Hola,
Desde hace tiempo ya, tengo incluido CSS adicional (en Apariencia - Personalizar - CSS Adicional) en mi wordpress.
De un día para otro ha dejado de funcionar. No es sólo que no funcione código nuevo que haya incluido ahora, sino que además el código que ya estaba incluido y sí funcionaba correctamente, ahora ha dejado de funcionar. Es como si no aplicara a la web nada de lo que está en CSS Adicional.
¿Creéis por qué puede ser esto y me ayudáis a solucionarlo?
Gracias,
Contenido solo visible a usuarios registrados
Hola José Enrique,
En este caso puedes indicarnos que ha dejado de visualizarse con estos códigos en tu sitio web? por ejemplo que modificación tenías antes que ahora no está funcionando. Si es posible coméntanos que personalizaciones no se muestran de esta forma podemos verificar con mayor detalle lo que nos indicas.
Un Saludo
Hola Karen,
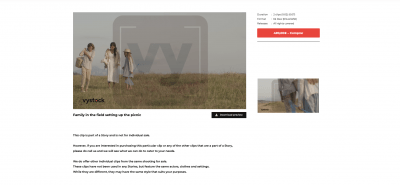
Vystock es una web de vídeos de stock. En ella, hay algunos vídeos en concreto en los que no quiero que aparezca a la derecha la miniatura y el botón de otro vídeo enlazado.
Te dejo aquí capturas de una página de un vídeo y una ampliación de lo que no quiero que aparezca:
En el CSS Adicional tengo incluída esta orden:
.postid-10597 .edd-add-to-cart.button.blue.edd-submit.edd-has-js {
display: none;
}
que lo que hace es quitar tanto la miniatura como el botón "Watch full story" de un vídeo concreto (en el caso del ejemplo, sería del 10597).
Esto es lo que siempre ha funcionado hasta que ha dejado de hacerlo.
Espero tu ayuda para solucionarlo.
Saludos,
Hola Jose Enrique.
Por favor adjunta una URL donde podamos ver lo que nos indicas.
Cuando realices una consulta nos ayudas si aportas toda la información que puedas y una URL para que podamos revisarlo.
Un saludo
La URL del vídeo de la captura que he puesto es:
https://vystock.com/video/horse-eating/
El código del CSS Adicional lo añado en Apariencia - Personalizar, aquí:
https://vystock.com/wp-admin/customize.php?return=%2Fwp-admin%2Foptions-general.php
Hola Jose Enrique,
En este caso para la URL que nos compartes puedes probar el siguiente código CSS
.postid-9688 .product-box {
display: none !important;
}
.postid-9688 .elementor-button-link.elementor-button.elementor-size-sm {
display: none !important;
}
Ten en cuenta borrar la caché de tu sitio web para comprobar no se estén mostrando.
Un Saludo
Hola Karen,
Gracias por compartir el código CSS. Ha funcionado perfectamente.
Sin embargo, en algún caso no ha borrado el botón y me gustaría saber por qué.
Para ilustrarlo más claramente:
Al escribir este código:
.postid-10597 .product-box {
display: none !important;
}
sí ha borrado tanto el vídeo de la derecha como el botón de "Watch full story" del vídeo 10597.
Este es el link:
https://vystock.com/video/two-girls-start-decorating-the-christmas-tree/
Sin embargo, al poner el mismo código para el vídeo 11109:
.postid-11109 .product-box {
display: none !important;
}
no ha borrado el botón de "Watch full story".
Este es el link:
https://vystock.com/video/mother-and-children-leave-for-a-day-in-the-country/
Espero que me puedas ayudar a averiguar por qué poniendo el mismo código en un caso sí borra ese botón y en el otro no.
Gracias,
Hola Jose Enrique.
Prueba con esto:
.elementor-11109 .elementor-element.elementor-element-7c7af10 .elementor-button {
display: none;
}
Un saludo
Hola Pepe,
Gracias por tu mensaje. El código efectivamente borra el botón pero también borra los clips que aparecen abajo en el apartado "Other available clips" y "Clips included in the story":
https://vystock.com/video/mother-and-children-leave-for-a-day-in-the-country/
Este es un ejemplo de vídeo en el que sí aparecen esos otros links de video abajo para que sepas a lo que me refiero:
https://vystock.com/video/family-in-the-countryside/
¿Habría alguna manera de eliminar el botón "Watch full story" sin eliminar esos vídeos de abajo?
Gracias,
Hola Pepe,
Gracias por el código. Efectivamente el último código que me has enviado esconde el botón de "Watch full story".
Además del botón, también quiero esconder la miniatura de la derecha:
El código
.postid-10971 .product-box {
display: none !important;
}
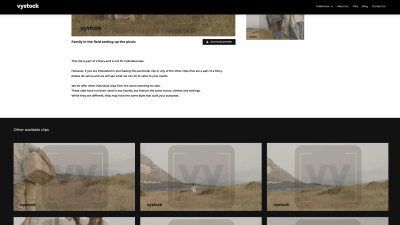
la esconde pero también esconde las miniaturas de los vídeo de abajo. Es decir pasa de mostrar esto:
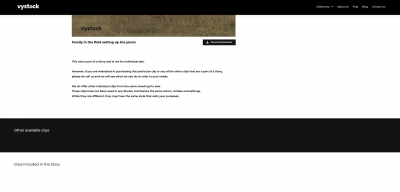
a mostrar esto:
Mi pregunta es: ¿hay algún código que esconda el botón de "Watch full story", también esconda la miniatura de la derecha pero no esconda todas las miniaturas de abajo?
Gracias,
Hola Jose enrique.
No consigo que cargue del todo la pagina, se queda cargando el video y no termina de cargar la pagina entera:
Si reviso en la consola veo que error 404 en los videos que por lo que veo estan en Google Cloud.
Necesitamos que soluciones lo de la carga de los videos para ver como eliminar el video que indicas.
Un saludo
Hola Pepe,
Ahora ya cargan los vídeos, en concreto todo esto me gustaría hacerlo en esta página:
https://vystock.com/video/family-in-the-field-setting-up-the-picnic/
Saludos,
Hola Jose Enrique.
Prueba con lo siguiente:
.elementor-element.elementor-element-7c7af10.elementor-widget.elementor-widget-button {
display: none;
}
.col-md-12.col-xs-12.col-sm-12 .video-inner-box-promo {
display: none;
}
Un Saludo