Buenos días;
Debido al producto que es, queremos desactivar "Fuera de Stock" de la imagen y de la descripción, pero solo en 1 producto, habia pensado hacerlo por CSS pero no encuentro si hay un id o class especifico para cada producto
Contenido solo visible a usuarios registrados
Buenos días;
Creo que no me he explicado bien, no quiere que el producto se pueda comprar, es solo como informativo y se pongan en contacto por email, por eso lo ponemos fuera de STOCK para que no se añada al carrito, pero quieren que en ese producto no aparezca la etiqueta de Fuera Stock en la imagen ni en el texto.
¿Se puede hacer por CSS sólo para este producto especificado?
Hola Carlos,
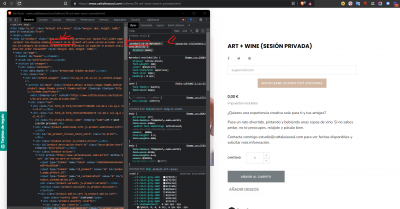
En este caso una opción que puedes probar es el siguiente código CSS, ten en cuenta que, ya que necesitas desactivarlo en productos específicos necesitas añadir el ID de los productos al código para que se aplique, un ejemplo puede ser:
.product-id-36 #product-availability {
display: none;
}
Verifica esto y nos comentas como ha ido todo
Un Saludo