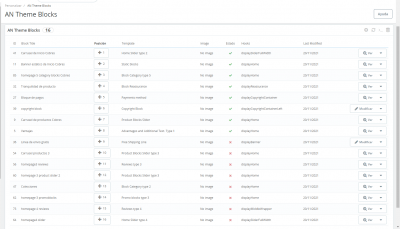
No sé si puede ser unos de esos, porque realmente aparece en pantalla, moví a la parte superior el AN Theme Block, pero nada. En AN Theme Blocks están los diferentes bloques que puedo añadir en la web, especificando el hook donde deber ir, tengo estos:
Ninguno de los que están activos está relacionado con los productos relacionados.
Sé que no es el módulo de Ventas cruzadas, porque estaba inactivo, lo activé y aparece encima de éste, aparece en el hook de displayFooterProduct:
Si entráis en sabela.es, que es abierta, en el producto: https://sabela.es/es/bragas-de-senora-y-chica/1004610-97507-isabel-mora-pack-de-2-bragas-midi-mujer-19241.html#/2148-no_usar_interiores_mujer_tallas-m_3_40/1000292-surtido_color-surtido
Podéis ver el mismo producto, en este caso como no es para mayoristas no se ve la tabla de cobres.es, por si os vale de algo.
Ya no sé que más contaros, gracias por la ayuda.
Hola Jose.
Puedes modificarlo en el archivo del producto.
.- Accede a themes -> charme -> templates -> catalog y edita el archivo product.tpl
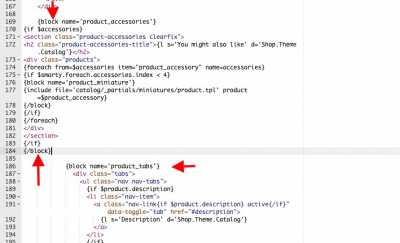
.- busca el siguiente bloque de código:
{block name='product_accessories'}
{if $accessories}
<section class="product-accessories clearfix">
<h2 class="product-accessories-title">{l s='You might also like' d='Shop.Theme.Catalog'}</h2>
<div class="products">
{foreach from=$accessories item="product_accessory" name=accessories}
{if $smarty.foreach.accessories.index < 4}
{block name='product_miniature'}
{include file='catalog/_partials/miniatures/product.tpl' product=$product_accessory}
{/block}
{/if}
{/foreach}
</div>
</section>
{/if}
{/block}
.- Copia el código y lo añades antes del siguiente código que esta en él mismo archivo:
{block name='product_tabs'}
<div class="tabs">
Nota: Recuerda descargar una copia del archivo para tener el original antes de realizar cualquier modificación.
Ten en cuenta que estas modificando los archivos originales de la plantilla y cuando actualices la plantilla se perderán esas modificaciones.
Un saludo
Hola
Genial, muchísmas gracias por la solución!!!!!
Lo apuntaré por si tengo que actualizar el tema.
Un saludo.
Que tal Jose,
Enhorabuena! nos alegra saber que te ha funcionado, daremos el tema por resuelto pero recuerda que si tienes alguna otra consulta estaremos atentos
Saludos!