Hola a todos:
Estamos migrando páginas CMS de la versión 1.6 a la 1.7.6 de Prestashop. En algunas páginas, tenemos (en la versión 1.6) introducido códio Js. El tema está en que al intentar pasar el mismo código a la 1.7, nos da error al guardar la página. Recordamos que en su momento hicimos un cambio en algún fichero de configuración del Prestashop 1.6 que nos permitió meter este código, pero no recordamos cómo lo hicimos.
En otro hilo hemos encontrado que haciendo un cambio en el fichero validate.php ("Añadir JavaScript y JQuery a CMS Prestashop") , pero estamos haciendo esta operación en la versión 1.7 y .... seguimos con fallo a la hora de guardar la página.
¿Alguién sabe cómo podemos hacer esto?. Gracias de antemano.
URL del sitio: Contenido solo visible a usuarios registrados
Hola
El código que quieres agregar es el mismo para todas tus páginas CMS, ya que lo mejor es que agregues este código javascript en un archivo javascript que ya este cargando tu theme y poner algunas condiciones en caso no lo quieras cargar en todas las páginas.
Revisa primero en los archivos de tu theme si tienes algún archivo .js que puedas usar para agregar este código al final.
Puedes revisar la siguiente discusión como referencia:
https://www.prestashop.com/forums/topic/585823-i-want-to-add-javascript-code-in-cms-page/
Saludos.
Hola, Jhon:
No, el código es para embeber diferentes videos en diferentes páginas. Lo hacemos de esta manera para poder meter códigos al final del video embebido que no permita el compartir ni nada parecido. En 1.6 nos funcionaba bien, pero en 1.7 no nos deja guardar la página .....
Hola Sergio,
¿Podrías compartir el código JS que tienes en la version 1.6 y que no te permite introducir la version 1.7? ¿Qué error te arroja al introducir ese codigo en la versión 1.7?
Saludos.
Hola, Jhon:
Claro. Adjunto archivo con el código. No es que me dé un error concreto. Lo que hace es no dejarnos guardar la página y nos pone en rojo todo el código. Adjunto pantallazo.
Hola Sergio,
En efecto, el código no se guarda aun cuando solo intento guardar código HTML sin el JS. En estos casos lo ideal sería utilizar algún módulo adicional que te permita insertar el código como puede ser ContentBox -> https://contentbox.org/ o contactar algún elemento de nuestra red de colaboradores de Prestashop -> https://www.webempresa.com/directorio-colaboradores.html
Saludos.
Estimado Bulmaro:
Gracias por la respuesta y el interés, pero no es la solución. A nosotros sí nos guarda código HTML si metemos, lo que no nos guarda el el código Js. Sin embargo, sabemos que hay una forma de modificar ciertos valores en los ficheros de Prestashop para que no "valide" el código que introduzcamos ahí antes de guardarlo. Esto mismo lo tuvimos que hacer en la versión 1.6 y funcionó (al principio nos ocurría igual).
Hemos instalado contentBox y, a menos que lo estemos usando mal, nos permitiría introducir siempre el mismo código en todos los sitios (a lo mejor es que no lo hemos sabido utilizar). Nosotros necesitamos meter un código distinto en distintas páginas, por eso la mejor solución sería saber cual es el fichero y el código que hay que modificar en Prestashop 1.7 para que no valide este código de las páginas CMS.
En la versión 1.6 estaba en el fichero Validate.php, pero hemos hecho la misma modificación en la versión 1.7 y no nos ha funcionado. ¿Alguna idea para esta versión 1.7?
Gracias por el intento, de verdad.
Hola Sergio.
Edita el archivo validate.php que encontras en la carpeta " Classes " de la instalación.
Busca el siguiente código:
public static function isCleanHtml($html, $allow_iframe = false)
{
$events = 'onmousedown|onmousemove|onmmouseup|onmouseover|onmouseout|onload|onunload|onfocus|onblur|onchange';
$events .= '|onsubmit|ondblclick|onclick|onkeydown|onkeyup|onkeypress|onmouseenter|onmouseleave|onerror|onselect|onreset|onabort|ondragdrop|onresize|onactivate|onafterprint|onmoveend';
$events .= '|onafterupdate|onbeforeactivate|onbeforecopy|onbeforecut|onbeforedeactivate|onbeforeeditfocus|onbeforepaste|onbeforeprint|onbeforeunload|onbeforeupdate|onmove';
$events .= '|onbounce|oncellchange|oncontextmenu|oncontrolselect|oncopy|oncut|ondataavailable|ondatasetchanged|ondatasetcomplete|ondeactivate|ondrag|ondragend|ondragenter|onmousewheel';
$events .= '|ondragleave|ondragover|ondragstart|ondrop|onerrorupdate|onfilterchange|onfinish|onfocusin|onfocusout|onhashchange|onhelp|oninput|onlosecapture|onmessage|onmouseup|onmovestart';
$events .= '|onoffline|ononline|onpaste|onpropertychange|onreadystatechange|onresizeend|onresizestart|onrowenter|onrowexit|onrowsdelete|onrowsinserted|onscroll|onsearch|onselectionchange';
$events .= '|onselectstart|onstart|onstop';
if (preg_match('/<[s]*script/ims', $html) || preg_match('/(' . $events . ')[s]*=/ims', $html) || preg_match('/.*script:/ims', $html)) {
return false;
}
if (!$allow_iframe && preg_match('/<[s]*(i?frame|form|input|embed|object)/ims', $html)) {
return false;
}
return true;
}
Modifica por lo siguiente:
public static function isCleanHtml($html, $allow_iframe = false) { return true; }
Para añadir el código en la página acuerdate que tienes que utilizar la opción de Code:
Según lo que veo en las capturas, si te das cuenta veo que delante del añade unas comillas y por eso estará dando el error.
Un saludo
Estimado Pepe:
Hola. Gracias por el aporte, va más en la línea de lo que estamos buscando. El cambio en el fichero Validate.php ya lo habíamos hecho y es el mismo que hicimos en su momento en la versión 1.6. Las comillas del código las pone en realidad Prestashop al indicar el fallo, pero no están en el código original. Pensamos que quizás, en la versión 1.7, haya que hacer algo más que la modificación en el fichero Validate. Pero esta es basicamente la línea que buscamos. ¿Sabéis de algún otro cambio que pueda realizarse y que nos permita introducir el código? Jo, en 1.6 no tuvimos ningún problema, pero en 1.7 ..... se está complicando.
Hola
En tu caso lo único que cambia es el código HTML, es decir este código:
Este código si que puede agreagarse en cada página ya que cambiarás el ID del video
Sin embargo el código que no cambia es lo que esta dentro del , no hay necesidad de repetir este código en todas las páginas, lo más práctico sería que lo agregues al final de algún archivo .js que carga tu theme, la otra opción es agregarlo como literal en el page.tpl, aqui se trata ese tema : https://www.prestashop.com/forums/topic/624773-inject-script-on-cms-page-prestashop-17/
Saludos.
Hola Sergio,
Descarga el módulo de ContentBox -> https://contentbox.org/
Luego inserta el JS siguiente en la configuración del modulo y configúralo como te muestro en la captura:
function onYouTubePlayerAPIReady()
{numero_videos=document.getElementsByClassName('youtube').length;
for(var a=0;a<numero_videos;a++)
contador_videos=a+1,player[contador_videos]=new YT.Player('video_'+contador_videos,{events:{onReady:onPlayerReady(e,contador_videos)}})
}
function onPlayerReady(a,b){isPaused=!0,isPlaying=!1,playButton=document.getElementById('id_caja_'+b),playButton.addEventListener('click',function()
{isPaused?(id=playButton.id,id=id.replace('id_caja_',''),console.log(id),player[id].playVideo(),isPaused=!1):isPaused=!0});
var c=document.getElementById('id_caja_'+b);
c.addEventListener('click',function(){isPlaying?(id=playButton.id,id=id.replace('id_caja_',''),console.log(id),player[id].pauseVideo(),isPlaying=!1):isPlaying=!0})}
var numero_videos=0,e=null,tag=document.createElement('script');
tag.src='https://www.youtube.com/player_api';
var firstScriptTag=document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag,firstScriptTag);
var player=[],playButton=[],contador_videos=1;
isPaused=[],isPlaying=[];
Captura:
Luego dirígete a una de las páginas en que necesites mostrar el iframe e inserta el HTML:
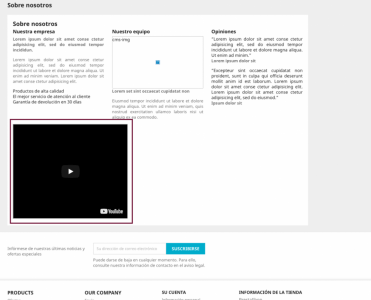
Por ejemplo, yo lo insertaré en la página "Sobre nosotros"
Resultado:
Como lo indica Jhon, No es necesario insertar el JS en cada página en la que lo necesites. Insertándolo dentro del módulo de ContentBox cargará en el footer y no debería causarte conflictos con otros módulos.
Saludos.
.... Joooolin. Sois unos cracks, de verdad. Anda que no nos queda por aprender a los simples mortales. Pues nos habéis resuelto el tema. Muchísimas gracias, de verdad. Así sí funciona.
Un cordial saludo a todos y de nuevo, muchas gracias por todos los aportes.
Hola Sergio,
Gracias a ti por darnos la oportunidad de servirte y apoyarte en tus proyectos. Me alegra que hallas solucionado el problema y nuestras propuestas te hallan sido de utilidad.
Recuerda que estamos aquí al pendiente de tus consultas y dificultades que puedas tener en tus desarrollos.
Saludos 🙂
Disculpad que reabra este tema despues de tantos años, pero me interesaria saber cual es el codigo html que indica Bulmaro en su respuesta y que no aparece.
Exactamente donde pone:
Luego dirígete a una de las páginas en que necesites mostrar el iframe e inserta el HTML:
Mil gracias!!!
Que tal Cris,
Lamento que pese al tiempo algunos códigos no estén disponibles pero presumo por el contexto de la explicación se trataba del código de inserción del video en cuestión el cual se muestra en la siguiente captura
Asi que este iframe puede corresponder a cualquier video o elemento que desees incrustar
Saludos!