Buenos días,
Estoy intentando que el logo de mi web se vea correctamente sin que pierda calidad. En algunos monitores, por la resolución de pantalla, no se ven completamente bien. Lo he intentado subir también por FTP pero se sigue viendo igual y el formato svg no me lo permite subir Prestashop.
Un saludo.
Contenido solo visible a usuarios registrados
Buenas, Pepe,
Le adjunto como se ve desde mi pantalla y el contraste desde una imagen con otra tonalidad desde un correo y la pérdida de calidad del logo por el tamaño de la imagen.
Un saludo,
Hola Bruno.
Ok sube el logo con un tamaño superior al que tienes, por ejemplo de 1200px y lo pruebas.
Un Saludo
Buenas de nuevo,
Si se amplía a esa resolución la imagen, se ve bien. Lo que necesitamos es que se siga viendo correctamente bajando el tamaño de la imagen pero que no pierda esos pixeles necesarios para que no se vea borrosa.
Un saludo.
Hola Bruno.
Aunque tengas un tamaño más grande la imagen se redimensiona al tamaño de donde tiene que mostrarse.
A la imagen se le asigna un tamaño y luego se le indica que muestre la imagen en un tamaño del 100% según la resolución:
Es decir aunque tengas una imagen con un tamaño de 1200px siempre se redimensiona al tamaño donde se muestra.
Si quieres un tamaño de imagen más pequeño puedes probar con una imagen de 800px aunque yo no lo cambiaría si con esa resolucion se ve bien.
Un Saludo
¿Alguna idea al respecto?
Un saludo.
Hola
Puedes decirme en que URL lo ves de esa manera ya que en una resolución de 1000px lo veo de esta manera:
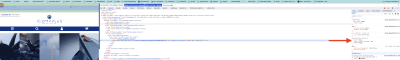
Puedes modificar el tamaño utilizando los medias de CSS, por ejemplo:
@media (min-width: 780px) and (max-width: 1000px) {
img.logo.img-fluid {
max-width:60%;
}
}
Con el @media le podemos indicar las resoluciones dónde queremos un tamaño distinto
Puedes aumentar o disminuir el valor de max-width:60% para adaptarlo a lo que buscas.
Puedes añadir el código en el archivo custom.css que encontras en themes -> warehouse -> assets -> css " custom.css "
Un saludo
Hola.
El tamaño en el que subas la imagen no importa siempre que sea el tamaño igual o mayor al que está definido en CSS
añadiendo el código que me ha pasado y modificando el 1000 por 1200
Los media son las resoluciones del monitor no la imagen
@media (min-width: 780px) and (max-width: 1000px)
En este caso le indicamos que el codigo que esta dentro de ese media solo se active cuando las resoluciones del monitor sean entre 780px y 1000px.
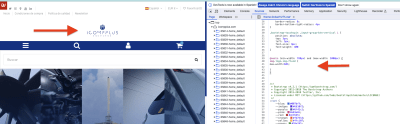
Si pruebo el código que te indique antes veo que funciona sin problemas:
Ten en cuenta que estas utilizando Prestashop y cuando se realiza alguna modificación siempre tienes que vaciar la cache de prestashop para ver los resultados.
Un saludo
Tal y como indicas fue realizada la modificación con su correspondiente limpia de caché y no fue posible verlo correctamente. En cualquier caso, cerramos el tema al optar finalmente por otra solución.
Muchas gracias, un saludo.