Holaaa!
Cómo estás?
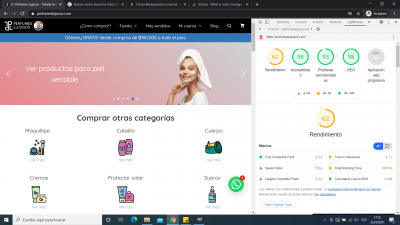
Estoy usando WpRockect y Magic caché en una web con GeneratePress premium, el problema es que la ruta: https://perfumeslujosos.com/wp-content/cache/min/1/744884443f205b9767b623905e315981.css me quita 0,9 segundos ya que bloquea el rendirizado junto a la carga de tipografía.
Además de otros problemas de carga que estoy intentando resolver como convertir todas mis imágenes en WEBP. ¿Se puede optimizar aún más?
Si hay alguna solución me ayudarían muchísimo!
Contenido solo visible a usuarios registrados
Hola Rosa,
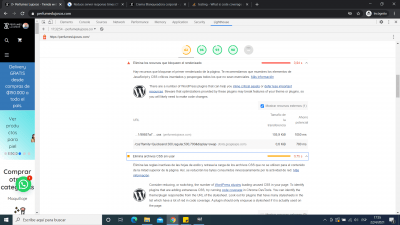
Al ser WpRocket un complemento de pago no podemos brindarte un soporte mas personalizado, pero te podemos compartir algunas de las guías que presentan en su documentación:
https://docs.wp-rocket.me/article/1407-eliminate-render-blocking-resources
Puedes seguirla y aplicarla a los archivos css tal como se muestra en esta misma, con respecto a la duda de convertir las imágenes en webp, puedes crear una nueva consulta con esta solicitud y así no unimos dos procesos diferentes.
Un saludo 🖐️