Hoy me di cuenta de que el botón «volver arriba» no funciona.
Traté de desactivar y activar nuevamente, e hice lo mismo con otros plugin
¿Alguna idea sobre cuál podría ser el problema?
GRACIAS!
Hola Karen!
pues si que es raro, ya me dijo otra persona que funcionaba ( usando Firefox) pero no con Chrome. Y hemos notado que en algunos dispositivos funciona y en otros no.
¿desde donde lo estás viendo? (navegador, dispositivo..)
Mis conocimientos son muy básicos, tampoco entiendo de desarollo web o de código... La verdad es que ya no sé que hacer... no se que pasa 🙂
Pero muchas gracias por tu rápida respuesta, seguiré buscando , o esperaré a que ocurra el milagro.
Diana
Hola Diana,
Verifique en los navegadores de Mozilla, Chrome y Opera y me han funcionado, en cuales te han comentando no funciona?
Un Saludo
En Mozilla funcionaba, pero yo tengo Chrome y no va, tampoco en mi teléfono.
No sé... es un misterio.
Muchas gracias Karen, no te preocupes, seguiré mirando o quizás cambie solo, no sabría que más decir.
crees que tiene algo que ver con el footer? por cierto... conoces algún tutorial que explique como puedo dividir mi footer en secciones? como ves todo se va a la derecha y me gustaría poder hacer algo así https://www.publisuites.com/es/
Gracias!
@jmarre
Gracias, no habría sabido de ese error, porque no se "leerlo". No tengo un plugin recaptcha. Pero eso me hace pensar en que tengo un formulario y demás el enlace a mi formulario de contacto ¿podría ser la causa?
Justo ahora iba a eliminarlos para hacer la prueba y el botón funciona, pero sube muuuy lentamente, y no te deja hacer nada más.
Hago la prueba y veo!
Hola Diana,,
Verifica como te comenta Jhon desactivando el plugin de captcha y ver si funciona.
Con respecto a la consulta de dividir el footer puedes decirnos que temas estas usando?, estas configuraciones generalmente vienen incluidas en el theme.
PD: Te recomiendo abras un hilo nuevo para la consulta del footer de esa forma podemos mantener un control sobre el hilo y las diferentes consultas.
Un Saludo 😊
Si, abriré otro hilo , pensé que quizas estaba relacionado con los widget del footer. El tema es Generatepress versión free.
Muchas gracias por la ayuda y tu rapidez!
Diana
Hola Diana,
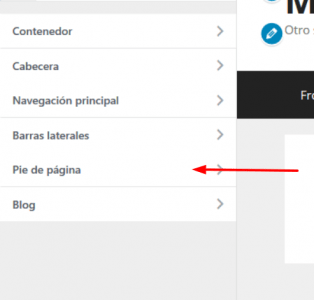
De manera general las opciones de configuración del pie de pagina de Generatepress se encuentran en la sección Apariencia -> Personalizar -> Diseño
Dentro de ello tienes las opciones para indicar como deseas se visualice tu pie de pagina,
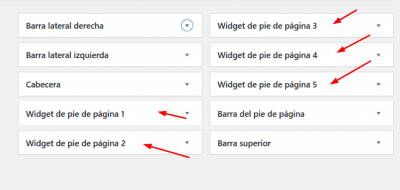
Luego debes asignar dentro de widgets cuales sera el contenido que deseas colocar en cada ubicación.
Verifica si con ello puedes lograr lo que deseas en el footer.
PD: Si no puedes ver la opción de el diseño en el footer abre la consulta para que podamos mirarlo a detalle
Un Saludo