Buenas,
En la versión móvil, tanto en la url de projects como moodboards los margenes izauierdo y derecho salen demasiado grandes.
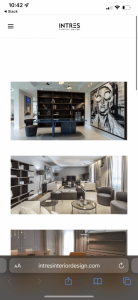
https://www.intresinteriordesign.com/projects/
https://www.intresinteriordesign.com/moodboards/
¿Cómo pueden hacerse mas pequeños para que las fotos se vean casi al completo del ancho de pantalla?
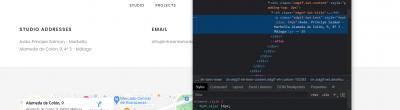
Por otro lado, en la versión móvil en https://www.intresinteriordesign.com/contact/, las direcciones salen juntas
¿Cómo pueden separarse? ahora confunden
Gracias de antemano,
Saludos.
Contenido solo visible a usuarios registrados
Hola Alba,
Revisando el sitio web que nos compartes no veo que los márgenes en la página de proyecto sean muy amplios, te envió una captura de lo que veo
Por otro lado para tu página de moodboards puedes probar el siguiente codigo CSS
@media only screen and (max-width: 600px) {
.edgtf-portfolio-list-holder.edgtf-pl-big-space article {
padding: 0 8px;
margin: 0 0 26px;
}
}
Para las direcciones de la página de contacto como las estás agregando? ya que veo todas están en una misma etiqueta p
Puedes probar separarlas con una etiqueta <br/> por ejemplo:
<p class="edgtf-iwt-text" style="font-size: 14px">Avda. Príncipe Salman - Marbella<br/> Alameda de Colón, 9, 4º 3 - Málaga</p>
Ten en cuenta que este tema es de pago y no podemos verificar exactamente como funciona
Un Saludo