Buenos dias.
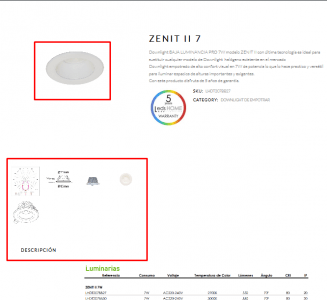
Queria preguntar sobre como puedo editar libremente por mi pagina web, me explico, Ahora mismo tengo la necesidad de en mis productos añadir una pestaña adicional a otra que ya tengo (que yo no he añadido a mano) y he estado investigando sobre como hacerlo pero no doy on ello, he probado con elementor, con editor de productos de woocomerce y ya no me quedan ideas, Adjunto una imagen delcampo que nopuedo editar.
http://ledsprueba.com/producto/downlight-baja-luminancia-pro-20w-1619240187/
(Los campos seleccionados en rojo no se como editarlos).
Un saludo.
Contenido solo visible a usuarios registrados
Hola Ruben,
Disculpa si no logro comprender bien la consulta, entiendo deseas editar algunas opciones de la pagina de producto. Esta pagina no se puede editar de forma sencilla una opción que puedes usar son las plantillas de Elementor o el generador de tema con Divi si usas alguno de ellos, ten en cuenta que para crear plantillas de productos con Elementor para ello necesitar tener la versión pro del complemento, te comparto algunos artículos donde mencionan como hacerlo
-> Contenido solo visible a usuarios registrados
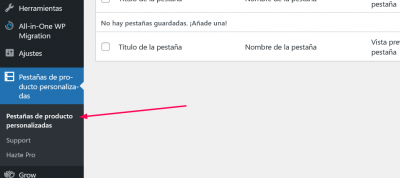
Por otro lado si lo que deseas es añadir una pestaña adicional para las opciones de tus productos, para ello puedes probar el siguiente plugin -> Custom Product Tabs para WooCommerce
Al instalarlo y activarlo veras una nueva opción dentro del menú de tu sitio web donde puedes añadir tus nuevas pestañas y luego estas añadirlas en tus productos
Comprueba si con esto logras añadir lo que necesitas
Un Saludo
Buenas Karen.
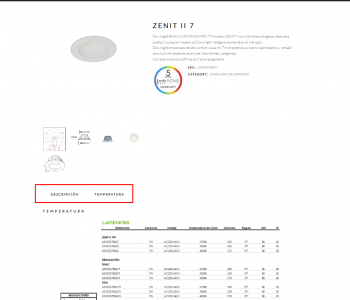
He estado probando el plugin que me diste y funciona pero al parecer los elemntos que estan debajo de la pestaña "descripcion" no estan ligados con la misma, ¿alguna sugerencia para quitar esa pestaña en concreto? porque si añado la pestaña nueva con el pluging me pone el texto alternativo en vez de mostrar la foto.
Un saludo y gracias.
Hola Ruben,
Disculpa si no comprendo bien la consulta, puedes indicarnos en una captura que pestañas quieres eliminar. Por ahora veo que en la imagen que nos señalas son las imágenes destacada del producto y la galería, es esto lo que quieres editar? si es posible indícanos con mayor detalle que es lo que necesitas modificar de esta forma podemos ayudarte como mayor detalle
Un Saludo
Buenas Karen.
Lo que quiero decir esque quiero hacer funcional la pestaña descripcion o eliminarla por completo ya que al cambiar de pestaña entre temperatura y descipcion no cambia nada solo añade la palabra temperatura ( la idea esque la ficha de informacion de debjo desapareciera por completo solo quedando la parte de "temperatura" cuando clickamos la temperaturay viceversa pero no pasa nada cuando clcikas en en uno el otro no cambia en nada ni saca nada.
Un salido.
Hola Rubén,
Entiendo, en este caso si deseas eliminar estos tabs de de Woocommerce puedes probar el siguiente código que puedes añadir con el plugin de code snippets
/**
* Romer tab de productos
*/
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 );
function woo_remove_product_tabs( $tabs ) {
unset( $tabs['description'] ); // Remove the description tab
unset( $tabs['reviews'] ); // Remove the reviews tab
unset( $tabs['additional_information'] ); // Remove the additional information tab
return $tabs;
}
Otra opción es a través de un display: none que añadas en tu css puedes removerlas, para ello debes usar el siguiente código en el apartado Apariencia -> Personalizar -> CSS Adicional
.q_tabs.boxed.woocommerce-tabs {
display: none;
}
Por otro lado existen otras opciones adicionales que WooCommerce te permite editar, para ello puedes revisar dentro de su documentación oficial donde explican como editar los tab de los productos -> Contenido solo visible a usuarios registrados
Verifica si con esto puedes modificar o eliminar lo que deseas
Un Saludo
Buenas Karen.
He estado probando las opciones que me has comentado y tras usarlas he empezado a buscar como añadir un campo de elementor a mi segunda tab no se si podrias ayudarme con esto. En esencia quiero que mi segunda tab tenga una sola imagen o un texto pero no soy capaz de encontrar como hacerlo.
Un saludo y gracias.
Que tal Ruben,
Si necesitas agregar una nueva tab puedes utilizar la herramienta ya recomendada por Karen https://es.wordpress.org/plugins/yikes-inc-easy-custom-woocommerce-product-tabs/ Desde ella puedes agregar las tabs que necesites con el contenido de tu preferencia.
Por otra parte llama mi atención lo que dices respecto a lo siguiente "he empezado a buscar como añadir un campo de elementor a mi segunda tab" ya que esto no es posible.
Nos comentas, Saludos