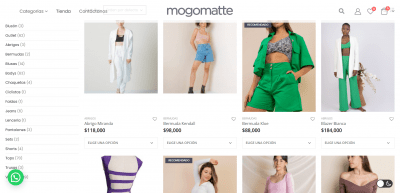
Hola, buenas, espero que estén bien, lo que pasa es que tengo un problema con las miniaturas de mis productos, unas me aparecen más grandes que otras y se me daña por completo la estética de la página, se ve todo horrible, necesito ayuda :c
Contenido solo visible a usuarios registrados
Hola Claudia,
Esto suele mostrarse cuando las dimensiones de las imágenes no son iguales, una recomendación para evitarlo es que las imágenes de tus productos tengan todas el mismo alto y ancho de esta forma se adaptará tu grilla de forma correcta.
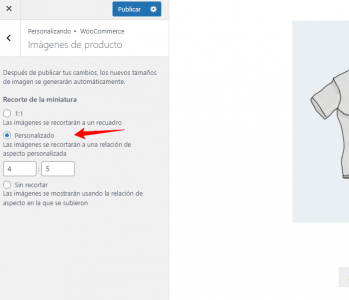
Otra opción que puedes probar es forzar el tamaño de tus imágenes para que están se muestran en una misma dimensión, para ello debes acceder al apartado de Apariencia -> Personalizar -> WooCommerce -> Imágenes de los productos y en el apartado que indica Recorte de la miniatura seleccionar por ejemplo 4 / 5 o el tamaño que desees añadir
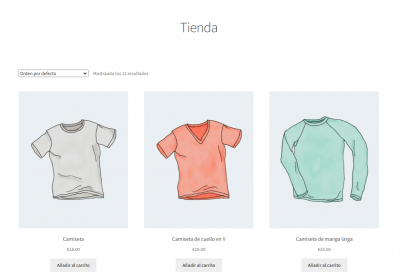
Esto forzará que las miniaturas de las imágenes todas se recorten a este tamaño
Verifica esto y nos comentas como va todo
Un Saludo
@karen Hola Karen, muchas gracias por tomarte el tiempo de responder, sin embargo, no me funciono, sigo presentando el mismo problema, muchas gracias que tenga buen día
Hola Claudia,
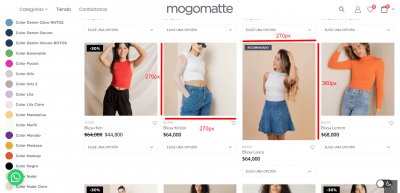
Comprendemos el error, sin embargo, es por parte de la propia imagen que sucede esto:
Las proporciones no son las mismas, debes subir imágenes que tengan las mismas proporciones para que mantengan todas la misma altura, por darte un ejemplo te podemos compartir este código:
.product-image img {
max-height: 270px !important;
}
Puedes agregarlo en Apariencias > Personalizar > Css adicional, que hará que se vean todas del mismo tamaño, pero a costo de que las imágenes que has subido que son más altas se vean achatadas:
No es lo ideal, puesto que deforma la imagen. Lo ideal es que se modifique la imagen destacada para que sean todas del mismo tamaño.
Un saludo 🖐️
@argenis Hola Argenis, buenas tardes, muchas gracias por tu colaboración, sin embargo, no son las dimensiones de las imágenes, ya que todas están cargadas en un tamaño estándar de 1000x1333px, tanto las que se ven grandes, como las otras, pero el tamaño en las miniaturas se me empezó a des configurar y todavía no encuentro una solución efectiva para ello, sin embargo, muchas gracias
Hola Claudia,
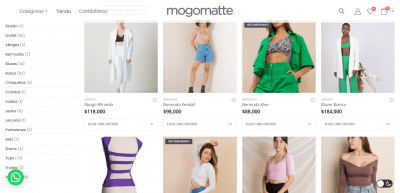
Es extraño lo que comentas, es posible que el tema tenga un error, verifica con este código:
.product-image .inner {
display: block;
overflow: hidden;
position: relative;
height: 270px !important;
}
Lo agregas en Apariencias > Personalizar > Css adicional al final del todo, verifica y nos comentas, aunque si no funciona del todo tendrías que consultar con soporte de tu tema, ya que la ser de pago no podemos recrear el error en una instalación nuestra para hacer pruebas.
Un saludo
@argenis Tú última solución me sirvió de maravilla, muchísimas gracias, funciono perfecto
@karen @argenis Hola de nuevo, espero que estén muy bien, me surgió un pequeño problema ahora, pude solucionar mi problema en el escritorio, pero, en la versión móvil de mi sitio web, se ven desproporcionadas, y horribles, se ven peor que antes, si pudieran también ayudarme con eso estaría muy agradecido
Hola Claudia,
Supongo que en este momento eliminaste el codigo? por que no lo veo lo has modificado a 340, recuerda que esto hace que se vea asi:
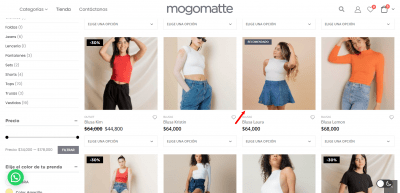
Si agregas el que te compartí se ve asi:
Con respecto a la versión móvil, agrega adicional al que te compartí antes este:
@media screen and (max-width: 425px) {
.product-image .inner {
display: block;
overflow: hidden;
position: relative;
height: 130px !important;
}}
Es decir este, debajo del otro.
Un saludo