Hola buenas tardes.
Me encuentro con un problema al crear una galería que por más que investigo no le encuentro la solución.
Creo una galería en wordpress pero no consigo hacer lo que veo en otros blogs. Lo detallo con imágenes.
Mi pregunta es, como puedo hacer eso mismo? Que salga la lupa en cada una de las imágenes para poder hacer zoom y luego se pueda pasar de foto en foto así como tener el botón X?
Como pueden ver en mi imagen (número 1) no parece ninguno de esos botones.
Gracias!
Hola Daniel,
Puedes indicarnos el dominio para verificar a detalle lo que nos comentas.
Saludos 🖐️
Hola Daniel,
Puedes instalar este complemento, actualiza de manera inmediata todas las galerías que tengas en tu sitio que actualmente se ven en una nueva pestaña y no como lo deseas
https://es.wordpress.org/plugins/simple-lightbox/
Una vez lo instalas puedes ver de forma inmediata los cambios y si quieres modificar el aspecto que tiene el recuadro que muestra puedes hacerlo en las opciones del mismo complemento, directamente en:
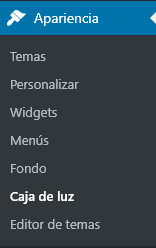
- Apariencia -> Caja de luz
Nos comentas si con esto se solventa la duda
Saludos 🖐️
Hola Daniel,
Vale nos comentas como te fue
Saludos 🖐️
Pues lo he instalado y funciona bien, pero quiero quitar el nombre de las fotografías que aparece debajo de estas sin éxito.
Sabes como se puede desactivar o quitar el nombre de las fotografías?
Hola Daniel,
Que bueno que te sirvió, para modificar que no aparezca ese título debes ingresar un código css para ello debes seguir los siguientes pasos
- Ingresa en el escritorio de wordpress
- Haces click en Apariencia
- Luego entras en personalizar
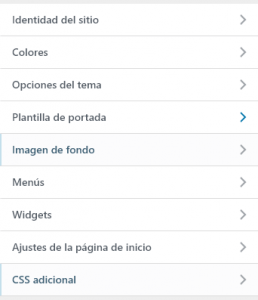
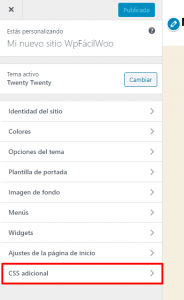
- Una vez dentro de esta página de personalización ve al apartado de Css adicional
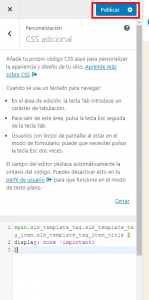
Y aqui colocas este código:
span.slb_template_tag.slb_template_tag_item.slb_template_tag_item_title {
display: none !important;
}
Tambien te comento que si deseas modificar el texto que dice Item
Puedes hacerlo desde la configuración del mismo plugin de la siguiente forma
- Te diriges a la apariencia->Caja de luz
- Una vez allí vas al final de todas las opciones y encontrarás una sección con posibilidad de escribir
- Modificas el texto en este caso Item %current% of %total% por lo que desees, podria ser archivo %current% de %total%, siempre manteniendo los datos que estan con %
Nos comentas que tal te va con estas configuraciones 😀
Saludos 🖐️
Muchas gracias por tu respuesta!!
Me temo que lo del texto no voy a poder hacerlo de la forma que indicas, pues me parece que la plantilla que estoy usando no me lo permite.
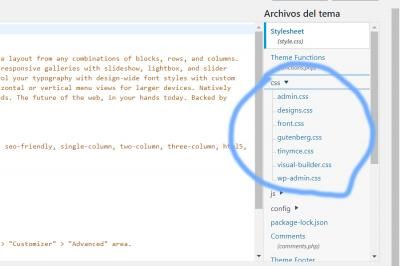
Tengo 7 archivos css así que no sé en cuál tengo que pegar el código.
Hola Daniel,
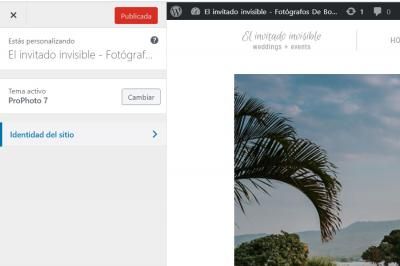
Veo en la imagen que enviaste que no es en donde debes colocar el codigo te lo detallo paso a paso:
En el escritorio de wordpress seleccionas el menú lateral de apariencia
sólo con situar el mouse sobre esta opción te mostrará las demás opciones que esta sección trae, vas a seleccionar Personalizar
Una vez haces click en esta opción te despliega varias opciones en un panel nuevo de las cuales debes seleccionar la de Css adicional
y aqui colocas el código y por ultimo das clic en publicar
Ya con esto estás guardando el código css, nos comentas como te fue con el código
Saludos 🖐️
Ya, si el problema es que siguiendo los pasos que me has indicado eso es lo que me sale cuando le doy a personalizar, no me sale ninguna pestaña de css adicional.
Por eso me he metido en el editor del tema a ver si lo encontraba ahí.
Hola Daniel,
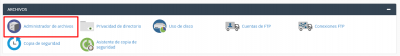
En este caso puedes dirigirte a tu cPanel -> Administrador de archivos
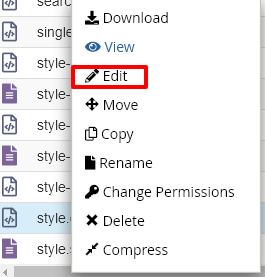
Luego ingresas a la carpeta de tu dominio y seguido wp-content/themes/ aca seleccionas el theme que estas usando, en este caso sería ProPhoto7 y buscas el archivo style.css y das click derecho, editar.
Por último ingresas el código
span.slb_template_tag.slb_template_tag_item.slb_template_tag_item_title {
display: none !important;
}
Al final de todo el texto que aparece alli, y con eso lo agregas
Saludos 🖐️
Es extraño, no parece haber funcionado pues el nombre sigue saliendo. El resto lo tengo bien configurado.
Al final lo solucioné instalando otro plugin que es precisamente el que buscaba, se llama FeatherLight, lo encontré investigando en el módulo inspeccionar de la página web en la que ví el efecto lightbox. (NO sé como no se me ocurrió antes!!)
Este plugin es limpio, no muestra nombre de imagen ni nada. Eso sí no tiene tantas opciones como simple lightbox 😉
Muchas gracias por toda la ayuda! Me gustaría saber si es posible quitar el nombre de simple lightbox pero ya por curiosidad más que nada, porque con featherlight ya tendría lo que quiero.
Así que si crees que pueda haber alguna forma me comentas 🙂
Un saludo!
Hola Daniel,
Excelente, me alegra que dieras con una solución y la compartieras con nosotros.
Cualquier otra duda o problema que tengas, por favor, consultanos cuanto antes.
Saludos 🙂