Hola. Estoy montando mi web y quería hacer dos consultas:
1. La primera es cómo puedo hacer que el footer sea responsive. Cuando edito el footer en Elementor me aparece bien y cuando lo veo en móvil no. ¿Qué puedo hacer?
2. La segunda es que en la Home, el menú superior sale de color negro y en la página del Blog y página de Servicio sale en negro. ¿Cómo puedo hacer para que en las páginas de blog y de servicio aparezca el menú de color blanco y el de la Home siga siendo negro?
Estoy utilizando una plantilla gestionada con Elementor.
Gracias,
Saludos!
Contenido solo visible a usuarios registrados
Por cierto, las páginas de las que hablo son estas:
https://sergitorrens.com/planificacion-financiera/
https://sergitorrens.com/blog-economia-finanzas/
Hola Sergi,
En este caso veo que estás editando y añadiendo todas las opciones en tu footer y header con elementor, prueba si el siguiente código CSS te permite ajustar el color para el menú fijo
.pixe_sticky_header_holder.show_sticky .elementor-104 .elementor-element.elementor-element-6cc673d .pr-main-menu > .menu-item > a {
color: #000000 !important;
}
Este código debes añadirlo en el apartado de Apariencia -> Personalizar -> CSS Adicional
Con respecto al footer envíanos algunas capturas como lo estás editando de esta forma podemos verificar con mayor detalle, de manera general puedes probar si el siguiente código CSS te permite configurarlo y mostrarlo de forma correcta.
Un Saludo
@karen gracias!
Cuando pongo el código al final de todo, de todos los que ya hay y le doy a publicar me sale un mensaje de error: "No ha sido posible guardar debido a 1 ajuste no válido."
He puesto el código tal cual como lo pusiste...
Respecto a lo del responsive adjunto imagen de cómo se me ve editando con Elementor y luego otra en mi teléfono.
Gracias
Hola Sergi,
Envíanos una captura donde estás añadiendo el código, ten en cuenta que en el CSS Personalizado solo se debe añadir código CSS y que este tipo de mensaje se muestran cuando hay códigos no correctos añadidos en la sección de personalización de código CSS.
Con respecto al footer prueba duplicar la sección y crear una nueva, adicional a ello elimina cualquier espacio o estilo que añadas a la columna y revisa si se visualiza de forma correcta, si con ello no se muestra verifica si algún plugin ocasiona el conflicto, para ello debes desactivar todos los plugins y dejar activo solo los requeridos por tu tema y el formulario, luego verifica si se visualiza de forma correcta si es así ve activando uno por uno mientras pruebas cuál causa el conflicto.
Revisa esto y nos comentas como ha ido todo
Un Saludo
Hola!
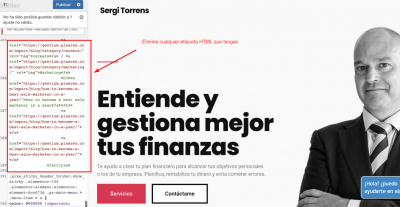
Esta es la captura de dónde he colocado el código. Me dice que lo que he añadido no es válido. Comentar que no sé nada de código. He de sustituir tu código por otro que haya?
Respecto al footer: vi la web en el móvil a través de google y no aparecía responsive. Cuando veo la web a través de Google Chrome en el móvil el footer se ve responsive.
Gracias de nuevo
Hola Sergi,
Ahora veo en tu captura que tienes muchos errores en esta sección, estás añadiendo código HTML dentro de las opciones de CSS personalizado, por lo que por ello se está mostrando este error que nos comentas, lo primero es que elimines todo el código HTML que tengas añadido en esta sección.
Ten en cuenta que en el CSS personalizado solo debe añadirse reglas de estilo que modifican apariencia en tu sitio web por lo que etiquetas como <style>, <p>, <h>, <article> entre otros no se debe añadir en esta sección, ya que están son etiquetas que se usan para dar estructura y añadir contenido en las páginas.
Revisa primero esto y nos comentas como ha ido todo
Un Saludo
@karen En realidad es código html que ya estaba añadido, entiendo venía con la plantilla (yo no sé nada de código).
Entiendo que si elimino todo ese html no le pasará nada a la web verdad? todo lo que se ve en rojo lo elimino, no?
He visto que en responsive, en la página del blog y la de servicio, el menú superior aparece en negro sobre fondo blanco. La idea es que en la home aparezca el menú en negro sobre fondo blanco y las páginas de blog y servicio han de salir de color blanco sobre fondo negro y todo tanto en versión escritorio como en móvil.
Las páginas de las que hablo son estas:
https://sergitorrens.com/planificacion-financiera/
https://sergitorrens.com/blog-economia-finanzas/
El código funcionaría para cualquier página donde lo añada?
Gracias
Hola Sergi,
Es muy raro que tu plantilla añada este tipo de código en esta sección, como te comento en el área de CSS personalizado, no se puede añadir código HTML, ya que este se usa solo para estructurar el contenido y añadir el contenido en sí de tu sitio web.
El código CSS que te he compartido debe funcionar para todas las páginas internas, pero necesitas probarlo para comprobar tu tema tome esta nueva regla, por lo que lo primero es resolver este error que se está generando en esta sección.
Si deseas antes de eliminarlo puedes realizar una copia de seguridad de tu sitio web, de esta forma si se genera algún tipo de error puedes restaurarla -> https://www.webempresa.com/blog/backups-wordpress-en-2-minutos-con-all-in-one-migration.html
Por otro lado es posible que tu tema esté generando algún tipo de conflicto con las plantillas o estilos que se generan, en este caso, ya que es un tema de pago, no podemos revisar que lo ocasiona, por lo que te sugiero contactes con el soporte de la plantilla para que te indique de forma precisa como puedes solucionarlo.
Un Saludo
Hola!
Lo he borrado todo y he colocado el código y parece que no ha funcionado.
En la home aparece el menú en blanco ahora y en las páginas internas los textos del menú superior e iconos sociales siguen en negro. En el responsive de las páginas internas el menú aparece además con fondo blanco y texto negro.
Qué se puede hacer para arreglarlo todo?
Te recuerdo que la idea es que en la home aparezca el menú en negro sobre fondo blanco y las páginas de blog y servicio han de salir los textos y los iconos sociales de color blanco sobre fondo negro y todo tanto en versión escritorio como en móvil.
home: https://sergitorrens.com/
páginas internas:
https://sergitorrens.com/planificacion-financiera/
https://sergitorrens.com/blog-economia-finanzas/
Gracias
Hola Sergi.
vamos a ir por partes y primero veremos lo del menu.
En la home aparece el menú en blanco ahora
Los menús en elementor lo modificas desde Theme Templates -> All templates.
Por lo que puede deducir tienes varios headers dependiendo de la pagina que accedes, es decir tienes un header para la Home y otro para el Blog
De todas formas Vamos a probar una cosa antes de meternos en todo eso.
.- Accede apariencia -> Personalizar.
.- Selecciona Gentium Theme Settings
.- Selecciona Header.
.- En la Opción " Select Template " selecciona " Header Blog "
Revisa si se modifica la sección del menu y aparece con el fondo en Negro, si aparece como quieres lo guardas y lo revisas.
Vamos viendo esto y después vemos las demas cosas.
Un saludo
@pepesoler gracias Pepe.
Ya he hecho lo que me comentas.
Ahora en la Home está el mismo menú que el del blog y las páginas interiores.
https://sergitorrens.com/planificacion-financiera/
https://sergitorrens.com/blog-economia-finanzas/
Luego el Sticky Header también se ha modificado.
Lo que veo es que la web utiliza el mismo menú para todas las páginas... si el menú se ve bien en la Home, se ve mal en el blog y si cambias algo para que el menú se vea bien en el blog, luego se ve mal en la Home.
Gracias
Hola Sergi.
si cambias algo para que el menú se vea bien en el blog, luego se ve mal en la Home.
Con los cambios que hemos realizado estas utilizando el mimo menu para la Home que para el blog, lo que modifiques será paar todas las páginas.
Si quieres que cada pagina tenga un menu distinto, tienes que modificarlo editando el header que tienes en Theme Templates -> All templates.
Veras que tienes un Header Blog y un Header Home, editas los Header y módicas el fondo y los colores del texto del menu
el Sticky Header también se ha modificado.
Lo que hemos realizado no afecta al Sticky, Puedes hacer lo mismo que antes:
.- Accede apariencia -> Personalizar.
.- Selecciona Gentium Theme Settings
.- Selecciona Sticky Header
.- En la opción
Un saludo
@pepesoler gracias!
OK, entonces para que el menú de las páginas interiores sea diferente al de la Home he de utilizar 2 tipos de menú...
¿Cómo asigno un menú a la Home y otro a cada página de interior de la web para que no sea el mismo menú en un sitio y en otro? ¿Qué he de hacer?
Respecto al Sticky Header, la idea sería la misma que el Header, que tenga el mismo aspecto que el Header. ¿cómo puedo hacer para que el Sticky Header tenga el mismo aspecto que el menú? ¿igual que haría con el Header?
Viendo tal y como está ahora la Home con el menú en fondo negro, aparecen rayas rojas debajo de cada texto, cómo se pueden quitar?
Gracias de nuevo
Hola Sergi,
En este caso si deseas tener diferentes menús para cada página por ejemplo para tu página de inicio puedes duplicar este header e indicarle se muestre solo en tú página principal desde las condiciones de elementor, puedes ver más información sobre las condiciones de Elementor en su documentación oficial -> Contenido solo visible a usuarios registrados
Puedes revisar si al clonar tu header, modificar las opciones que deseas para tu header de home y asignarlo en las condiciones que solo se aplique a tu home principal se muestra de como deseas.
Revisa esto y nos comentas como ha ido todo
Un Saludo