Buenas,
Quiero cambiar la pagina a donde me redirige el botón seguir comprando de woocomerce.
/**
* Return the permalink of the shop page for the continue shopping redirect filter
*
* @param string $return_to
* @return string
*/
function my_woocommerce_continue_shopping_redirect( $return_to ) {
return https://safegest.com/etiquetas-adr /';
}
add_filter( 'woocommerce_continue_shopping_redirect', 'my_woocommerce_continue_shopping_redirect', 20 );
Este es el codigo que utilizo obtenido de otro hilo de este foro pero no funciona.
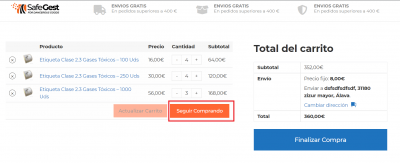
esta es la url donde se encuentra el botón seguir comprando:
y deberia redirigir aqui:
https://safegest.com/etiquetas-adr/
un saludo
Contenido solo visible a usuarios registrados
Que tal Carlos,
Veo que estas usando un snippet, ya validaste que funciona? veo que al parecer no te funciona, como lo estas agregando?
Si ya validaste su funcionamiento te fijaste que la url que tratas de remplazar tiene un espacio de mas?
Nos comentas, Saludos
@bruno-vichetti
/**
* Return the permalink of the shop page for the continue shopping redirect filter
*
* @param string $return_to
* @return string
*/
function my_woocommerce_continue_shopping_redirect( $return_to ) {
return 'https://safegest.com/etiquetas-adr/';
}
add_filter( 'woocommerce_continue_shopping_redirect', 'my_woocommerce_continue_shopping_redirect', 20 );
Buenas sin espacio me sigue sin funcionar no me redirigue a la pagina.
vomo puedo solucionarlo?
Un saludo
Que tal Carlos,
Si tu snippet no te funciona puedes probar el siguiente:
add_filter( 'woocommerce_continue_shopping_redirect', 'bbloomer_change_continue_shopping' );
function bbloomer_change_continue_shopping() {
return 'https://safegest.com/etiquetas-adr/ ';
}
Recuerda añadirlo en tu archivo de functions.php o desde code snippets
Saludos
Buenas,
Me sigue sin funcionar la pagina con ese codigo, no habra que modificar alguna otra opcion?
Un saludo
Hola Carlos,
Verifica si con el siguiente código puedes configurar la URL del botón de regresar a la tienda como deseas
function wc_empty_cart_redirect_url() {
return 'https://safegest.com/etiquetas-adr/';
}
add_filter( 'woocommerce_return_to_shop_redirect', 'wc_empty_cart_redirect_url' );
Prueba y nos comentas como ha ido todo
Un Saludo
Buenas Karen, no me funciona ese codigo, he probado varios que he econtrado en internet y tampoco funcionan no habria que tocar alguna cosa de configuracion de woocommerce, tb he mirado alli pero no logro cambiar la url.
En ese codigo parace que es para carrito vacio, en mi caso me refiero al boton que aparece en la imagen adjunta.
Un saludo
Hola Carlos.
Veo que utilizas Code Snippets para añadir las funciones y supongo que tienes una función para mostra el boton de Seguir comprando.
.- Accede a Code Snippets y edita el código de seguir comprando.
Lo sustituyes por lo siguiente:
function we_woocommerce_boton_seguir_comprando_carrito( ) {
$tienda_url = get_permalink( woocommerce_get_page_id( 'etiquetas-adr' ) );
?>
<a class="button wc-backward" href="https://safegest.com/etiquetas-adr/">
Seguir comprando
</a>
<?php
}
add_action( 'woocommerce_cart_actions', 'we_woocommerce_boton_seguir_comprando_carrito', 10, 0 );
Un saludo
Buenas Pepe,
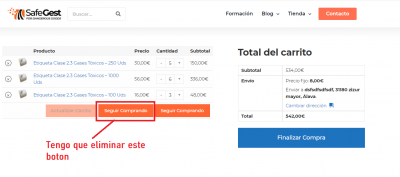
Gracias tu funcion me ha funcionado, se me ha generado un boton que funciona, pero ahora tengo que borrar el anterior.
Adjunto imagen.
Un saludo.
Que tal Carlos,
Excelente que alguno de los códigos compartidos te haya funcionado, ahora bien para "eliminar" el boton que deseas puede ocultarse via CSS pero no podemos ver mucho ya que tu sitio esta en modo mantenimiento.
Si habilitas la vista al publico para que podamos ingresar con gusto revisamos como ocultarlo
Saludos!
Hola Carlos,
Perfecto he podido incluir un producto en el carrito y llegar a la pantalla correspondiente, vamos a probar el siguiente codigo CSS el cual puedes incluirlo desde el apartado del theme si lo tienes, desde algun otro plugin que gestione los CSS o desde la manera convencional Apariencia-> Personalizar-> CSS agregado
.woocommerce-cart-form .actions a:nth-child(1){
display:none
}
Saludos!
Hola Carlos,
Probemos con el siguiente CSS, ya lo he probado desde el navegador 🙂
.woocommerce-cart-form .actions .button:nth-child(2){
display:none !important
}
Saludos!