Quiero colocar el icono de WhatsApp en la cabecera pero me sale muy grande usando este HTML
<div id="whatsapp">
<a href="#" target="_blank">
<svg aria-hidden="true" focusable="false" data-prefix="fab" data-icon="whatsapp" class="svg-inline--fa fa-whatsapp fa-w-14" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><path fill="currentColor" d="M380.9 97.1C339 55.1 283.2 32 223.9 32c-122.4 0-222 99.6-222 222 0 39.1 10.2 77.3 29.6 111L0 480l117.7-30.9c32.4 17.7 68.9 27 106.1 27h.1c122.3 0 224.1-99.6 224.1-222 0-59.3-25.2-115-67.1-157zm-157 341.6c-33.2 0-65.7-8.9-94-25.7l-6.7-4-69.8 18.3L72 359.2l-4.4-7c-18.5-29.4-28.2-63.3-28.2-98.2 0-101.7 82.8-184.5 184.6-184.5 49.3 0 95.6 19.2 130.4 54.1 34.8 34.9 56.2 81.2 56.1 130.5 0 101.8-84.9 184.6-186.6 184.6zm101.2-138.2c-5.5-2.8-32.8-16.2-37.9-18-5.1-1.9-8.8-2.8-12.5 2.8-3.7 5.6-14.3 18-17.6 21.8-3.2 3.7-6.5 4.2-12 1.4-32.6-16.3-54-29.1-75.5-66-5.7-9.8 5.7-9.1 16.3-30.3 1.8-3.7.9-6.9-.5-9.7-1.4-2.8-12.5-30.1-17.1-41.2-4.5-10.8-9.1-9.3-12.5-9.5-3.2-.2-6.9-.2-10.6-.2-3.7 0-9.7 1.4-14.8 6.9-5.1 5.6-19.4 19-19.4 46.3 0 27.3 19.9 53.7 22.6 57.4 2.8 3.7 39.1 59.7 94.8 83.8 35.2 15.2 49 16.5 66.6 13.9 10.7-1.6 32.8-13.4 37.4-26.4 4.6-13 4.6-24.1 3.2-26.4-1.3-2.5-5-3.9-10.5-6.6z"></path></svg>
</a>
</div>
Ayuda
Contenido solo visible a usuarios registrados
Que tal Ramon,
Actualmente, en el sitio no veo implementado el icono al que te refieres; sin embargo, puedes probar aplicando los siguientes estilos CSS
#whatsapp{
height:60px;
width:60px
}
Estos estilos pueden funcionar como punto de partida pero lo ideal es probarlos directamente desde el inspector asi que si puedes colocarlo seguro lo ajustamos mejor
Saludos!
@bruno-vichetti se ve muy grande y descuadra la cabecera donde pongo esa URL?
Hola Ramón.
Ok, lo tienes añadido como un elemento de menú y aparte que no tiene ninguna funcionalidad no podrás adaptarlo como quieres.
.- Elimina el código.
.- Instala el siguiente plugin:
-> https://es.wordpress.org/plugins/creame-whatsapp-me/
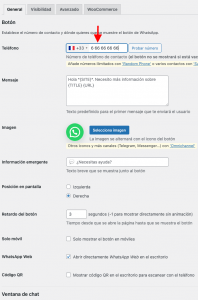
.- Accede a las opciones del plugin y añade el telefono:
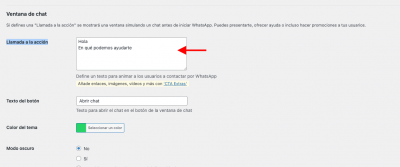
.- En al opción "
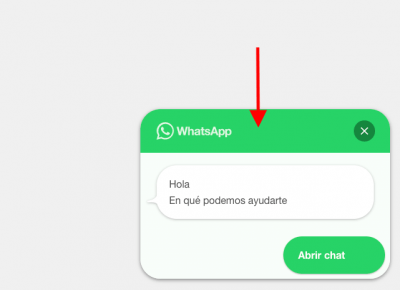
El icono de whatsapp aparecerá en al esquina inferior y el resultado sería este:
Un saludo
@pepesoler yo no quiero que cumpla ninguna funcionalidad solo quiero que esté ahí y ya está pero en el tamaño del teléfono
Hola Ramon,
Entendemos lo que deseas por favor deja el icono visible para que le podamos aplicar estilos CSS por medio del inspector de elementos
Saludos!
@bruno-vichetti😔 hay Dios listo
Hola Ramón.
Hay señor Ramón.... nosotros intentamos ayudarte siempre y creo que contigo lo estamos haciendo bien, en este caso te ofrecemos lo que creemos que es mejor para lo que buscas y no se de donde sacaste ese codigo pero no lo puedes añadir como un elemento de menú ya que no se puede modificar su tamaño, bueno si que se puede pero los textos desaparecerían o se mostrarían tan pequeños que no se podrían apreciar. En el código que muestras estas añadido una imagen en formato svg que es un formato vectorial el cual se adapta al bloque donde lo estas mostrando y la resolución, si lo modificamos por CSS se modifica todo . La verdad siento mucho que no te guste nuestro servicio 😞 pero bueno siempre puedes recurrir a terceros o consultarlo donde encontraste ese código.
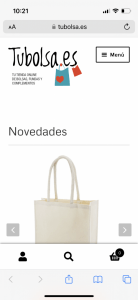
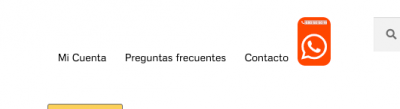
El código que muestras es una imagen en formato SVG que es un formato vectorial, si intentamos modificarlo por CSS el resultado sería este, como ves no se puede apreciar el texto con el teléfono:
Modifica el código anterior por el siguiente:
<p class="btn btn-lg btn-success" > <i class="fa fa-whatsapp fa-3x" aria-hidden="true"></i> 680 50 50 19</span></p>
Un saludo
@pepesoler el icono de WhatsApp no se puede colocar más pequeño? Que el recuadro quede mucho más pequeño y se que es grande su ayuda
Hola Ramon.
el icono de WhatsApp no se puede colocar más pequeño?
Si Claro, el tamaño del icono se lo damos con el valor fa-3x, puedes utilizar fa-2x - fa-1x o incluso no poner nada:
El tamaño mas pequeño seria:
<p class="btn btn-lg btn-success" > <i class="fa fa-whatsapp" aria-hidden="true"></i> 680 50 50 19</span></p>
Si lo pruebas y quieres que sea mas grande puedes utilizar:
<p class="btn btn-lg btn-success" > <i class="fa fa-whatsapp fa-1x" aria-hidden="true"></i> 680 50 50 19</span></p>
Puedes ir aumentando el tamaño modificando fa-1x por fa-2x......
Un Saludo