Hola quisiera que algunos de mis productos se vean en home, como logro esto?
gracias, aparte de los que estan en especiales
URL del sitio: Contenido solo visible a usuarios registrados
HOla
Por defecto la plantilla sólo trae el módulo de ofertas, sin embargo puedes habilitar otro módulo de productos destacados
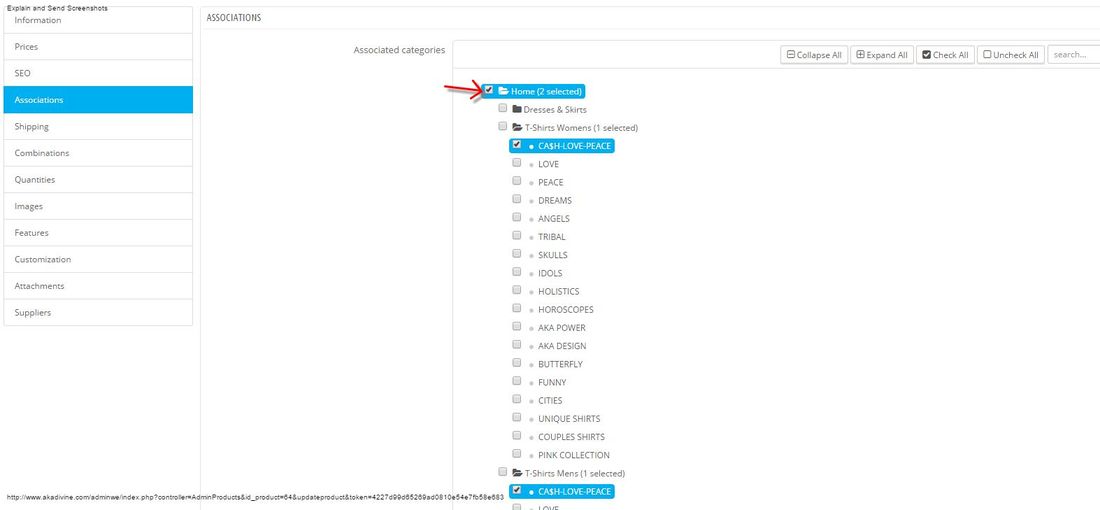
Desde el backend de tu prestashop : Modulos => Modulos => Busca el módulo de: Leo Manage Widgets
Luego ubica la posición HOOK_PROMOTETO , verás en la parte derecha un link para añadir nuevo, Puedes elegir tab (si quieres mostrar más cosas como más vendidos) o puedes usar carrusel, luego asegurarte de que selecciones destacados y que el módulo este publicado (debe aparecer un check verde)
Saludos.
Hola,
Vete a la ruta: themes/leobuy/css/global.css en la linea 81 aproximadamente deja la clase tal como adjunto:
#center_column {
border-left: 1px solid #E9E9E9;
margin-bottom: 20px;
min-height: 0;
padding-left: 2.12766%;
}
HOla
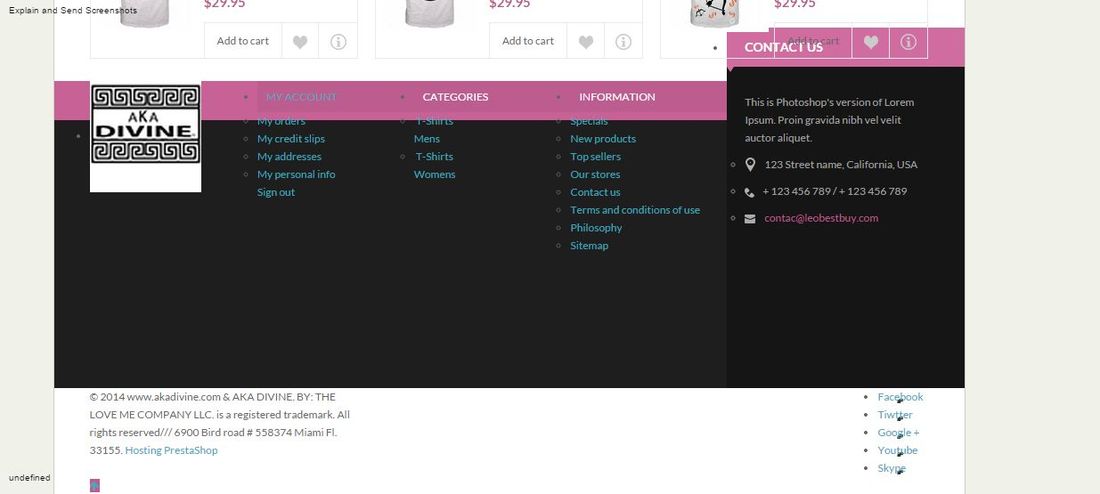
Efectivamente veo que ya se ve correctamente
Entiendo que ya solucionaste tu problema
Saludos.
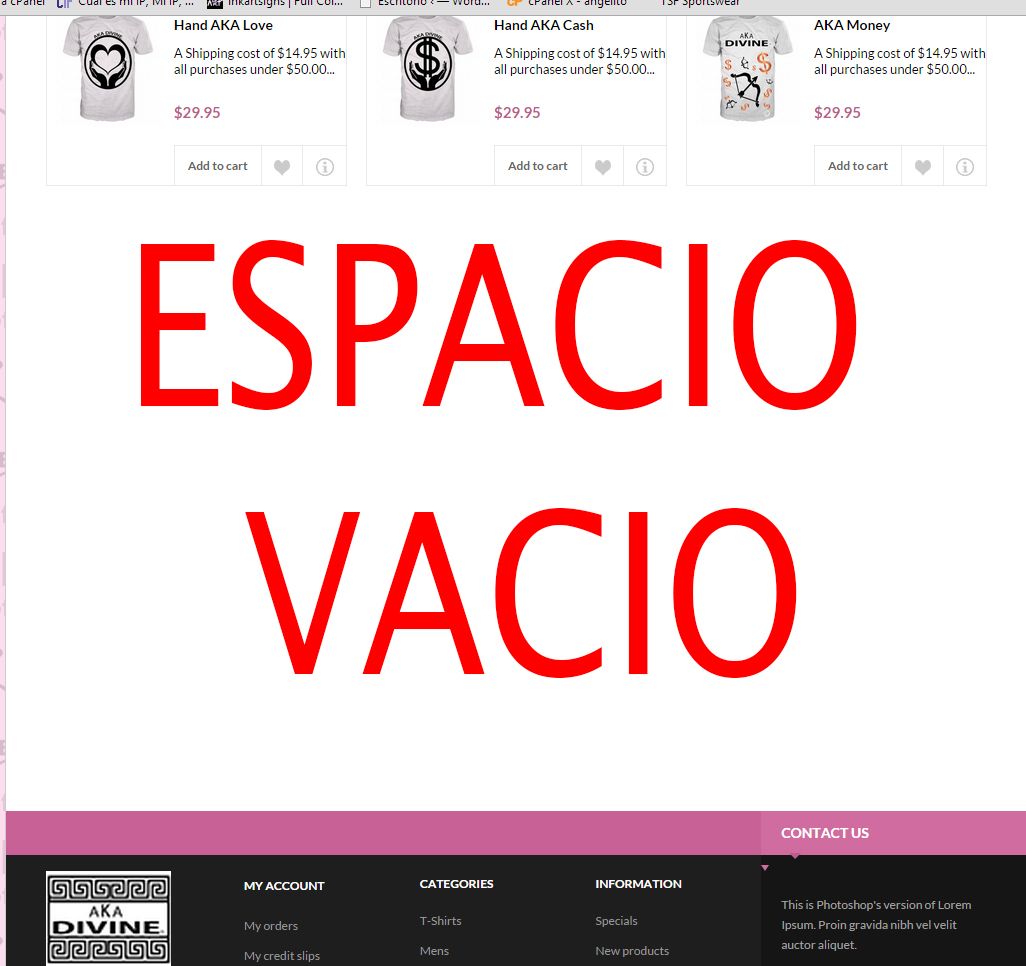
se soluciono el que tenia, pero mira la imagen como no se ve ahora lo de abajo en el footer